在当今的Web开发领域,数据可视化已成为前端开发中不可或缺的一部分。今天,我将和大家分享几款令人惊叹的HTML5前端图表组件,它们不仅功能强大,而且设计精美。这些组件将为前端开发者提供极大的便利,无论是在数据展示还是交互设计上都能大放异彩。
此方法来自前端新世界
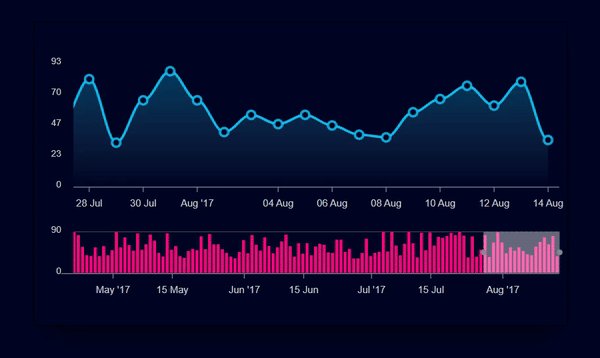
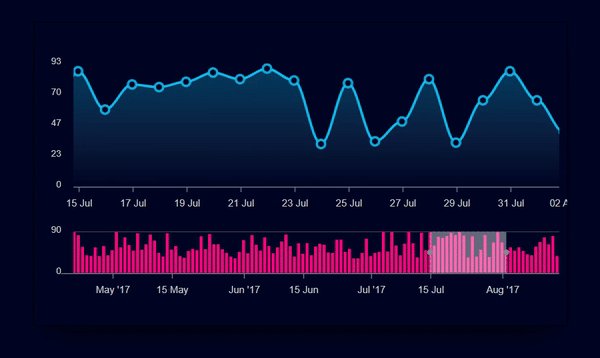
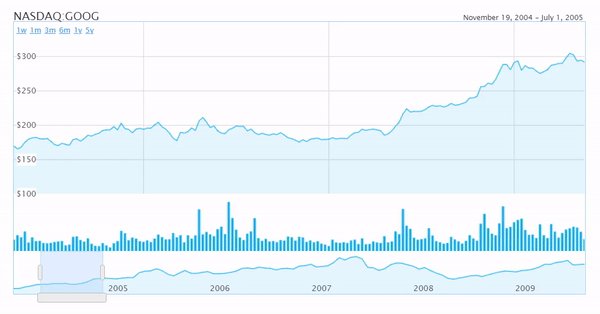
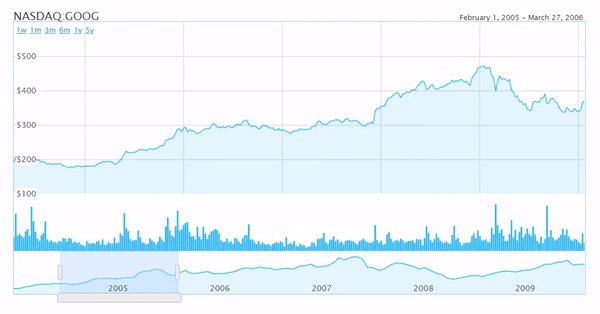
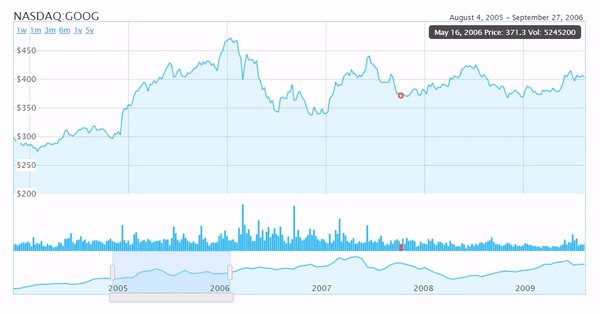
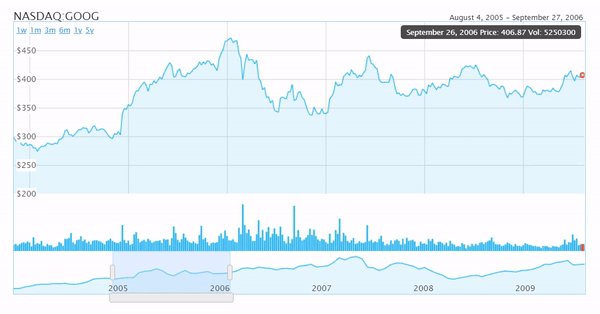
1. HTML5 SVG动态折线图

