在当今的Web开发领域,数据可视化已成为前端开发中不可或缺的一部分。今天,我将和大家分享几款令人惊叹的HTML5前端图表组件,它们不仅功能强大,而且设计精美。这些组件将为前端开发者提供极大的便利,无论是在数据展示还是交互设计上都能大放异彩。
想象一下,有一个神奇的工具,能让你的视频编辑工作变得轻松又有趣。这不是梦,这就是可灵AI和Runway Gen3正在做的事情。它们用人工智能让视频编辑变得更快、更简单,而且效果惊人。 可灵AI,快手的新星,能够快速生成你想象中的视频场景。而Runway Gen3,以其强大的功能,让视频编辑变得像玩积木一样简单。 两个超酷的AI助手,可灵AI和Runway Gen3,到底哪个更厉害呢?不用纠结谁更厉害,也不用钻技术细节的牛角尖。这篇文章,就是想和你一起看看可灵AI和Runway Gen3这两大工具,它们究竟能给我们带来怎样的视觉惊喜。不管你是剪辑新手还是视频制作老手,咱们一起坐稳了,享受这场视觉体验的盛宴吧!  此方法来自差评X.PIN 差评X.PIN > 各种镜头调度、高清的皮肤纹理、自然的动作,试问这下谁还能分清虚拟和现实? ## 简述 ### 1.可灵AI 可灵AI :快手AI团队自研的先进视频生成大模型,它
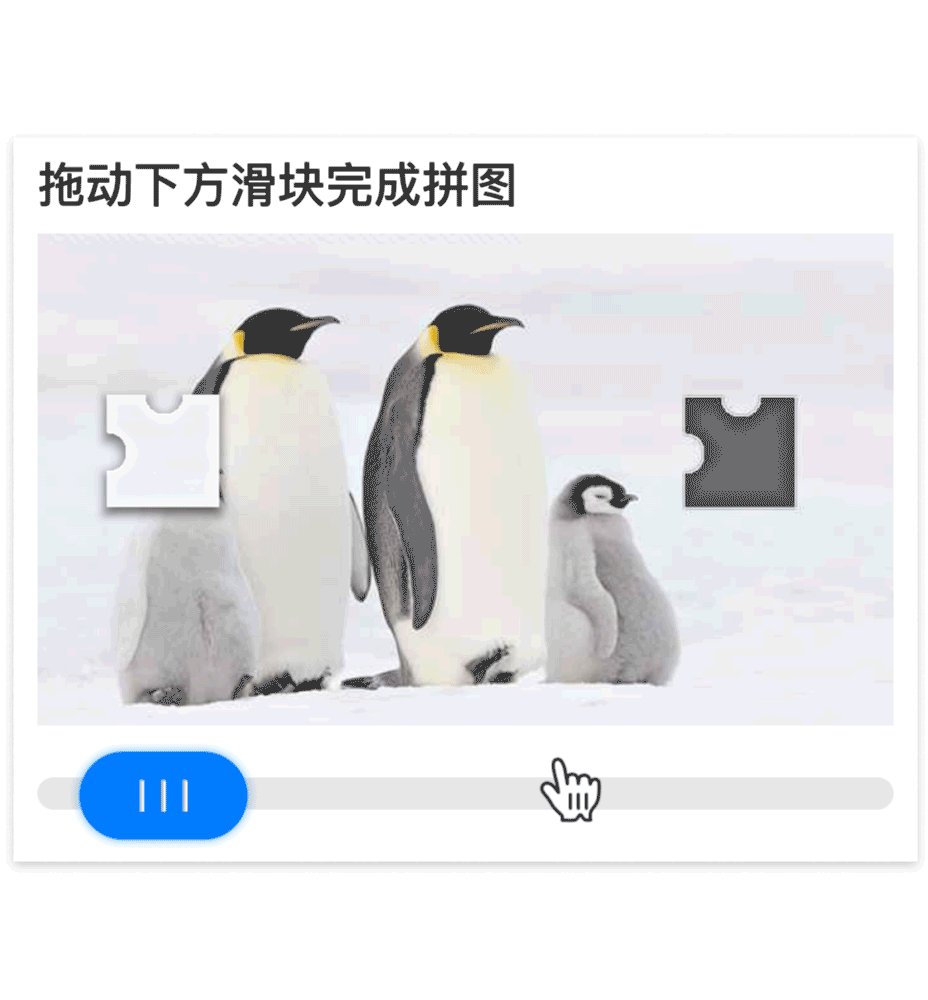
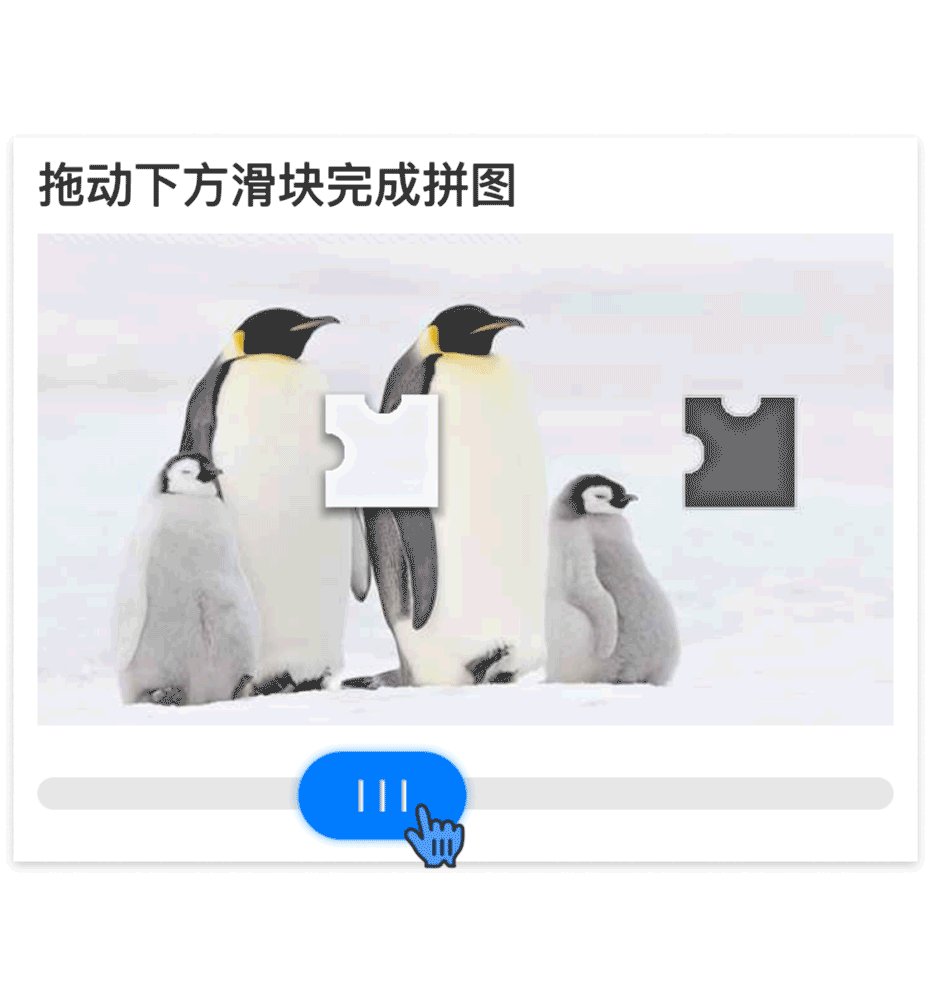
验证码的重要性不言而喻,腾讯云 T-Sec 天御滑块验证码有其独特之处。其一,可准确验证用户身份,区分人类与自动化程序;其二,能有力增强安全性,阻挡恶意攻击与批量注册等行为;其三,给予相对便捷的验证途径,滑动即可完成;其四,具备一定趣味性,提升用户体验并减少抵触。 可腾讯云验证码官方收费着实有些高昂,对于我们这些资金有限(~~穷鬼~~)的人来说,那价格实在是让人望而却步,只能无奈地望其兴叹,仅仅是看看罢了。 好在今天看到一个不错的替代方法,功能和样式大同小异而且还免费。在这里分享给大家! ## 效果展示  ## 具体操作 1.新建前端框架 新建一个 index.html 文件,将以下 HTML 代码添加到其中: ```html 滑动验证码 刘郎阁 body{margin:50px 0;text-align:center;font-family
喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。 接上次分享的不错的CSS特效1,今天再给大家分享一些不错的css特效! ## 索引 1.列表文字图标 2.动态圆点水波纹 3.呼吸灯效果 4.简约动态按钮 5.输入框选中交互动效 6.Loading动画 7.聚光灯效果 8.文字上下浮动效果 9.汉堡菜单按钮 10.抖动的按钮 11.简约动态输入框 12.搜索框动态特效 13.新拟态输入框 14.多彩动态按钮 15.创意菜单鼠标悬停效果 16.边框流动特效 17.限制显示两行,超出显示... 18.星空 19.圆弧转动 20.流星雨 ## 1.列表文字图标  ```html
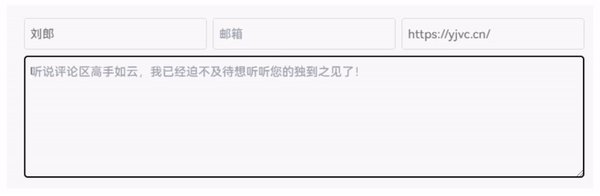
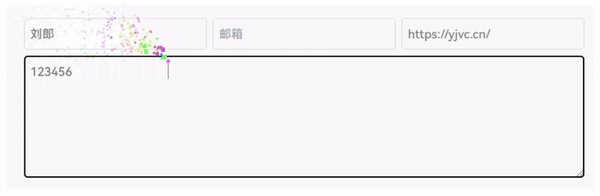
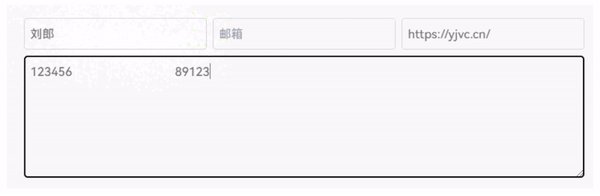
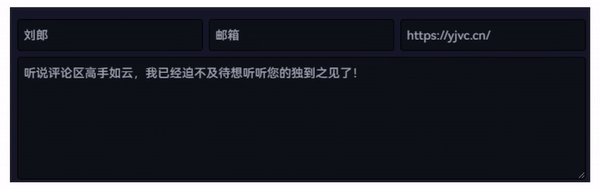
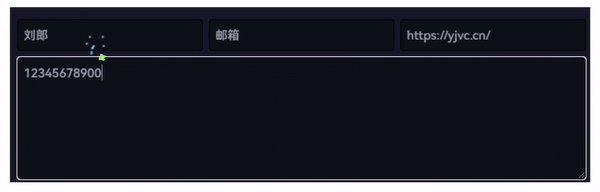
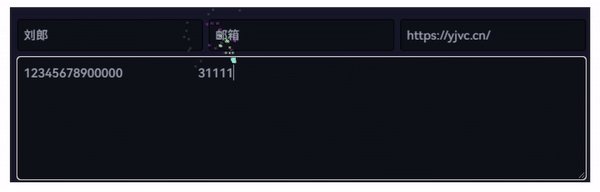
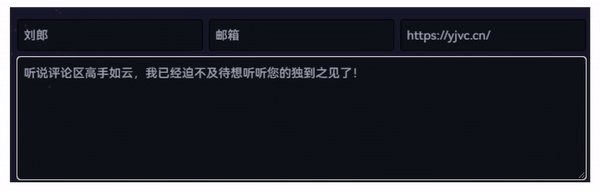
今天给大家分享一个小技巧,给我们的博客文章评论框添加七彩打字动画。这个效果不仅能让我们的博客更加生动有趣,还能提升用户的评论体验,增加互动乐趣。让我们一起来看看如何实现这个效果吧! ## 效果展示 白天模式:  夜晚模式:  ## 具体操作 1.复制代码 将以下JS代码复制到主题目录下的 footer.php 文件中 body 标签结束前: ```js (function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&defin
