喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。快来一起看看吧!
相关文章推荐:不错的CSS特效2
索引
1.动态波纹字
2.静态格栅字
3.旋转的金币
4.霓虹灯文字
5.故障字体效果
6.乱码效果
7.输入框交互效果
8.圆点交互按钮
9.文字上下滑动按钮
10.音频特效
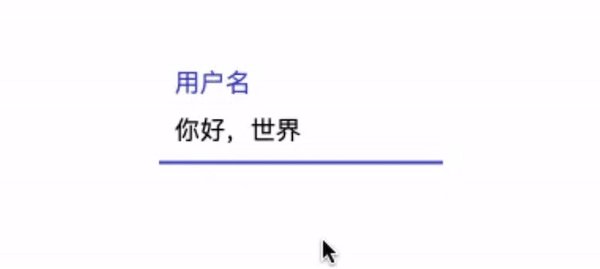
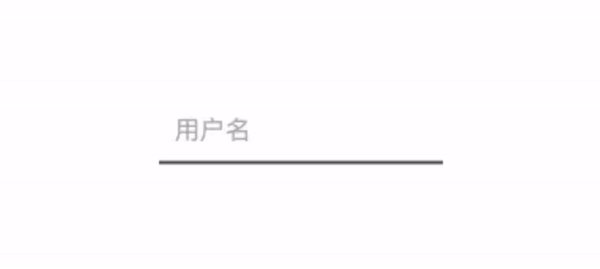
11.文字跳动的输入框
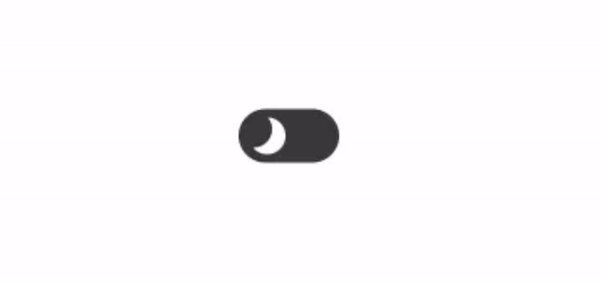
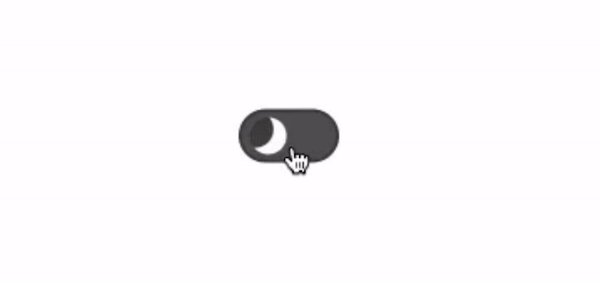
12.暗黑模式切换开关
13.呼吸灯按钮
14.新拟态按钮
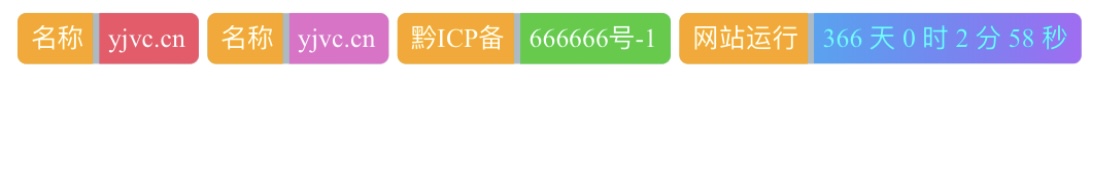
15.网站底部徽章样式
16.网站LED灯公告
17.HTML滚动播报
18.七彩圆环
19.科幻404
1.动态波纹字

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>动态的波纹字_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="font20">刘郎阁<br>欢迎您!</div>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.font20{
color: transparent;
font-size: 70px;
font-weight: 900;
background-image: linear-gradient(-45deg, #fff 0%, #fff 25%, green 25%, green 50%, #fff 50%, #fff 75%, green 75%, green 100%);
-webkit-background-clip: text;
animation: font20 10s ease infinite;
}
@keyframes font20{
0%{
background-size: 1px 2px;
}
20%{
background-size: 4px 5px;
}
40%{
background-size: 3px 4px;
}
60%{
background-size: 5px 6px;
}
80%{
background-size: 2px 3px;
}
100%{
background-size: 7px 6px;
}
}
</style>
</body>
</html>2.静态格栅字

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>静态格栅字_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="font21" data-text="刘郎阁 欢迎您">刘郎阁<br>欢迎您</div>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.font21{
color: transparent;
font-size: 70px;
font-weight: 900;
letter-spacing: 10px;
background-image: linear-gradient(-45deg, #ffffff 0%, #ffffff 25%, green 25%, green 50%, #ffffff 50%, #ffffff 75%, green 75%, green 100%);
background-size: 4px 4px;
-webkit-background-clip: text;
position: relative;
}
.font21:before{
content: attr(data-text);
letter-spacing: 10px;
color: green;
position: absolute;
top: -6px;
left: -6px;
text-shadow: 2px 2px #ffffff;
}
</style>
</body>
</html>3.旋转的金币

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>旋转的金币_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="icon22">¥</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.icon22{
width: 72px;
height: 72px;
line-height: 72px;
text-align: center;
color: #daa500;
font-size: 40px;
font-weight: 900;
background-color: #ffee00;
border-radius: 50%;
box-shadow: inset 0 0 0 4px #ffee00,inset 0 0 0 5px #daa500,0 5px 12px rgba(0,0,0,0.2);
animation: ani-icon22 5s ease infinite;
}
@keyframes ani-icon22{
0%{
transform: rotateY(0deg);
animation-timing-function: cubic-bezier(0.5, 0, 1, 0.5);
}
50%{
transform: rotateY(900deg);
animation-timing-function: cubic-bezier(0, 0.5, 0.5, 1);
}
100%{
transform: rotateY(1800deg);
animation-timing-function: cubic-bezier(0.5, 0, 1, 0.5);
}
}
</style>
</body>
</html>4.霓虹灯文字

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>闪烁的霓虹灯文字_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="light23">
<div class="title23">
<span>刘</span>
<span>郎</span>
<span>阁</span>
</div>
<div class="info23">
<span>Welcome to yjvc.cn</span>
</div>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.light23{
cursor: default;
}
.title23{
color: #eaeaea;
font-size: 32px;
font-weight: 900;
}
.info23{
color: #eaeaea;
font-size: 16px;
letter-spacing: 1px;
text-transform: capitalize;
}
.light23:hover .title23 span{
animation: light 0.4s ease forwards;
}
.light23:hover .title23 span:nth-of-type(2){
animation-delay: .14s;
}
.light23:hover .title23 span:nth-of-type(3){
animation-delay: .42s;
}
.light23:hover .title23 span:nth-of-type(4){
animation-delay: .78s;
}
@keyframes light{
10%,30%,50%{
color: #eaeaea;
text-shadow: none;
}
20%,40%,60%{
color: #318BF6;
text-shadow: 0px 0px 20px #1ABFED,0px 0px 40px #1ABFED,0px 0px 60px #1ABFED;
}
100%{
color: #318BF6;
text-shadow:0px 0px 20px #1ABFED,0px 0px 40px #1ABFED,0px 0px 60px #1ABFED;
}
}
.light23:hover .info23 span{
animation: light 0.4s ease forwards;
animation-delay: 1s;
}
</style>
</body>
</html>5.故障字体效果

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>故障字体效果_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="font24" data-text="404">404</div>
</div>
<style>.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.font24 {
width: 156px;
height: 98px;
position: relative;
font-size: 70px;
font-weight: 900;
color: transparent;
letter-spacing: 10px;
z-index: 10;
animation: text-skew 4s linear infinite;
}
.font24:before,.font24:after {
display: block;
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
}
.font24:before {
animation: text-light 1s alternate-reverse infinite;
color: #ff0000;
z-index: -5;
text-shadow: 2px 2px 0 #00ff00;
mix-blend-mode: darken;
}
.font24:after {
animation: text-light2 0.5s alternate-reverse infinite;
color: #00ff00;
z-index: -10;
text-shadow: 2px 2px 0 #ff0000;
}
@keyframes text-light{
10% {
transform: translate(-2px,4px);
}
50% {
transform: translate(2px, 2px);
}
100% {
transform: translate(-4px,4px);
}
}
@keyframes text-light2{
0% {
transform: translate(0,0);
}
20% {
transform: translate(-2px,2px);
}
40% {
transform: translate(-2px,2px);
}
60% {
transform: translate(2px, -2px);
}
80% {
transform: translate(2px, 2px);
}
100% {
transform: translate(0,0);
}
}
@keyframes text-skew{
29%{
color: transparent;
transform: skew(0deg,0deg);
}
30%{
color: #000000;
transform: skew(10deg,40deg);
}
31%{
color: transparent;
transform: skew(0deg,0deg);
}
69%{
color: transparent;
transform: skew(0deg,0deg);
}
70%{
color: #000000;
transform: skew(180deg,10deg);
}
71%{
color: transparent;
transform: skew(0deg,0deg);
}
}
</style>
</body>
</html>6.乱码效果

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>乱码效果_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="font25">YJVC.CN</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.font25{
position: relative;
