在这个忙碌的世界里,我们每个人都有自己的小故事。今天,我想与大家一起分享我的三个生活小片段。首先是那些不得不在办公室里度过的夜晚,灯火通明中,我们与工作为伴。然后是给我的Alist小站带来的新变化,就像给老照片注入新生命,让人心情愉悦。最后,我将分享一个快速查找电脑中WiFi信息的小技巧,它在关键时刻总能派上用场。 这些片段虽小,却构成了我们生活的点点滴滴,或许能引起你的共鸣,或是为你的生活带来一些灵感。让我们一起感受这些简单而真实的生活瞬间。 ## 加班 这个月从一开始就忙得不可开交,因为我几乎每天都在加班。而且今天已经是连续加班的第六天了,看起来这样忙碌的日子还得继续(估计还得再来两三天吧)。和同部门的其他同事相比较,我工作的难度也不算太难(只是有点熬时间罢了),而且还可以说是很清闲的。但这么连轴转,身体确实有点吃不消。 每天都加班到很晚,回家的路上都冷冷清清的,让人心里有点不是滋味。但是转念一想,工作不难,就是得多花点时间,而且还有钱赚,总比闲着强。毕竟,谁跟钱过不去呢! 所以,我决定继续坚持下去,就像其他人一样,成为那个默默付出的“牛马”。
