验证码的重要性不言而喻,腾讯云 T-Sec 天御滑块验证码有其独特之处。其一,可准确验证用户身份,区分人类与自动化程序;其二,能有力增强安全性,阻挡恶意攻击与批量注册等行为;其三,给予相对便捷的验证途径,滑动即可完成;其四,具备一定趣味性,提升用户体验并减少抵触。
可腾讯云验证码官方收费着实有些高昂,对于我们这些资金有限(穷鬼)的人来说,那价格实在是让人望而却步,只能无奈地望其兴叹,仅仅是看看罢了。
好在今天看到一个不错的替代方法,功能和样式大同小异而且还免费。在这里分享给大家!
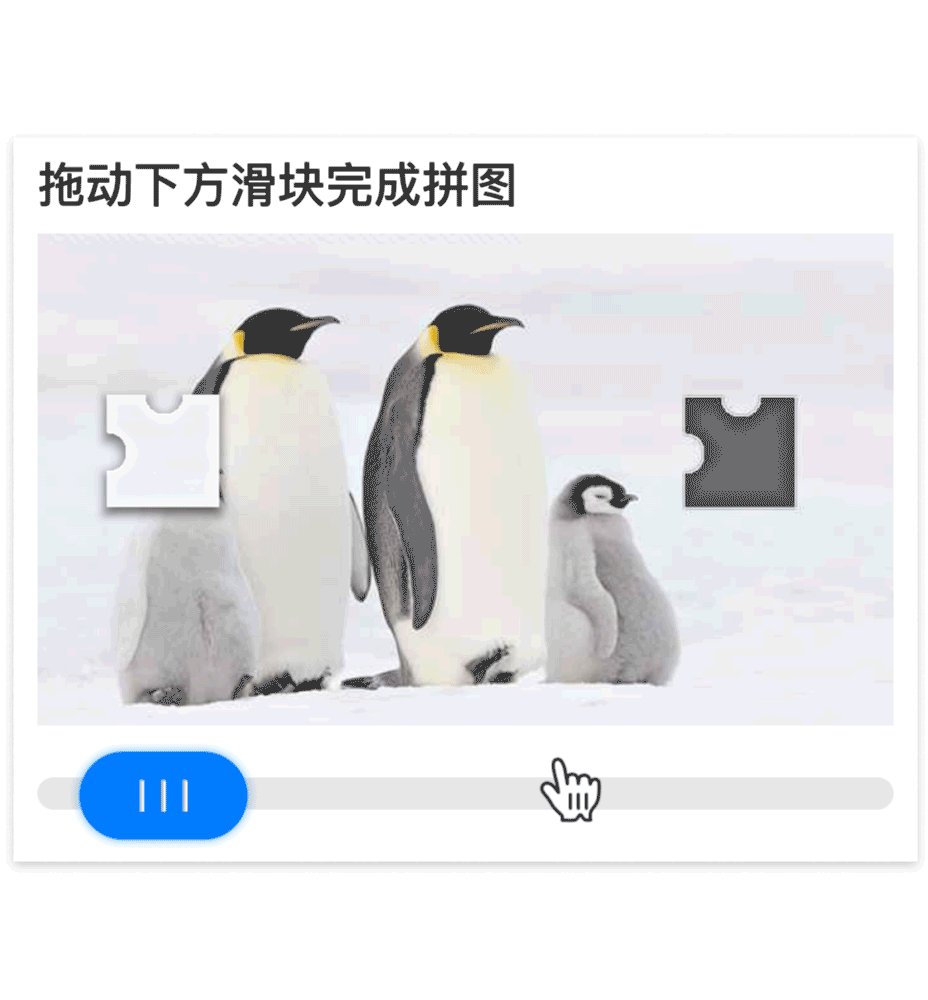
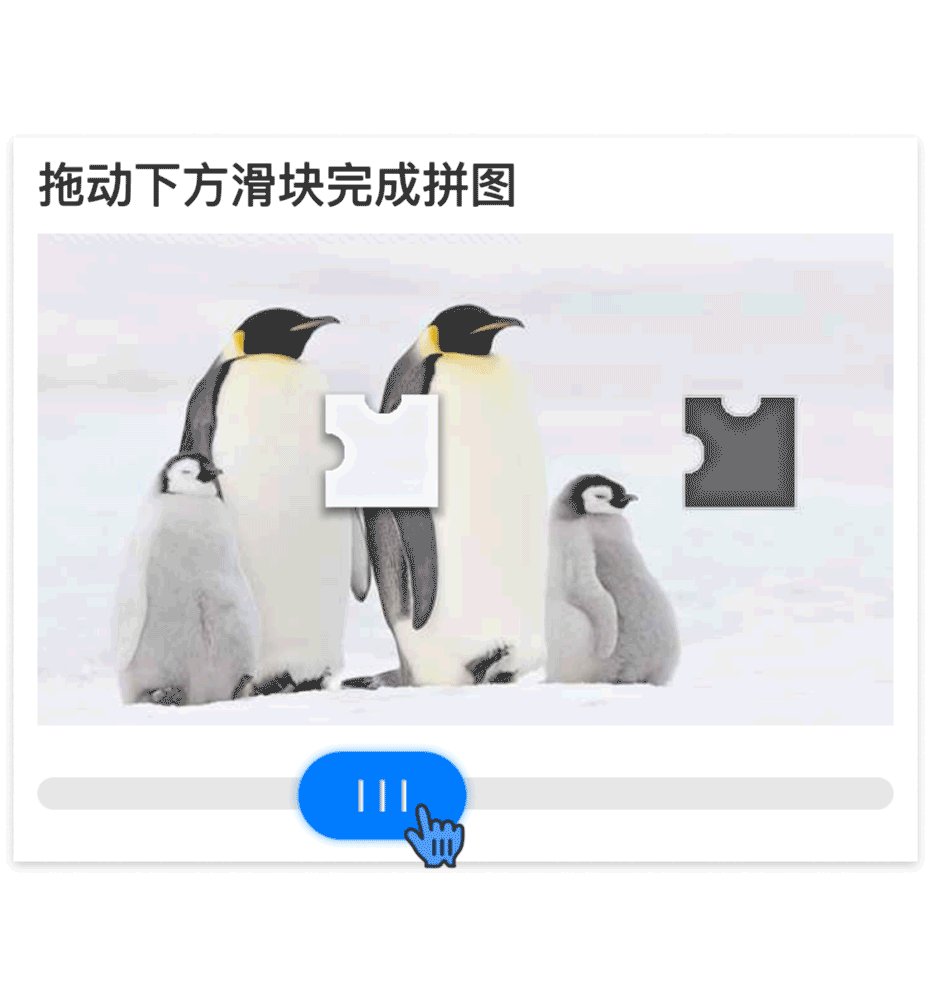
效果展示

具体操作
1.新建前端框架
新建一个 index.html 文件,将以下 HTML 代码添加到其中:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滑动验证码 刘郎阁</title>
<style>
body{margin:50px 0;text-align:center;font-family:PingFangSC-Regular,"Open Sans",Arial,"Hiragino Sans GB","Microsoft YaHei",STHeiti,"WenQuanYi Micro Hei",SimSun,sans-serif}
.btn{display:inline-block;box-sizing:border-box;border:1px solid #ccc;border-radius:2px;width:100px;height:40px;line-height:40px;font-size:16px;color:#666;cursor:pointer;background:#fff linear-gradient(180deg,#fff 0,#f3f3f3 100%)}
</style>
<!-- 验证码程序依赖(必须)。请勿修改以下程序依赖,如使用本地缓存,或通过其他手段规避加载,会影响程序的正常使用。 -->
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
</head>
<body>
<button id="TencentCaptcha" class="btn" type="button">验证</button>
</body>
<script src="//apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script>
<script>
var tcaptchaCallback = function(res){
// 返回结果
// ret Int 验证结果,0:验证成功。2:用户主动关闭验证码。
// ticket String 验证成功的票据,当且仅当 ret = 0 时 ticket 有值。
// CaptchaAppId String 验证码应用ID。
// bizState Any 自定义透传参数。
// randstr String 本次验证的随机串,请求后台接口时需带上。