一款支持自定义统计区间的HTML5 SVG动态折线图。这款图表不仅能够展示数据随时间变化的趋势,还能根据用户的需求调整显示的数据范围,使得数据展示更加灵活。
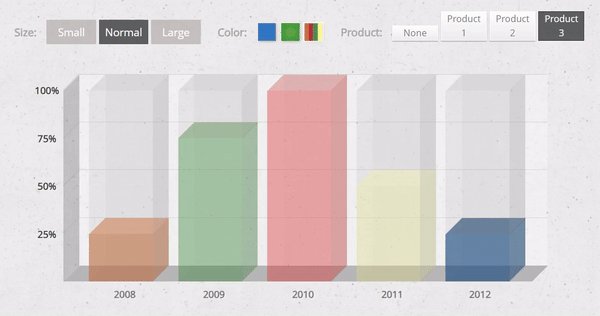
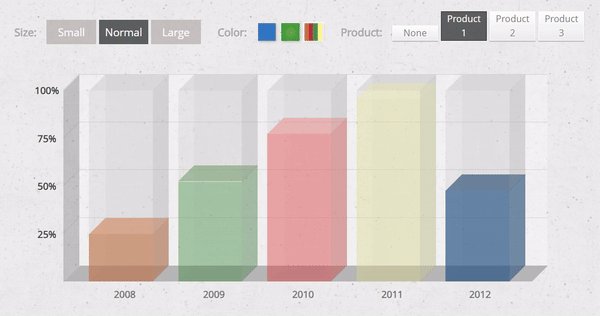
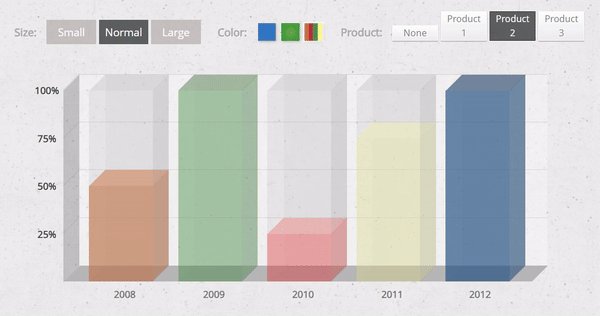
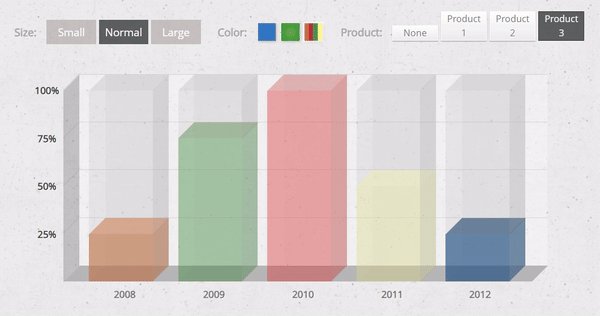
2. CSS3 3D柱形图表

接下来是CSS3 3D柱形图表,它允许用户自定义柱形的大小和颜色,为数据的展示增添了更多个性化的元素。这种3D效果使得图表在视觉上更加立体和生动。
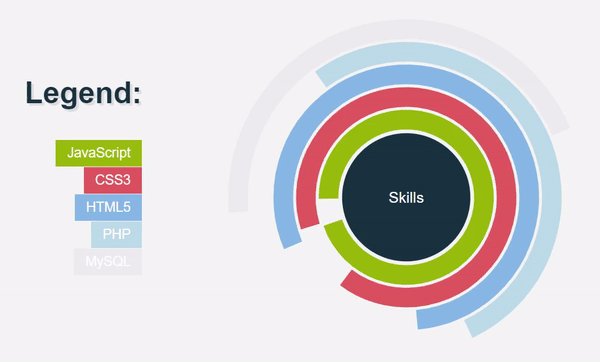
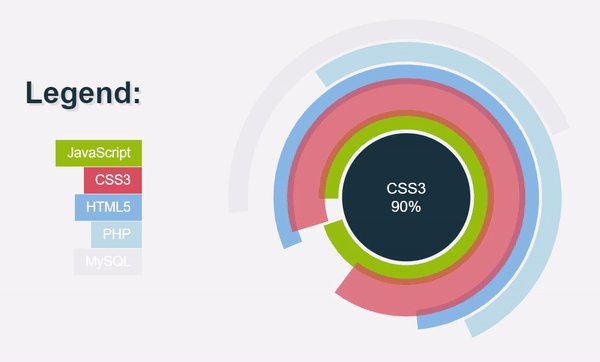