font-size: 24px;
font-weight: 900;
color: #1630f1;
letter-spacing: 10px;
background-color: #ffffff;
}
.font25:after{
content: '';
position: absolute;
top: 0;
z-index: 10;
background-color: inherit;
animation: text-ani25 2.4s linear infinite;
animation-delay: 2s;
}
@keyframes text-ani25{
0%{
content: "$-";
left: 0;
}
5%{
content: ";y";
left: 0;
}
10%{
content: "*&#H";
left: 0;
}
15%{
content: "-!);";
left: 0;
}
20%{
content: "#$_}-'";
left: 0;
}
25%{
content: ":0^!$.";
left: 0;
}
30%{
content: "#{+.-?#u";
left: 0;
}
35%{
content: "f7*%}-;#";
left: 0;
}
40%{
content: "^='?'*$!";
left: 0;
}
45%{
content: "+0^&!`^-";
left: 0;
}
50%{
content: "&-?>-=|`";
left: 0;
}
55%{
content: "u<|:#-";
left: auto;
right: 0;
}
60%{
content: ";~0
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>输入框交互_刘郎阁</title>
</head>
<body>
<div class="app">
<label class="label28">
<span class="span28">用户名</span>
<input class="inp28" type="text" required>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label28{
width: 190px;
height: 68px;
position: relative;
display: flex;
flex-direction: column;
justify-content: flex-end;
cursor: text;
}
.span28{
width: 100%;
color: #000;
font-size: 14px;
margin-bottom: 6px;
padding: 0 10px;
}
.inp28{
width: 100%;
padding: 0 10px;
height: 2px;
border: 0;
font-size: 14px;
box-sizing: border-box;
background-color: rgba(0,0,0,0.1);
transition: .3s;
}
.inp28:hover{
background-color: rgba(50,133,255,0.7);
}
.inp28:focus,.inp28:valid{
background-color: rgba(50,133,255,0.2);
border: 2px solid rgba(50,133,255,0.7);
border-radius: 4px;
height: 42px;
color: #000;
}
</style>
</body>
</html>8.圆点交互按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>圆点交互按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="btn29">
<span class="btn29-bg"></span>
<span class="btn29-span-text">查看详情</span>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn29{
width: 100px;
height: 42px;
line-height: 42px;
position: relative;
cursor: pointer;
}
.btn29-bg{
width: 30px;
height: 30px;
display: block;
border-radius: 15px;
position: absolute;
left: 0;
bottom: 0;
background-color: #97E138;
transition: 0.24s;
}
.btn29-span-text{
width: 100%;
text-align: center;
display: block;
font-size: 16px;
font-weight: 700;
color: #056C00;
position: absolute;
}
.btn29:hover .btn29-bg{
width: 100%;
height: 42px;
border-radius: 21px;
}
</style>
</body>
</html>9.文字上下滑动按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>文字上下滑动按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="btn30">
<span class="btn-text30">探</span>
<span class="btn-text30">索</span>
<span class="btn-text30">未</span>
<span class="btn-text30">知</span>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn30{
height: 42px;
position: relative;
cursor: pointer;
display: flex;
overflow: hidden;
}
.btn-text30{
width: 36px;
height: 42px;
line-height: 42px;
text-align: center;
display: block;
background-color: #457356;
color: #ffffff;
font-size: 16px;
font-weight: 700;
position: relative;
}
.btn-text30:after{
width: 36px;
height: 42px;
position: absolute;
background-color: #3185fa;
color: #ffffff;
z-index: 99;
transition: 0.3s ease-in-out;
}
.btn-text30:nth-of-type(1):after{
content: '学';
top: -42px;
left: 0;
}
.btn-text30:nth-of-type(2):after{
content: '无';
top: 42px;
left: 0px;
}
.btn-text30:nth-of-type(3):after{
content: '止';
top: -42px;
left: 0;
}
.btn-text30:nth-of-type(4):after{
content: '境';
top: 42px;
left: 0px;
}
.btn30:hover .btn-text30:after{
top: 0;
}
</style>
</body>
</html>10.音频特效

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>音频特效_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="audio-box37">
<div class="audio37-block"></div>
<div class="audio37-block"></div>
<div class="audio37-block"></div>
<div class="audio37-block"></div>
<div class="audio37-block"></div>
<div class="audio37-block"></div>
<div class="audio37-block"></div>
</div>
</div>
<style>
.app{
width: 100%;
height: 50vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.audio-box37{
width: 84px;
height: 62px;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.audio37-block{
width: 6px;
box-sizing: border-box;
background-color: #97E138;
animation: audio73-eff 2s linear infinite;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #97E138;
}
.audio37-block:nth-of-type(2){
background-color: #FF3A85;
animation-delay: .3s;
animation-duration: 2.4s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #FF3A85;
}
.audio37-block:nth-of-type(3){
background-color: #A2DAF6;
animation-delay: .38s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #A2DAF6;
}
.audio37-block:nth-of-type(4){
background-color: #FFD6D0;
animation-delay: .5s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #FFD6D0;
}
.audio37-block:nth-of-type(5){
background-color: #FF472C;
animation-duration: 2.7s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #FF472C;
}
.audio37-block:nth-of-type(6){
background-color: #DE74CE;
animation-delay: .6s;
animation-duration: 1.4s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #DE74CE;
}
.audio37-block:nth-of-type(7){
background-color: #36AFCA;
animation-delay: .8s;
box-shadow: 0 -1px 0 #ffffff, 0 -2px 0 #36AFCA;
}
@keyframes audio73-eff{
0%{
height: 0;
}
50%{
height: 32px;
}
100%{
height: 0;
}
</style>
</body>
</html>11.文字跳动的输入框

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>提示文字跳起来的输入框_刘郎阁</title>
</head>
<body>
<div class="app">
<label class="label35">
<input class="inp35" type="text" required>
<span class="span35-box">
<span class="span35-info">用</span>
<span class="span35-info">户</span>
<span class="span35-info">名</span>
</span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label35{
width: 180px;
position: relative;
cursor: text;
}
.inp35{
