暗黑模式,就是把你手机或电脑上的界面,从原来的亮色变成深色。这样在晚上或者光线暗的地方用手机时,屏幕就不会那么刺眼,对眼睛比较好。现在很多应用和系统都有了这个功能,用起来挺方便的。
今天给大家分享一个可玩性极高的暗黑模式自由调节代码。至于用到什么地方,怎么用,你说了算😎
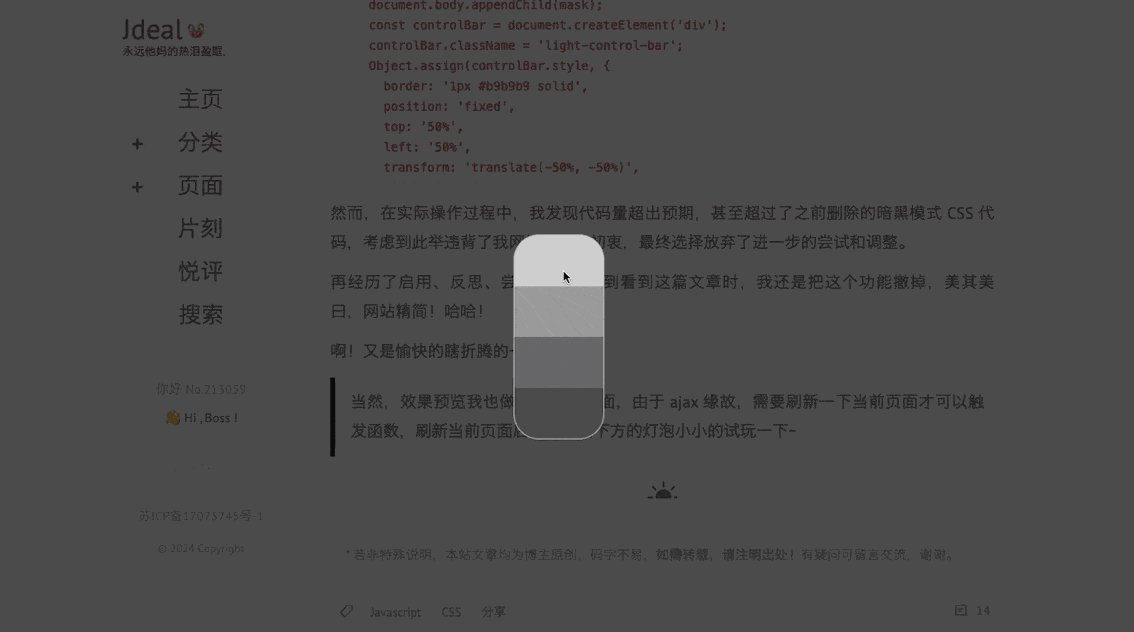
效果展示

此效果展示图来自jdeal。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗黑模式 刘郎阁</title>
</head>
<body>
<span id="light-control">点我💡</span>
<script>
document.addEventListener('DOMContentLoaded', function () {
const lightControlButton = document.getElementById('light-control');
let currentOpacity = 0.1;
let isLightControlActive = false;
let timerId;
function createLightControl() {
const existingMask = document.querySelector('.dark-mask');
if (existingMask) {
existingMask.remove();
} else {
const mask = document.createElement('div');
mask.className = 'dark-mask';
mask.style.opacity = currentOpacity;
Object.assign(mask.style, {
position: 'fixed',
top: '0',
left: '0',
width: '100%',
height: '100%',
backgroundColor: '#000',
zIndex: '999',
});
document.body.appendChild(mask);
const controlBar = document.createElement('div');
controlBar.className = 'light-control-bar';
Object.assign(controlBar.style, {
border: '1px #b9b9b9 solid',
position: 'fixed',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: '88px',
height: '200px',
backgroundColor: '#fff',
borderRadius: '25px',
zIndex: '1000',
overflow: 'hidden',
});
document.body.appendChild(controlBar);
const opacityValues = [0.2, 0.4, 0.6, 0.7];
for (let i = 0; i < 4; i++) {
const cell = document.createElement('div');
cell.className = 'light-cell';
cell.style.width = '100%';
cell.style.height = '50px';
cell.style.backgroundColor = '#000';
cell.style.opacity = `${opacityValues[i]}`;
cell.addEventListener('click', () => {
currentOpacity = opacityValues[i];
mask.style.opacity = currentOpacity;
clearTimeout(timerId);
timerId = setTimeout(() => {
if (!isLightControlActive) {
controlBar.remove();
mask.style.pointerEvents = 'none';
isLightControlActive = false;
}
}, 3000);
});
controlBar.appendChild(cell);
}}
}
lightControlButton.addEventListener('click', createLightControl);
});
</script>
</body>
</html>此方法来自jdeal。
写在最后
如果你厌倦了系统自带的白天夜晚模式切换功能,并且你也具备一定的代码编写能力(当然了,如果没有,也是可以用 GPT 帮忙的😂),可以把这段代码拿去折腾一下。
完!









这简单粗暴,直接加层蒙板,遮住眼,哈哈哈
这验证码需要翻墙,另外有时候这个验证码真的挺反人类的
“简单粗暴”… 我喜欢😂。
验证码不用梯子呀,你是不是上了梯子还没下来🤓哈哈
手机流量加载不出来验证码来
原来是这么回事😀