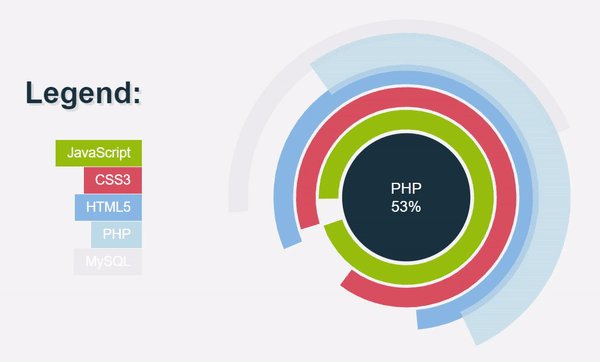
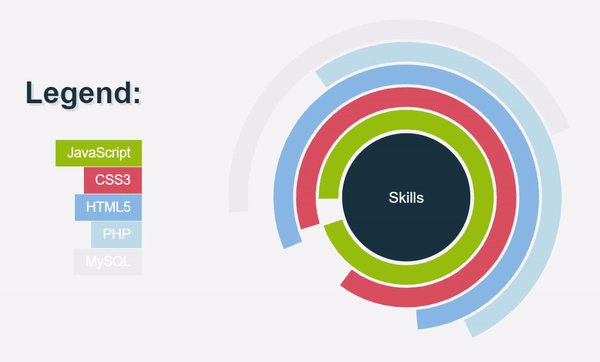
3. jQuery圆环百分比统计图表

使用jQuery,我们可以实现一个圆环百分比统计图表,它以直观的环形展示百分比数据,非常适合用于展示完成度或进度。
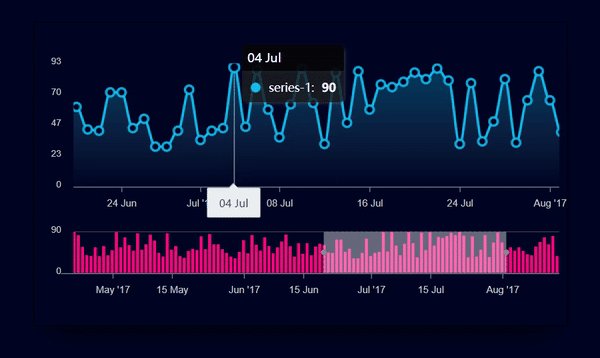
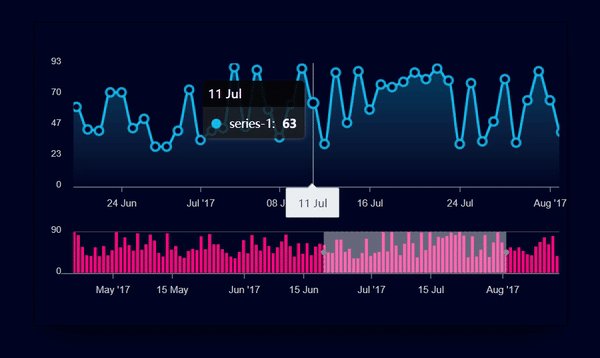
4. HTML5 Canvas折线图表

HTML5 Canvas折线图表支持统计区间范围的自定义,这使得开发者可以根据需要展示特定时间段的数据,增强了图表的实用性。
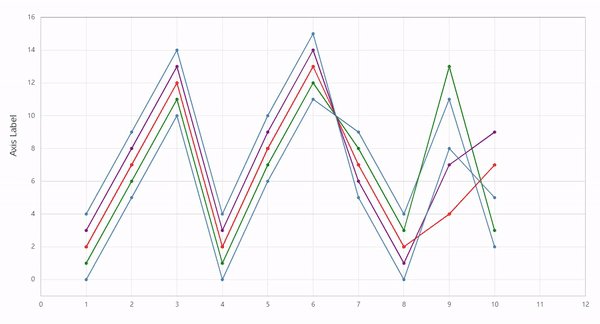