width: 100%;
padding: 0 10px;
height: 42px;
border: 0;
border-bottom: 2px solid #414141;
font-size: 16px;
outline: none;
box-sizing: border-box;
transition: .3s;
}
.span35-box{
width: 100%;
padding: 0 10px;
color: #aaa;
font-size: 16px;
position: absolute;
top: 9px;
box-sizing: border-box;
display: flex;
}
.span35-info{
transition: .3s cubic-bezier(0.5, -0.5, 0.5, 1.5);
}
.span35-info:nth-of-type(2){
transition-delay: 100ms;
}
.span35-info:nth-of-type(3){
transition-delay: 200ms;
}
.inp35:focus + .span35-box .span35-info,.inp35:valid + .span35-box .span35-info{
color: #3034d4;
transform: translateY(-30px);
}
.inp35:focus,.inp35:valid{
border-bottom: 2px solid #3034d4;
}
</style>
</body>
</html>12.暗黑模式切换开关

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>暗黑模式切换开关_刘郎阁</title>
</head>
<body>
<div class="app">
<label class="label34">
<input class="inp34" type="checkbox">
<span class="check-span34"></span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label34{
width: 60px;
height: 32px;
position: relative;
cursor: pointer;
}
.inp34{
display: none;
}
.check-span34{
width: 100%;
height: 100%;
display: block;
background-color: #383838;
border: 2px solid #383838;
box-sizing: border-box;
border-radius: 16px;
transition: 0.3s linear;
}
.check-span34:after{
content: '';
width: 22px;
height: 22px;
background-color: #383838;
box-shadow: inset -8px -4px 0 #ffffff;
border-radius: 11px;
position: absolute;
top: 5px;
left: 6px;
box-sizing: border-box;
transition: 0.3s ease-in-out;
}
.inp34:checked + .check-span34{
background-color: #ffffff;
}
.inp34:checked + .check-span34:after{
transform: translateX(26px);
background-color: orange;
box-shadow: none;
}
</style>
</body>
</html>13.呼吸灯按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>呼吸灯按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<button class="btn31">按住说话</button>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn31{
width: 190px;
height: 42px;
cursor: pointer;
border: none;
border-radius: 4px;
background-color: #333;
font-size: 16px;
font-weight: 700;
color: #fff;
transition: 0.3s;
}
.btn31:hover{
background-color: #3185fa;
}
.btn31:active{
animation: btn31-eff 3s linear infinite;
}
@keyframes btn31-eff{
0%{
box-shadow: 0 0 2px #3185fa;
}
50%{
box-shadow: 0 0 40px #3185fa;
}
100%{
box-shadow: 0 0 2px #3185fa;
}
}
</style>
</body>
</html>14.新拟态按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>新拟态按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<button class="btn32">FUN</button>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #d1d1d1;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn32{
height: 70px;
padding: 0 20px;
cursor: pointer;
border: 1px solid rgba(255,255,255,0.8);
border-radius: 10px;
background-color: #f2fff7;
font-size: 32px;
font-weight: 700;
color: #44d431;
box-shadow: 6px 6px 16px rgba(0,0,0,0.2),-6px -6px 16px rgba(255,255,255,0.8),inset 0px 0px 0px rgba(0,0,0,0.2),inset 0px 0px 0px rgba(255,255,255,0.8);
transition: 0.2s;
}
.btn32:hover{
color: #3034d4;
background-color: #f2f3ff;
border: 1px solid rgba(255,255,255,1);
box-shadow: 0px 0px 0px rgba(0,0,0,0.2),0px 0px 0px rgba(255,255,255,0.8),inset 6px 6px 12px rgba(0,0,0,0.2),inset -6px -6px 12px rgba(255,255,255,0.8);
transform: translateY(10px) scale(0.98);
}
</style>
</body>
</html>15.网站底部徽章样式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站底部徽章样式_刘郎阁</title>
</head>
<body>
<style>
/*底部页脚css*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #ffa500;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-fen {
background-color: #e76dcb
}
.github-badge .bg-red {
background-color: #f55066
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-bei {
background-color: #32CD32
}
.github-badge .bg-cai {
background-image: -webkit-linear-gradient(
0deg, #3ca5f6 0%, #a86af9 100%);
</style>
<div class="github-badge">
<span class="badge-subject">名称</span>
<a style="color:#fff" href="#" rel="external nofollow" target="_blank">
<span class="badge-value bg-red">yjvc.cn</span></a>
</div>
<div class="github-badge">
<span class="badge-subject">名称</span>
<a style="color:#fff" href="#" rel="external nofollow" target="_blank">
<span class="badge-value bg-fen">yjvc.cn</span></a>
</div>
<div class="github-badge">
<span class="badge-subject">黔ICP备</span>
<a style="color:#fff" href="#" rel="external nofollow" target="_blank">
<span class="badge-value bg-bei">666666号-1</span></a>
</div>
<div class="github-badge">
<span class="badge-subject">网站运行</span>
<a style="color:#fff" href="#" rel="external nofollow" target="_blank">
<span class="badge-value bg-cai"><SPAN id=span_dt_dt style="color: #b5c4c3;"></SPAN> <SCRIPT language=javascript>function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("5/5/2023 16:34:13");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#00ffff>'+daysold+' 天</font> <font style=color:#00ffff>'+hrsold+' 时</font> <font style=color:#00ffff>'+minsold+' 分</font> <font style=color:#00ffff>'+seconds+' 秒</font>';
}
show_date_time();</script></span></a>
</div>
</body>
</html>16.网站LED灯公告
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站LED灯公告_刘郎阁</title>
</head>
<body>
<div style="margin:0 auto; overflow: hidden;width: 100%;font-size:21px;font-weight:bold;border: dashed 2px #999;color: red;vertical-align: middle;line-height: 30px;background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAACJCAIAAACege6hAAAAl0lEQVRIie3PMQ7EIAwEwAXDopAmD4jy/4fxAwJSHFCuOOm6tFfZ1VbeHcQYAZAE8AsxRgcgpbTv+7quAFprpZTruoTkcRzbtjnnvPfLsqSUzvMMqppznnN+f973nXNWVY+X8yR77yIyxhhjiEjvnaTMOVtrJEMIz/PUWkspqoq3ua8d5jCHOcxhDnOYwxzmMIc5zPEvxwfkpZxZE+b6hQAAAABJRU5ErkJggg==');">
<marquee scrollamount="3" scrolldelay="1" direction="left">
公告:刘郎阁 YJVC.CN 欢迎大家光临寒舍!