console.log('callback:', res);
// res(用户主动关闭验证码)= {ret: 2, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
// res(客户端出现异常错误 仍返回可用票据) = {ret: 0, ticket: "String", randstr: "String", errorCode: Number, errorMessage: "String"}
if (res.ret === 0) {
$.ajax({
type: "POST",
dataType: "html",
data: {ticket: res.ticket, randstr: res.randstr},
url: "api.php",
success: function (data) {
alert(data);
},
error: function (data) {
alert('服务器错误');
}
});
}
}
$(document).ready(function(){
var captcha1 = new TencentCaptcha('2046626881', tcaptchaCallback);
$("#TencentCaptcha").click(function(){
captcha1.show();
})
})
</script>
</html>2.后端处理
新建一个 api.php 文件,将以下 php 代码添加到其中:
<?php
@header('Content-Type: text/html; charset=UTF-8');
$ticket = $_POST['ticket'];
$randstr = $_POST['randstr'];
if(!$ticket || !$randstr) exit('参数不能为空');
$result = check_ticket($ticket, $randstr);
if($result === 1){
exit('验证通过');
}elseif($result === -1){
exit('接口已失效');
}elseif($result === 0){
exit('验证不通过');
}
function check_ticket($ticket, $randstr)
{
$url = 'https://cgi.urlsec.qq.com/index.php?m=check&a=gw_check&callback=url_query&url=https%3A%2F%2Fwww.qq.com%2F'.rand(111111,999999).'&ticket='.urlencode($ticket).'&randstr='.urlencode($randstr);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
$httpheader[] = "Accept: application/json";
$httpheader[] = "Accept-Language: zh-CN,zh;q=0.8";