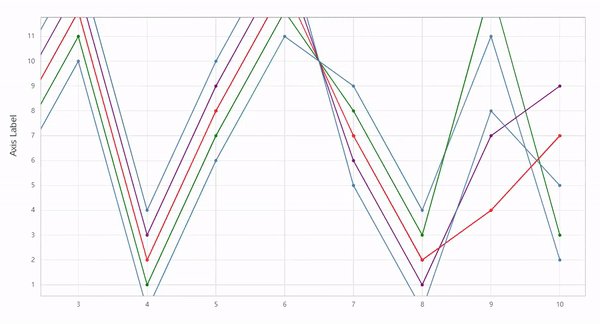
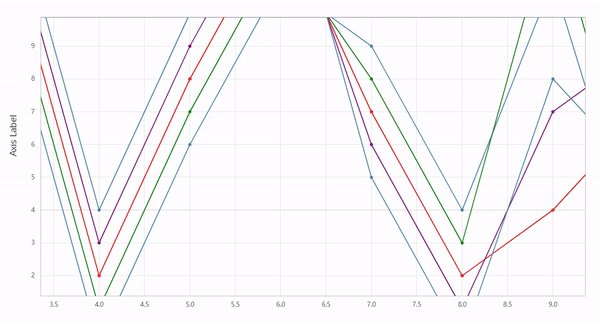
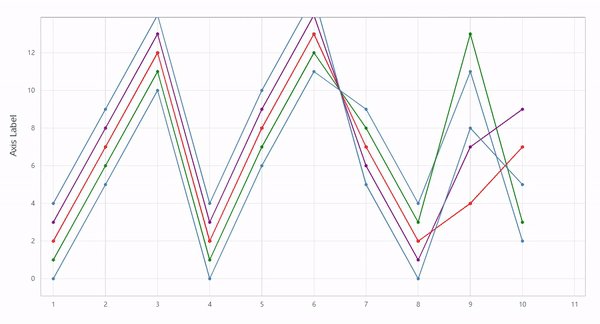
5. SVG多折线对比图表

SVG多折线对比图表允许同时展示多组数据,非常适合进行数据对比分析,帮助用户快速识别不同数据集之间的趋势和差异。
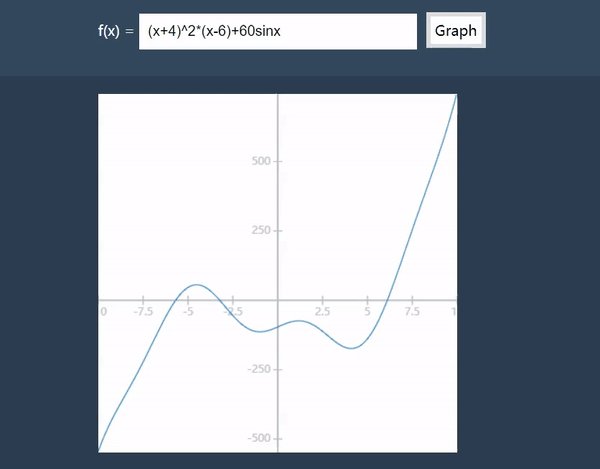
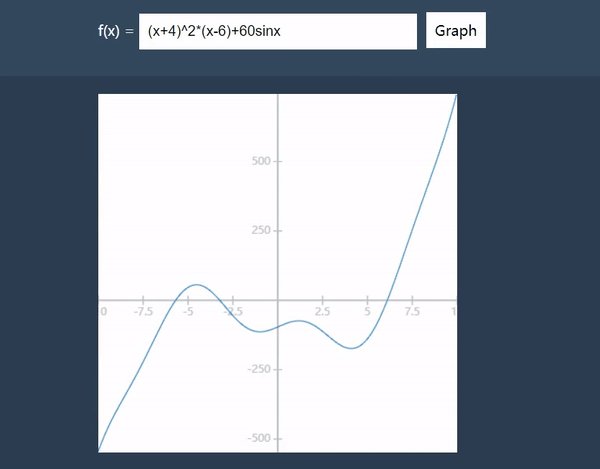
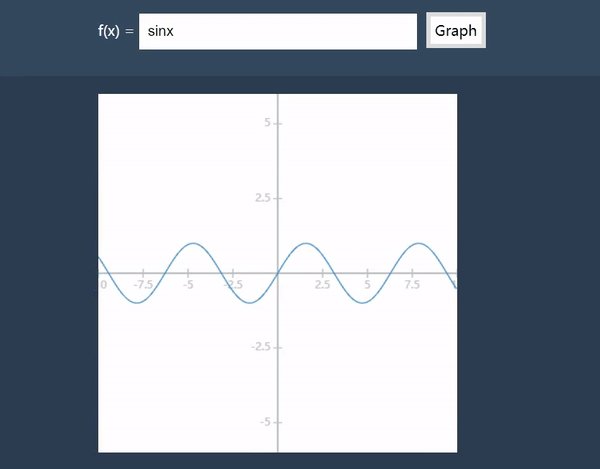
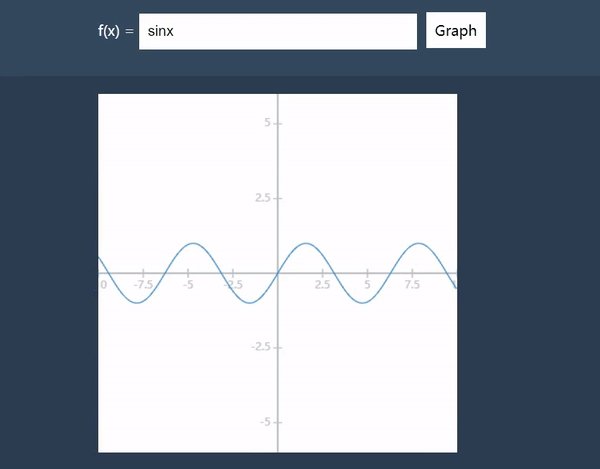
6. HTML5数学函数图形绘制插件Xcalc