</marquee></div>
</body>
</html>17.HTML滚动播报

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML滚动播报 刘郎阁</title>
</head>
<body>
<div class="textwidget custom-html-widget">
<aside id="php_text-8"
class="widget php_text wow fadeInUp" data-wow-delay="0.3s">
<div class="textwidget widget-text">
<style type="text/css">#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;
line-height:50px;text-align:center}#flip-box-1{overflow:hidden;height:50px}#flip-box-1 div{height:50px}#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}#flip-box-1
div:first-child{animation:show 8s linear infinite}.flip-box-1-1{background-color:#FF7E40}.flip-box-1-2{background-color:#C166FF}.flip-box-1-3{background-color:#737373}.flip-box-1-4{background-color:#4ec7f3}
.flip-box-1-5{background-color:#42c58a}.flip-box-1-6{background-color:#F1617D}@keyframes
show{0%{margin-top:-300px}5%{margin-top:-250px}16.666%{margin-top:-250px}21.666%{margin-top:-200px}33.332%{margin-top:-200px}38.332%{margin-top:-150px}49.998%{margin-top:-150px}54.998%{margin-top:-100px}66.664%{margin-top:-100px}71.664%{margin-top:-50px}83.33%{margin-top:-50px}88.33%{margin-top:0px}99.996%{margin-top:0px}100%{margin-top:300px}}</style><div id="container-box-1">
<div class="container-box-1-1"> 欢迎来到刘郎阁! </div>
<div id="flip-box-1"><div><div class="flip-box-1-1">源代码中寻快乐,</div>
</div><div><div class="flip-box-1-2">实用好玩花样多。</div></div>
<div><div class="flip-box-1-3">新鲜资源眼前过,</div></div><div>
<div class="flip-box-1-4">技术分享共切磋。</div></div>
<div><div class="flip-box-1-5"> 奇思妙想灵感落,</div></div>
<div><div class="flip-box-1-6">知识宝库用心掘。</div></div>
</div><div class="container-box-1-2">刘郎阁里收获多!</div>
</div></div>
<div class="clear"></div>
</aside></div>
</section>
</body>
</html>18.七彩圆环

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>七彩圆环 刘郎阁</title>
</head>
<link rel="stylesheet" href="../common.css" />
<style>
:root {
--border: 5px;
--gap: 15px;
--w: 200px;
}
section {
width: var(--w);
height: var(--w);
position: relative;
}
.loader-item {
--width: calc(var(--w) - var(--gap) * 2 * var(--i));
width: var(--width);
height: calc(var(--width) / 2);
border: var(--border) solid var(--c);
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
position: absolute;
left: calc(50% - var(--width) / 2);
top: calc(var(--gap) * var(--i));
transform-origin: 50% 100%;
animation: rotate 2s cubic-bezier(0.11, 0.85, 0.22, 1.3) infinite;
animation-delay: calc(-60ms * var(--i));
transition: all 0.5s;
}
section:hover .loader-item {
filter: brightness(1.5);
animation-play-state: paused;
}
@keyframes rotate {
0%,
25% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
<body>
<section>
<div class="loader-item" style="--c: #e94545; --i: 0"></div>
<div class="loader-item" style="--c: #eb8f34; --i: 1"></div>
<div class="loader-item" style="--c: #eecf69; --i: 2"></div>
<div class="loader-item" style="--c: #215221; --i: 3"></div>
<div class="loader-item" style="--c: #87bb80; --i: 4"></div>
<div class="loader-item" style="--c: #87ceeb; --i: 5"></div>
<div class="loader-item" style="--c: #c393eb; --i: 6"></div>
</section>
</body>
</html>19.科幻404

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>科幻404-刘郎阁</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r125/three.min.js"></script>
<script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script>
<script src="https://assets.codepen.io/16327/MorphSVGPlugin3.min.js"></script>
<script src="https://assets.codepen.io/16327/DrawSVGPlugin3.min.js"></script>
<style>
body {
width: 100vw;
height: 100vh;
margin: 0;
background: #34496a;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
#webgl {
width: 800px;
height: 600px;
position: absolute;
z-index: -1;
}
#webgl2 {
position: absolute;
top: 0;
left: 0;
outline: none;
z-index: 2;
}
#bg-box {
width: 802px;
height: 602px;
position: absolute;
z-index: -1;
}
.svg-box {
width: 800px;
height: 600px;
position: absolute;
z-index: 1;
}
.svg-box #robot {
cursor: pointer;
}
</style>
</head>
<body>
<div id="webgl"></div>
<div id="bg-box">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<path fill="#34496a" d="M0 0v600h800V0zm405.6 458.4C217 458.4 64.1 360.6 64.1 240S217 21.5 405.6 21.5 747.3 119.3 747.3 240s-153 218.4-341.6 218.4z" />
</svg>
</div>
<div class="svg-box">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<defs />
<defs>
<clipPath id="clip-path">
<rect id="graph-line-mask" width="105.2" height="66.7" x="439.5" y="186.6" fill="none" />
</clipPath>
<clipPath id="clip-path-2">
<path id="body-mask" fill="none" d="M490.4 368.3c0 63.7-38 140-84.7 140s-84.8-76.3-84.8-140 38-90.6 84.8-90.6 84.7 26.9 84.7 90.6z" />
</clipPath>
</defs>
<g id="Ship">
<g id="mid-display">
<rect width="320.3" height="207" x="248.8" y="116.3" fill="#282e39" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" opacity=".8" rx="18.4" />
<g id="graph-btm">
<path id="graph-left" fill="#0ff" d="M439.7 292.1s4.5-19.4 8.7-19c3.6.3 4.6 9.2 7.3 9 3.4-.2 4-14 7.3-14.3 3-.2 4.7 10 8.3 10 4 0 5.1-12.6 8.8-12.8 4.1-.2 7.2 27.1 7.2 27.1z" />
<path id="graph-morph1" fill="none" d="M439.7 292.1s2.2-10.8 6.5-10.4c3.5.3 8.3-18.9 11-19 3.4-.3 5.6 9 9 8.7 3-.3 3.5-3.2 7-3.2 4 0 5.9 10.6 9.5 10.4 4.2-.2 4.7 13.5 4.7 13.5z" />