$httpheader[] = "Connection: close";
curl_setopt($ch, CURLOPT_HTTPHEADER, $httpheader);
curl_setopt($ch, CURLOPT_REFERER, 'https://urlsec.qq.com/check.html');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$ret = curl_exec($ch);
curl_close($ch);
$arr = jsonp_decode($ret, true);
if(isset($arr['reCode']) && $arr['reCode'] == 0){ //验证通过
return 1;
}elseif($arr['reCode'] == -109){ //验证码错误
return 0;
}else{ //接口已失效
return -1;
}
}
function jsonp_decode($jsonp, $assoc = false)
{
$jsonp = trim($jsonp);
if(isset($jsonp[0]) && $jsonp[0] !== '[' && $jsonp[0] !== '{') {
$begin = strpos($jsonp, '(');
if(false !== $begin)
{
$end = strrpos($jsonp, ')');
if(false !== $end)
{
$jsonp = substr($jsonp, $begin + 1, $end - $begin - 1);
}
}
}
return json_decode($jsonp, $assoc);
}使用方法
1.将以上两个新建好的文件放在同一个目录一下,上传到服务器(你需要使用的位置,如:评论验证、登录验证都可以)。
2.使用时根据自己的实际情况,对验证码返回的验证状态做判断,然后再跳转即可!
相关文章推荐:
完!









极验、顶象验证码可以试试,都是免费的
嗯哼 极验我用过 顶象没听过
我能个认证系统就用的顶象,验证UI挺好看的
我看看😎
点赞
话说这个滑块用起来体验感也还可以,比google那个好用。
这么早👍
至于是滑动验证还是谷歌验证,我觉得还是看个人吧,毕竟萝卜白菜各有所爱嘛是吧
话说现在你的站点评论区没有验证了哈。。🤣
关了的呢
博主用的程序应当是 Typecho 吧?
嗯哼?
看起来不错
周末来看看你更新的
欢迎欢迎
很讨厌需要用户动脑的验证。什么时候可以像cloudflare那样做到只点一下或者自动验证的效果就是普惠大众了。
之前我就是用的那些:谷歌点图验证、极简数字验证、滑动验证……可还是有友友说太…… 我就直接关掉验证了
用的是极验的验证码,小量使用的话可以开试用是免费的,一直在用。这些验证码的ticket校验参数好像都挺像的迁移都很好迁移,包括reCaptcha和Tunstile
个人轻量化网站我觉得没必要用付费的验证,没有收益 不划算 其他免费的当然有很多呢
dnspod 的那个汉字验证码,有时候我都找不到字在哪里
谷歌那个你也觉得太繁琐,汉字你又找不到…所以…😂