今天给大家分享一个用JS代码制作一个倒计时公告的小技巧。这个方法非常实用,可以让你博客的公告在特定时间后自动关闭,既方便又高效。让我们一起来看看吧!
之前在使用joe主题的时候,偶然发现一个非常有趣的小组件“旋转小人”。因自己折腾切换主题,很多东西都没有了,今天在逛原来的网站时,又发现了这个项目。一段简单的代码,就能实现"旋转小人"的效果,现在分享给大家。 ## 效果展示  效果图有点拉胯,将就看吧。 ## 代码 ```html 旋转小人 刘郎阁 .twopeople{ margin: 0; align-items: center; justify-content: center; text-align: center; } canvas { displa
接上次分享的"有趣可调节的暗黑模式"文章,今天再给大家分享一个挺不错的白天夜晚模式自由切换的小组件。 老样子,如果喜欢可以直接拿去食用😎!
暗黑模式,就是把你手机或电脑上的界面,从原来的亮色变成深色。这样在晚上或者光线暗的地方用手机时,屏幕就不会那么刺眼,对眼睛比较好。现在很多应用和系统都有了这个功能,用起来挺方便的。 今天给大家分享一个可玩性极高的暗黑模式自由调节代码。至于用到什么地方,怎么用,你说了算😎 ## 效果展示  此效果展示图来自jdeal。 ## 代码 ```html 暗黑模式 刘郎阁 点我💡 document.addEventListener('DOMContentLoaded', function () { const lightControlButton = document.getElementById('light-control'); let currentOpacity = 0.1; let isLightControlActive = fals
刘郎 ( 博主11分钟前在线 )
敬畏生命,热爱生活!