<path id="graph-right" fill="#34496a" d="M502.6 292.1s4.5-19.4 8.8-19c3.5.3 4.6 9.2 7.3 9 3.4-.2 3.9-14 7.3-14.3 3-.2 4.7 10 8.3 10 4 0 5-12.6 8.7-12.8 4.2-.2 7.3 27.1 7.3 27.1z" />
<path id="graph-morph2" fill="none" d="M502.6 292.1s4.5-9.8 8.8-9.4c3.5.3 4.6-6.8 7.3-7 3.4-.2 3.9 6.6 7.3 6.4 3-.3 4.7-17.9 8.3-17.9 4 0 5 16.5 8.7 16.3 4.2-.2 7.3 11.6 7.3 11.6z" />
</g>
<g id="planet">
<circle id="planet-base" cx="332.2" cy="207.8" r="37.3" fill="#34496a" />
<ellipse id="planet-circle" cx="331.5" cy="207.8" fill="none" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" rx="61.8" ry="12.7" />
<path id="planet-top" fill="#34496a" d="M294.9 207.8a37.3 37.3 0 0174.6 0z" />
</g>
<g class="graph-circle-lb" id="graph-cir-left">
<circle cx="290.4" cy="287.5" r="20.8" fill="#34496a" />
<path fill="#0ff" d="M290.4 287.5l5.3-20.1a20.8 20.8 0 0115.5 20z" />
</g>
<g class="graph-circle-lb" id="graph-cir-mid">
<circle cx="345.4" cy="287.5" r="20.8" fill="#34496a" />
<path fill="#0ff" d="M345.4 287.5l5.2-20.1a20.8 20.8 0 0115.5 20z" />
</g>
<g id="graph-cir">
<circle cx="396.4" cy="292.1" r="16.4" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="2" />
<circle cx="396.4" cy="292.1" r="20.8" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="2" />
<circle cx="396.4" cy="292.1" r="11.6" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="2" />
<circle id="graph-cir-1" cx="408" cy="292.1" r="2.3" fill="#0ff" />
<circle id="graph-cir-2" cx="396.4" cy="275.7" r="2.3" fill="#0ff" />
<circle id="graph-cir-3" cx="417.2" cy="292.1" r="2.3" fill="#0ff" />
<circle id="graph-cir-mid-2" cx="396.4" cy="292.1" r="2.3" fill="#0ff" data-name="graph-cir-mid" />
</g>
<g id="graph-big" clip-path="url(#clip-path)">
<path id="graph-line" fill="none" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M439.7 206.4c26.3 0 26.3 34.2 52.6 34.2s26.3-34.2 52.6-34.2 26.3 34.2 52.6 34.2 26.3-34.2 52.6-34.2" />
</g>
<circle cx="275.7" cy="139.7" r="11.8" fill="#34496a" />
<circle id="left-top-circle" cx="275.7" cy="139.7" r="11.8" fill="#0ff" />
<line x1="300.8" x2="387.1" y1="134.3" y2="134.9" fill="none" stroke="#34496a" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" />
<line x1="300.8" x2="338.5" y1="143.7" y2="143.9" fill="none" stroke="#34496a" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" />
<circle cx="448.1" cy="161.4" r="13.3" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="5" />
<path class="circles-top" id="circle-l" fill="none" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M448 148.2a13.3 13.3 0 11-13.2 13.3 13.3 13.3 0 0113.3-13.3" />
<circle cx="491.2" cy="161.4" r="13.3" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="5" />
<path class="circles-top" id="circle-m" fill="none" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M491.2 148.2a13.3 13.3 0 11-13.3 13.3 13.3 13.3 0 0113.3-13.3" />
<circle cx="534.4" cy="161.4" r="13.3" fill="none" stroke="#34496a" stroke-miterlimit="10" stroke-width="5" />
<path class="circles-top" id="circle-r" fill="none" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M534.4 148.2a13.3 13.3 0 11-13.3 13.3 13.3 13.3 0 0113.3-13.3" />
</g>
<g id="btm-display">
<g id="right-display">
<g id="right-display-display">
<path fill="#282e39" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M654.7 461H508.6c-10.5 0-15.8-8.5-12-19l26.2-72a29.9 29.9 0 0125.8-18.9h146c10.5 0 15.8 8.5 12 19l-26.2 72a29.9 29.9 0 01-25.7 18.8z" opacity=".8" />
<g id="bars">
<polygon id="bar-3-btm" fill="#34496a" points="656.9 441.2 642.4 441.2 667.6 371.7 682.2 371.7 656.9 441.2" />
<polygon id="bar-3-top" fill="#0ff" points="656.9 441.2 642.4 441.2 653 412 667.5 412 656.9 441.2" />
<polygon id="bar-2-btm" fill="#34496a" points="633.7 441.2 619.2 441.2 644.5 371.7 659 371.7 633.7 441.2" />
<polygon id="bar-2-top" fill="#0ff" points="633.7 441.2 619.2 441.2 636 395.1 650.5 395.1 633.7 441.2" />
<polygon id="bar-1-btm" fill="#34496a" points="610.6 441.2 596.1 441.2 621.4 371.7 635.9 371.7 610.6 441.2" />
<polygon id="bar-1-top" fill="#0ff" points="610.6 441.2 596.1 441.2 604 419.5 618.5 419.5 610.6 441.2" />
</g>
<g id="btns" fill="#0ff">
<ellipse cx="546.8" cy="379.3" rx="6.5" ry="4.6" transform="rotate(-39.8 546.8 379.3)" />
<ellipse cx="562.7" cy="379.3" rx="6.5" ry="4.6" transform="rotate(-39.8 562.7 379.3)" />
<ellipse cx="578.6" cy="379.3" rx="6.5" ry="4.6" transform="rotate(-39.8 578.6 379.3)" />
<ellipse cx="594.5" cy="379.3" rx="6.5" ry="4.6" transform="rotate(-39.8 594.5 379.3)" />
<ellipse cx="540.6" cy="396.3" rx="6.5" ry="4.6" transform="rotate(-39.8 540.6 396.3)" />
<ellipse cx="556.5" cy="396.3" rx="6.5" ry="4.6" transform="rotate(-39.8 556.5 396.3)" />
<ellipse cx="572.4" cy="396.3" rx="6.5" ry="4.6" transform="rotate(-39.8 572.4 396.3)" />
<ellipse cx="588.3" cy="396.3" rx="6.5" ry="4.6" transform="rotate(-39.8 588.4 396.3)" />
<ellipse cx="534.4" cy="413.3" rx="6.5" ry="4.6" transform="rotate(-39.8 534.4 413.3)" />
<ellipse cx="550.3" cy="413.3" rx="6.5" ry="4.6" transform="rotate(-39.8 550.3 413.3)" />
<ellipse cx="566.2" cy="413.3" rx="6.5" ry="4.6" transform="rotate(-39.8 566.2 413.3)" />