HTML5数学函数图形绘制插件Xcalc是一个创新的工具,它能够将复杂的数学函数以图形的方式展示出来,使得数学概念更加直观易懂。
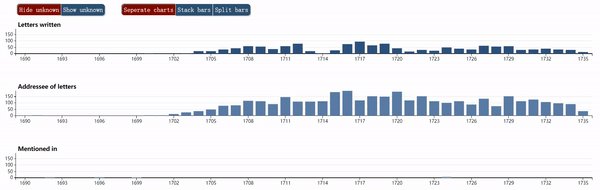
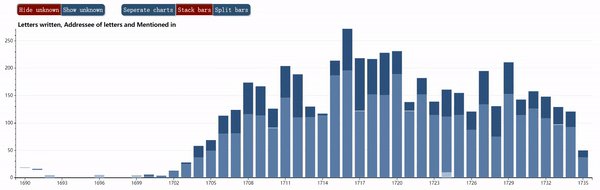
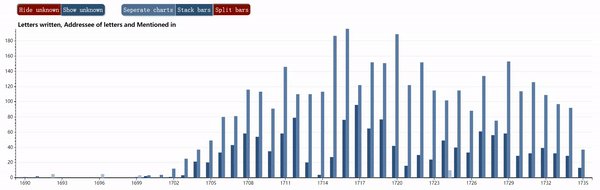
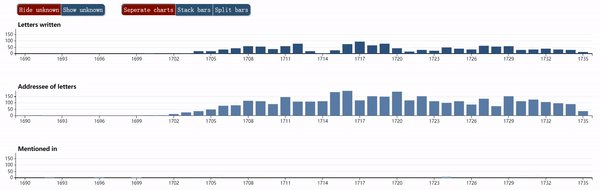
7. HTML5柱状图表组件

HTML5柱状图表组件支持多图表数据合并,这为展示大规模数据集提供了极大的便利,同时也使得数据对比更加直观。
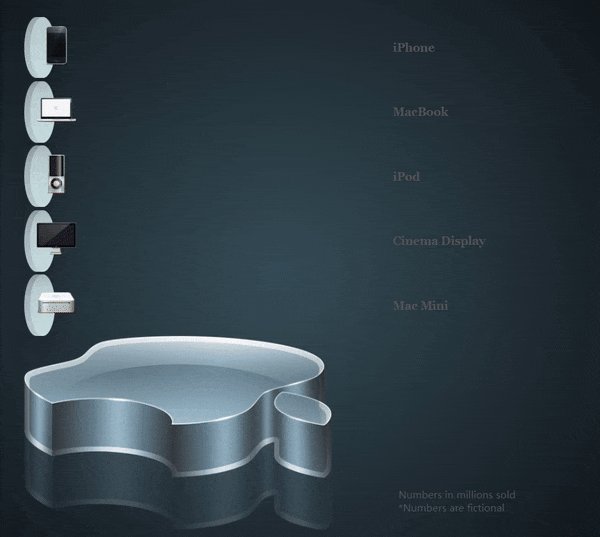
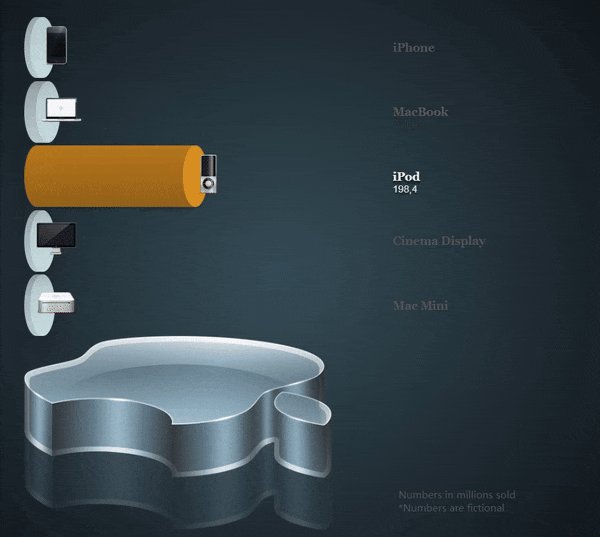
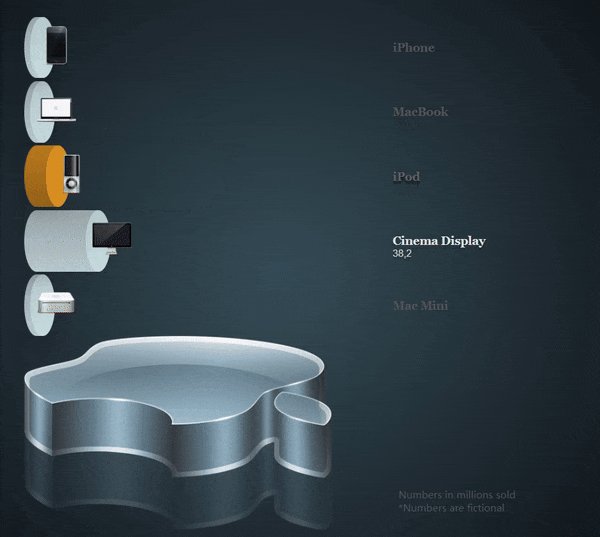