<ellipse cx="582.1" cy="413.3" rx="6.5" ry="4.6" transform="rotate(-39.8 582.2 413.3)" />
<ellipse cx="528.2" cy="430.3" rx="6.5" ry="4.6" transform="rotate(-39.8 528.2 430.3)" />
<ellipse cx="544.1" cy="430.3" rx="6.5" ry="4.6" transform="rotate(-39.8 544.1 430.3)" />
<ellipse cx="560" cy="430.3" rx="6.5" ry="4.6" transform="rotate(-39.6 562.3 429.7)" />
<ellipse cx="575.9" cy="430.3" rx="6.5" ry="4.6" transform="rotate(-39.8 576 430.3)" />
</g>
</g>
<ellipse id="right-display-shadow" cx="593.3" cy="508.4" fill="#1e3855" rx="74" ry="10.9" />
</g>
<g id="left-display">
<g id="left-display-display">
<path fill="#282e39" stroke="#0ff" stroke-miterlimit="10" stroke-width="5" d="M299 461H153c-10.4 0-22-8.5-25.8-19L101 370c-3.8-10.4 1.6-18.9 12-18.9h146c10.5 0 22 8.5 25.9 18.9l26.2 72c3.8 10.4-1.6 19-12 19z" opacity=".8" />
<polygon fill="#0ff" points="153.1 433.3 155.7 440.3 158.2 447.3 153.6 443.8 148.9 440.3 151 436.8 153.1 433.3" />
<polygon fill="#0ff" points="143 433.3 146.4 433.3 151.9 448.4 148.5 448.4 143 433.3" />
<polygon fill="#0ff" points="193.8 448.4 191.3 441.4 188.7 434.4 193.4 437.9 198 441.4 195.9 444.9 193.8 448.4" />
<polygon fill="#0ff" points="203.9 448.4 200.6 448.4 195.1 433.3 198.4 433.3 203.9 448.4" />
<polygon fill="#0ff" points="164.4 433.3 167.8 433.3 173.3 448.4 169.9 448.4 164.4 433.3" />
<polygon fill="#0ff" points="174 433.3 177.4 433.3 182.9 448.4 179.5 448.4 174 433.3" />
<ellipse cx="199" cy="377.7" fill="#34496a" rx="5.4" ry="7.7" transform="rotate(-50.2 199 377.7)" />
<polygon fill="#0ff" points="198.2 380.9 197 377.7 195.9 374.6 199.2 376.1 202.6 377.7 200.4 379.3 198.2 380.9" />
<line x1="217.3" x2="267.5" y1="377.7" y2="377.7" fill="#282e39" stroke="#0ff" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" opacity=".8" />
<ellipse cx="206.2" cy="397.6" fill="#34496a" rx="5.4" ry="7.7" transform="rotate(-50.2 206.2 397.6)" />
<polygon fill="#0ff" points="205.4 400.7 204.2 397.6 203.1 394.4 206.4 396 209.8 397.6 207.6 399.2 205.4 400.7" />
<line x1="224.5" x2="274.8" y1="397.6" y2="397.6" fill="#282e39" stroke="#0ff" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" opacity=".8" />
<ellipse cx="213.5" cy="417.5" fill="#34496a" rx="5.4" ry="7.7" transform="rotate(-50.2 213.4 417.4)" />
<polygon fill="#0ff" points="212.6 420.6 211.5 417.5 210.3 414.3 213.7 415.9 217 417.5 214.8 419 212.6 420.6" />
<line x1="231.8" x2="282" y1="417.5" y2="417.5" fill="#282e39" stroke="#0ff" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" opacity=".8" />
<ellipse cx="220.7" cy="437.3" fill="#34496a" rx="5.4" ry="7.7" transform="rotate(-50.2 220.7 437.3)" />
<polygon fill="#0ff" points="219.8 440.5 218.7 437.3 217.6 434.2 220.9 435.8 224.3 437.3 222.1 438.9 219.8 440.5" />
<line x1="239" x2="289.2" y1="437.3" y2="437.3" fill="#282e39" stroke="#0ff" stroke-linecap="round" stroke-miterlimit="10" stroke-width="5" opacity=".8" />
<path fill="#34496a" d="M190.5 424.4h-46a7.4 7.4 0 01-6.5-4.7l-15.8-43.5c-1-2.6.4-4.7 3-4.7h46a7.4 7.4 0 016.5 4.7l15.8 43.5c1 2.6-.4 4.7-3 4.7z" />
<ellipse cx="157.8" cy="398" fill="#282e39" rx="17.5" ry="25.1" transform="rotate(-50.2 157.8 398)" />
<ellipse cx="157.8" cy="398" fill="#282e39" rx="5.1" ry="7.3" transform="rotate(-50.2 157.8 398)" />
<path fill="#0ff" d="M159.8 405a10 10 0 01-8.8-6.4 5.8 5.8 0 01.5-5.4 5.3 5.3 0 014.4-2.2 10 10 0 018.8 6.4 5.8 5.8 0 01-.5 5.4 5.3 5.3 0 01-4.4 2.1zm-3.9-10.6a2 2 0 00-1.6.7 2.5 2.5 0 000 2.3 6.6 6.6 0 005.4 4 2 2 0 001.7-.6 2.5 2.5 0 000-2.3 6.6 6.6 0 00-5.5-4zM173.6 405h14.5l-5.1-14h-14.4a1.8 1.8 0 00-1.7 2.6l3.2 8.7a4.1 4.1 0 003.5 2.6z" />
</g>
<ellipse id="left-display-shadow" cx="224.5" cy="511.5" fill="#1e3855" rx="74" ry="10.9" />
</g>
</g>
<g id="robot">
<path id="body-base" fill="#fff" d="M490.4 368.3c0 63.7-38 140-84.7 140s-84.8-76.3-84.8-140 38-90.6 84.8-90.6 84.7 26.9 84.7 90.6z" />
<g id="robot-body">
<ellipse id="robot-shadow" cx="405.6" cy="543.9" fill="#1e3855" rx="44.5" ry="7.1" />
<g clip-path="url(#clip-path-2)">
<g id="faces">
<g id="face">
<ellipse id="face-back" cx="560" cy="340.9" fill="#34496a" rx="61.5" ry="32.2" />
<g class="eyes" id="eyes" fill="#0ff">
<ellipse cx="539.8" cy="340.9" rx="7.3" ry="13.7" />
<ellipse cx="579.1" cy="340.9" rx="7.3" ry="13.7" />
</g>
</g>
<g id="face-2" data-name="face">
<ellipse id="face-back-2" cx="256.9" cy="340.9" fill="#34496a" data-name="face-back" rx="61.5" ry="32.2" />
<g class="eyes" id="eyes-2" fill="#0ff" data-name="eyes">
<ellipse cx="236.7" cy="340.9" rx="7.3" ry="13.7" />
<ellipse cx="275.9" cy="340.9" rx="7.3" ry="13.7" />
</g>
</g>
<g id="charge">
<circle cx="406.8" cy="340.9" r="16.2" fill="#34496a" />
<rect width="4.1" height="13.9" x="398.7" y="334" fill="#fff" />
<rect width="4.1" height="13.9" x="410.8" y="334" fill="#fff" />
</g>
</g>
</g>
</g>
<path id="right-hand" fill="#fff" d="M549.7 400.7c0 15.6-31.2 28.2-56.2 28.2s-34.2-12.6-34.2-28.2 9.2-28 34.2-28 56.2 12.5 56.2 28z" />
<path id="left-hand" fill="#fff" d="M255.6 400.7c0-15.5 31.2-28 56.2-28s34.2 12.5 34.2 28-9.3 28.2-34.2 28.2-56.2-12.6-56.2-28.2z" />
</g>
<path id="note-1" fill="none" d="M180 317l-3.5-3.8a1 1 0 00-1.7.7v8.1a6 6 0 00-2-.3c-2.5 0-4.6 1.6-4.6 3.5s2 3.5 4.7 3.5 4.6-1.5 4.6-3.5a3 3 0 00-.7-1.9v-6.8l1.7 1.8a1 1 0 101.5-1.4z" />
<path id="note-2" fill="none" d="M203.4 323.4v-9.5a1 1 0 00-1-1h-9.3a1 1 0 00-1 1v8.1a6 6 0 00-2-.3c-2.5 0-4.6 1.6-4.6 3.5s2 3.5 4.7 3.5 4.6-1.5 4.6-3.5a2.9 2.9 0 00-.7-1.9V315h7.3v7.1a5.8 5.8 0 00-1.9-.3c-2.6 0-4.7 1.6-4.7 3.5s2.1 3.5 4.7 3.5 4.7-1.5 4.7-3.5a2.9 2.9 0 00-.8-1.8z" />
</g>
</svg>
</div>
<canvas class="webgl2"></canvas>
</body>
<script>
/* svg 动画 */
function animation() {
let isLeft = false;
/**
* 机器人
*/
gsap.set("#left-hand", {
x: 30,
transformOrigin: "right center"
});
gsap.set("#right-hand", {
x: -30,
transformOrigin: "left center"
});
const eyesTl = gsap
.timeline({
repeat: -1,
repeatDelay: 1
})
.to(".eyes", {
opacity: 0,
duration: 0.1
})
.to(".eyes", {
opacity: 1,
duration: 0.1
});
const robotTl = gsap
.timeline({
repeat: -1
})
.to(
"#robot",
{
x: 100,
onStart: () => {
isLeft = false;
}
},
"right"
)
.to(
"#faces",
{
x: -60
},
"right"
)
.to(
"#left-hand",
{
x: 80
},
"right"
)
.to(
"#charge",
{
scaleX: 0.8
},
"right"
)
.to("#right-hand", {
rotation: 20,
repeat: 2,
yoyo: true,
ease: "power2.inOut",
duration: 0.4
})
.to(
"#robot",
{
x: -100,
onStart: () => {
isLeft = true;
}
},
"left"
)
.to(
"#faces",
{
x: 60
},
"left"
)
.to(
"#charge",
{
scaleX: 0.8
},
"left"
)
.to(
"#left-hand",
{
x: 30
},
"left"
)
.to(
"#right-hand",
{
x: -80
},
"left"
)
.to("#left-hand", {
rotation: -20,
repeat: 3,
yoyo: true,
ease: "power1.inOut",
duration: 0.4
})
.to(
"#robot",
{
x: 0
},
"center"
)
.to(
"#faces",
{
x: 0
},
"center"
)
.to(
"#charge",
{
scaleX: 1
},
"center"
)
.to("#left-hand", {
y: -50,
x: -10,
rotation: 30
})
.to("#left-hand", {
rotation: 50,
repeat: 1,
yoyo: true,
ease: "sine.inOut"
})
.to("#left-hand", {
y: 0,
x: 30,
rotation: 0
});
robotTl.timeScale(0.8);
/**
* 显示屏
*/
//左上的圈圈
gsap.set("#left-top-circle", {
transformOrigin: "center",
scale: 0
});
gsap.to("#left-top-circle", {
transformOrigin: "center",
scale: 1,
fill: "#34496a",
repeat: -1,
duration: 2
});
gsap.to(".graph-circle-lb", {
rotation: 360,
transformOrigin: "center",
duration: 2,
stagger: {
amount: 1,
ease: "sine.inOut",
repeat: -1
}
});
//行星
const planetTl = gsap
.timeline({
repeat: -1,
yoyo: true
})
.set("#planet-circle", {
rotation: 10,
transformOrigin: "center"
})
.to("#planet-circle", {
rotation: -10,
transformOrigin: "center",
ease: "power1.inOut"
});
gsap.to("#graph-cir-1", {
rotation: 360,
ease: "none",
transformOrigin: "-9px center",
duration: 3,
repeat: -1
});
gsap.to("#graph-cir-2", {
rotation: 360,
ease: "none",
transformOrigin: "center 18px",
duration: 4,
repeat: -1
});
gsap.to("#graph-cir-3", {
rotation: 360,
ease: "none",
transformOrigin: "-19px center",
duration: 5,
repeat: -1
});
gsap.to("#graph-cir-mid-2", {
scale: 1.5,
ease: "sine.inOut",
transformOrigin: "center",
repeat: -1,
yoyo: true
});
//右下图
gsap.to("#graph-left", {
morphSVG: "#graph-morph1",
repeat: -1,
yoyo: true,
ease: Elastic.easeOut.config(1, 0.8),
duration: 2
});
gsap.to("#graph-right", {
morphSVG: "#graph-morph2",
repeat: -1,
yoyo: true,
ease: "power3.inOut",
duration: 1
});
//由上图
gsap.to(".circles-top", {
rotation: 360,
duration: 10,
transformOrigin: "center",
stagger: {
each: 0.5,
ease: "none",
repeat: -1
}
});
gsap.to("#circle-l", {
drawSVG: "20",
repeat: -1,
yoyo: true,
ease: Bounce.easeOut,
duration: 1
});
gsap.to("#circle-m", {
drawSVG: "80 30",
repeat: -1,
yoyo: true,
ease: Bounce.easeOut,
duration: 1.5
});
gsap.to("#circle-r", {
drawSVG: "0",
repeat: -1,
yoyo: true,
ease: SteppedEase.config(12),
duration: 3
});
/**
* 左边显示屏
*/
gsap.to("#left-display-display", {
y: 10,
ease: "sine.inOut",
repeat: -1,
yoyo: true,
duration: 2
});
gsap.to("#left-display-shadow", {
scale: 1.1,
transformOrigin: "center",
ease: "sine.inOut",
repeat: -1,
yoyo: true,
duration: 2
});
const songTl = gsap
.timeline({
repeat: -1
})
.to("#left-display-display line", {
stroke: "#34496a",
stagger: {
each: 0.5
}
})
.to("#left-display-display line", {
stroke: "#0ff",
stagger: {
each: 0.5
}
});
for (let i = 0; i < 3; i++) {
let clone1 = document.querySelector("#note-1").cloneNode(true);
let clone2 = document.querySelector("#note-2").cloneNode(true);
clone1.classList.add("notes");
clone2.classList.add("notes");
gsap.set(clone1, {
attr: {
d:
"M180 317l-3.5-3.8a1 1 0 00-1.7.7v8.1a6 6 0 00-2-.3c-2.5 0-4.6 1.6-4.6 3.5s2 3.5 4.7 3.5 4.6-1.5 4.6-3.5a3 3 0 00-.7-1.9v-6.8l1.7 1.8a1 1 0 101.5-1.4z",
fill: "#0ff"
},
y: 40,
opacity: 0
});
gsap.set(clone2, {
attr: {
d:
"M203.4 323.4v-9.5a1 1 0 00-1-1h-9.3a1 1 0 00-1 1v8.1a6 6 0 00-2-.3c-2.5 0-4.6 1.6-4.6 3.5s2 3.5 4.7 3.5 4.6-1.5 4.6-3.5a2.9 2.9 0 00-.7-1.9V315h7.3v7.1a5.8 5.8 0 00-1.9-.3c-2.6 0-4.7 1.6-4.7 3.5s2.1 3.5 4.7 3.5 4.7-1.5 4.7-3.5a2.9 2.9 0 00-.8-1.8z",
fill: "#0ff"
},
x: -10,
y: 40,
opacity: 0
});
document.querySelector("svg").appendChild(clone1);
document.querySelector("svg").appendChild(clone2);
}
gsap.to(".notes", {
y: gsap.utils.random(-50, -100, 10, true),
x: gsap.utils.random(-50, 50, 25, true),
opacity: 1,
duration: gsap.utils.random(1.5, 3, 1.5, true),
stagger: {
each: 0.5,
ease: "sine.in",
repeat: -1
}
});
/**
* 右边显示屏
*/
gsap.to("#right-display-display", {
y: 10,
ease: "sine.inOut",
repeat: -1,
yoyo: true,
duration: 2,
delay: 1.5