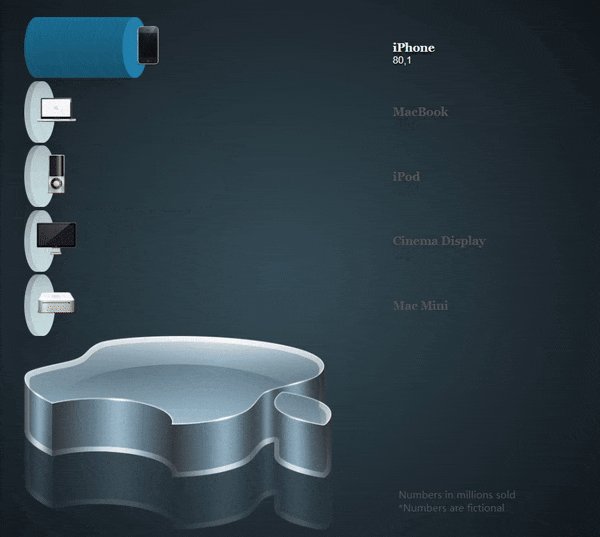
8. HTML5个性化3D柱状图

一款非常个性化的HTML5 3D柱状图表,它的特点是每一个统计项是一个3D视觉效果的水平圆柱体,当鼠标滑过后自动展开。这款3D柱状图表非常适合做产品的统计展示,例如销量、人气等。
写在最后
通过这些组件,我们不仅能够提升网页的视觉效果,还能增强用户的交互体验。希望它们能够为各位前端开发者的工作带来帮助。请耐心看完全文,相信这些组件会给你带来不少启发和便利。如果你对这些HTML图表组件感兴趣,欢迎下载食用。









还得是echarts
看个人的需求吧
都用不上-。-
我也用不上😂 但就有人用得上
ppt必须用一下系列。
实际效果还是蛮酷的 哈哈
有点高深,我看不懂,但很好看。
对于前端Technique来说 还是蛮实用的
很好看,我得试一试
😄
收藏一波~
😎
炫酷
哈哈