});
gsap.to("#right-display-shadow", {
scale: 1.1,
transformOrigin: "center",
ease: "sine.inOut",
repeat: -1,
yoyo: true,
duration: 2,
delay: 1.5
});
gsap.to("#graph-line", {
x: -105,
ease: "none",
repeat: -1,
duration: 2
});
gsap.to("#bar-1-top", {
morphSVG: "#bar-1-btm",
repeat: -1,
yoyo: true
});
gsap.to("#bar-2-top", {
morphSVG: "#bar-2-btm",
repeat: -1,
yoyo: true,
duration: 1.5
});
gsap.to("#bar-3-top", {
morphSVG: "#bar-3-btm",
repeat: -1,
yoyo: true,
duration: 2
});
gsap.to("#btns ellipse", {
fill: "#34496a",
stagger: {
amount: 1,
grid: [4, 4],
repeat: -1,
yoyo: true,
from: "random"
}
});
const sizes = {
width: window.innerWidth,
height: window.innerHeight
};
let mouseX = 0;
let mouseY = 0;
window.addEventListener("mousemove", (e) => {
mouseX = (e.clientX / sizes.width) * 2 - 1;
mouseY = -(e.clientY / sizes.height) * 2 + 1;
gsap.to("#mid-display", {
x: -mouseX * 10,
y: mouseY * 10
});
gsap.to("#btm-display", {
x: -mouseX * 20,
y: mouseY * 10
});
});
document.getElementById("robot").addEventListener("click", () => {
robotTl.pause();
const helloTl = gsap
.timeline({
paused: true
})
.to("#faces", {
x: isLeft ? 150 : -150,
ease: "sine.inOut",
repeatDelay: 1,
repeat: 1,
yoyo: true,
onComplete: () => {
robotTl.resume();
}
});
helloTl.restart();
});
}
animation();
let scene, camera, renderer, stars, startGeometry;
const count = 5000;
function init() {
scene = new THREE.Scene();
startGeometry = new THREE.BufferGeometry();
const positions = new Float32Array(count * 3);
for (let i = 0; i < count; i++) {
positions[i] = Math.random() * 600 - 300;
}
startGeometry.setAttribute(
"position",
new THREE.BufferAttribute(positions, 3)
);
let sprite = new THREE.TextureLoader().load(
"https://i.postimg.cc/T25jx3S9/circle-05.png"
);
let starMaterial = new THREE.PointsMaterial({
size: 2,
sizeAttenuation: true,
transparent: true,
alphaMap: sprite
});
stars = new THREE.Points(startGeometry, starMaterial);
scene.add(stars);
camera = new THREE.PerspectiveCamera(
60,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.z = 1;
camera.rotation.x = Math.PI / 2;
window.addEventListener("resize", () => {
camera.aspect = 800 / 600;
camera.updateProjectionMatrix();
renderer.setSize(800, 600);
});
renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
renderer.setClearColor("#282e39", 0.5);
document.getElementById("webgl").appendChild(renderer.domElement);
function animate() {
for (let i = 0; i < count; i++) {
const i3 = i * 3;
startGeometry.attributes.position.array[i3 + 1] -= 3;
if (startGeometry.attributes.position.array[i3 + 1] < -100) {
startGeometry.attributes.position.array[i3 + 1] = 300;
}
}
startGeometry.attributes.position.needsUpdate = true;
stars.rotation.y += 0.002;
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
animate();
}
init();
function objects() {
const canvas = document.querySelector("canvas.webgl2");
const scene2 = new THREE.Scene();
const objects = [];
const objectGeometry = new THREE.IcosahedronGeometry(1, 0);
const objectMaterial = new THREE.MeshStandardMaterial({
color: 0x6699ff,
metalness: 0,
roughness: 0
});
for (let i = 0; i < 3; i++) {
const object = new THREE.Mesh(objectGeometry, objectMaterial);
object.scale.set(0.4, 0.4, 0.4);
scene2.add(object);
objects.push(object);
}
objects[0].position.set(3, 0.5, 0);
objects[1].position.set(-3.5, 2, 0);
objects[2].position.set(1, 3, 0);
objects.forEach((object) => {
gsap
.to(object.rotation, {
x: Math.PI * 2,
z: Math.PI * 2,
repeat: -1,
ease: "none",
duration: 8 + Math.random() * 5,
delay: Math.random() * 50
})
.seek(100);
gsap
.to(object.position, {
y: 1.5,
z: -1,
repeat: -1,
yoyo: true,
ease: "sine.inOut",
duration: 4 + Math.random() * 5
})
.seek(100);
});
const light = new THREE.AmbientLight(0xffffff, 1.0);
scene2.add(light);
const directionalLight = new THREE.DirectionalLight(0xff0000, 0.8);
directionalLight.position.set(5, 10, 0);
scene2.add(directionalLight);
const directionalLight2 = new THREE.DirectionalLight(0xff000, 0.7);
directionalLight2.position.set(-5, -5, 2);
scene2.add(directionalLight2);
const sizes = {
width: window.innerWidth,
height: window.innerHeight
};
window.addEventListener("resize", () => {
sizes.width = window.innerWidth;
sizes.height = window.innerHeight;
camera2.aspect = sizes.width / sizes.height;
camera2.updateProjectionMatrix();
renderer2.setSize(sizes.width, sizes.height);
renderer2.setPixelRatio(Math.min(window.devicePixelRatio, 2));
});
const camera2 = new THREE.PerspectiveCamera(
75,
sizes.width / sizes.height,
0.1,
100
);
camera2.position.z = 5;
scene2.add(camera2);
const renderer2 = new THREE.WebGLRenderer({
canvas: canvas,
alpha: true
});
renderer2.setSize(sizes.width, sizes.height);
renderer2.setPixelRatio(Math.min(window.devicePixelRatio, 2));
renderer2.setClearColor(0xffffff, 0);
const clock = new THREE.Clock();
let currentIntersect = null;
const tick = () => {
const elapsedTime = clock.getElapsedTime();
renderer2.render(scene2, camera2);
window.requestAnimationFrame(tick);
};
tick();
}
objects();
</script>
</html>完!









收藏了哈哈哈
不错哦
非常好代码,使我的博客旋转,爱来自湖的西边。
好,是时候使用Ctrl CV了
食用愉快😎
这么高产的嘛🤣
必须的,好东西要第一时间分享
优秀优秀👍
有趣的内容,感谢让我想到新的分区“网页源码”
😎
哇塞,回头试试
😎
徽章这个有点意思~~
美中不足的是和Github那玩意儿差点意思