在当今的Web开发领域,数据可视化已成为前端开发中不可或缺的一部分。今天,我将和大家分享几款令人惊叹的HTML5前端图表组件,它们不仅功能强大,而且设计精美。这些组件将为前端开发者提供极大的便利,无论是在数据展示还是交互设计上都能大放异彩。
在浏览网页时,是不是有时会碰到图片加载不出来的情况?这可太糟心啦!今天给大家分享一个 img 图片加载失败时显示默认图片的方法。在本站中,此方法只用于"友链"部分)。
在 HTML 前端开发中,色彩搭配很重要。但弄出好的配色不容易。之前在逛小彦的博客时发现了这个配色表,样式还算齐全,有各种组合,新手老手都能用(主要是我刚好用到😂)。今天把他分享给大家一起食用。 ## 效果展示  ## 源码 ```html 配色表 刘郎阁 鸨色#f7acbc 赤白橡#deab8a 油色#817936 绀桔梗#444693 踯躅色#ef5b9c 肌色#fedcbd 伽罗色#7f7522 花色#2b4490 桜色#feeeed 橙色#f47920 青丹#80752c 瑠璃色#2a5caa 蔷薇色#f05b72 灰茶#905a3d 莺色#87843b 琉璃绀
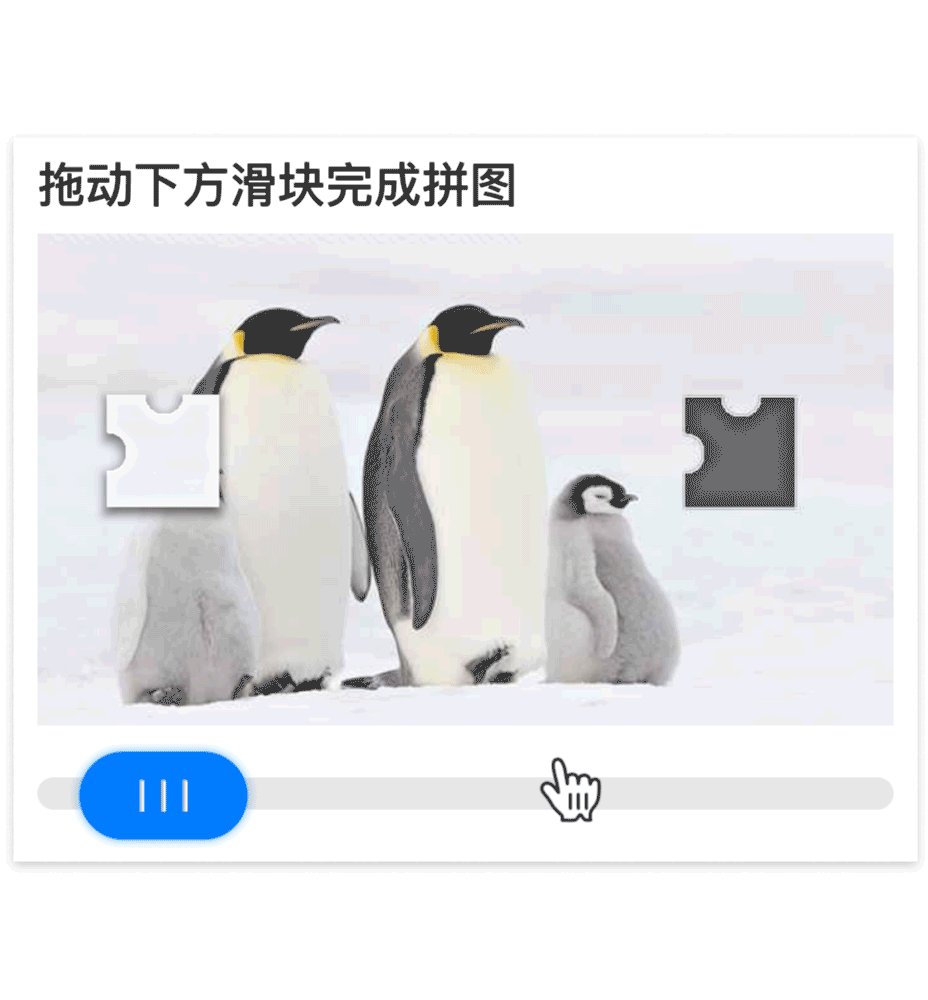
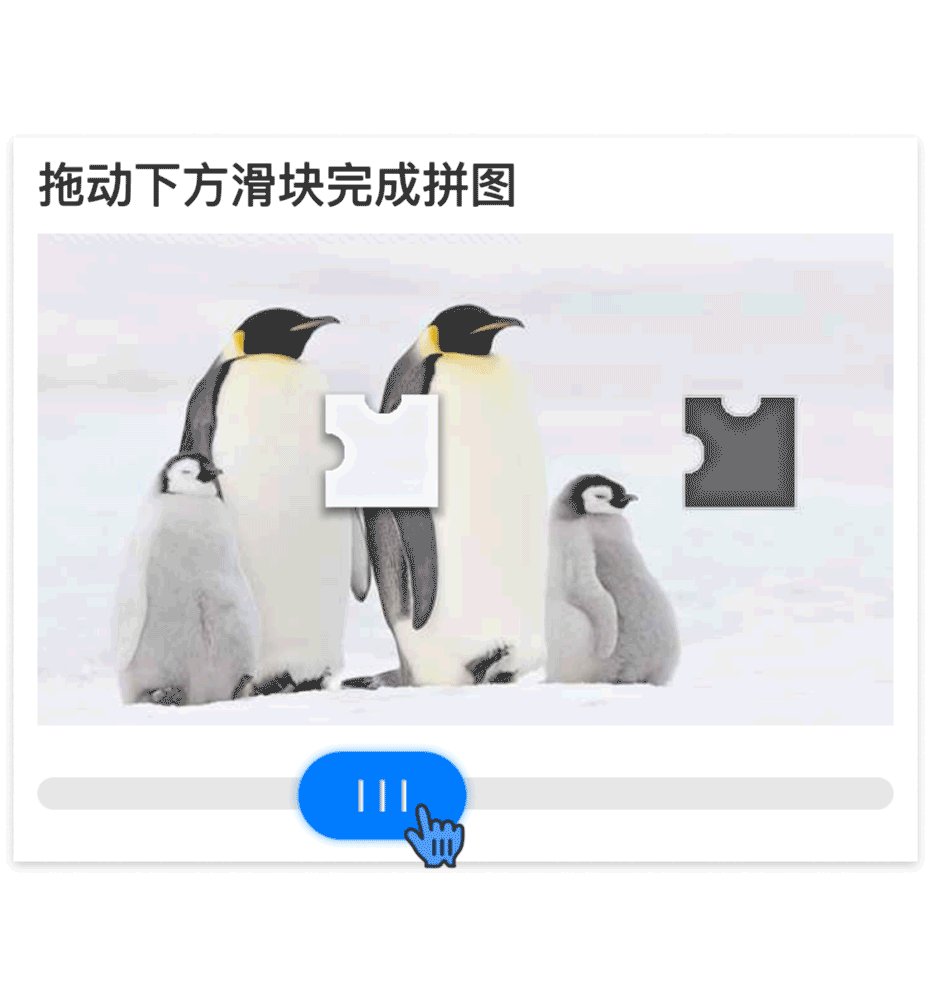
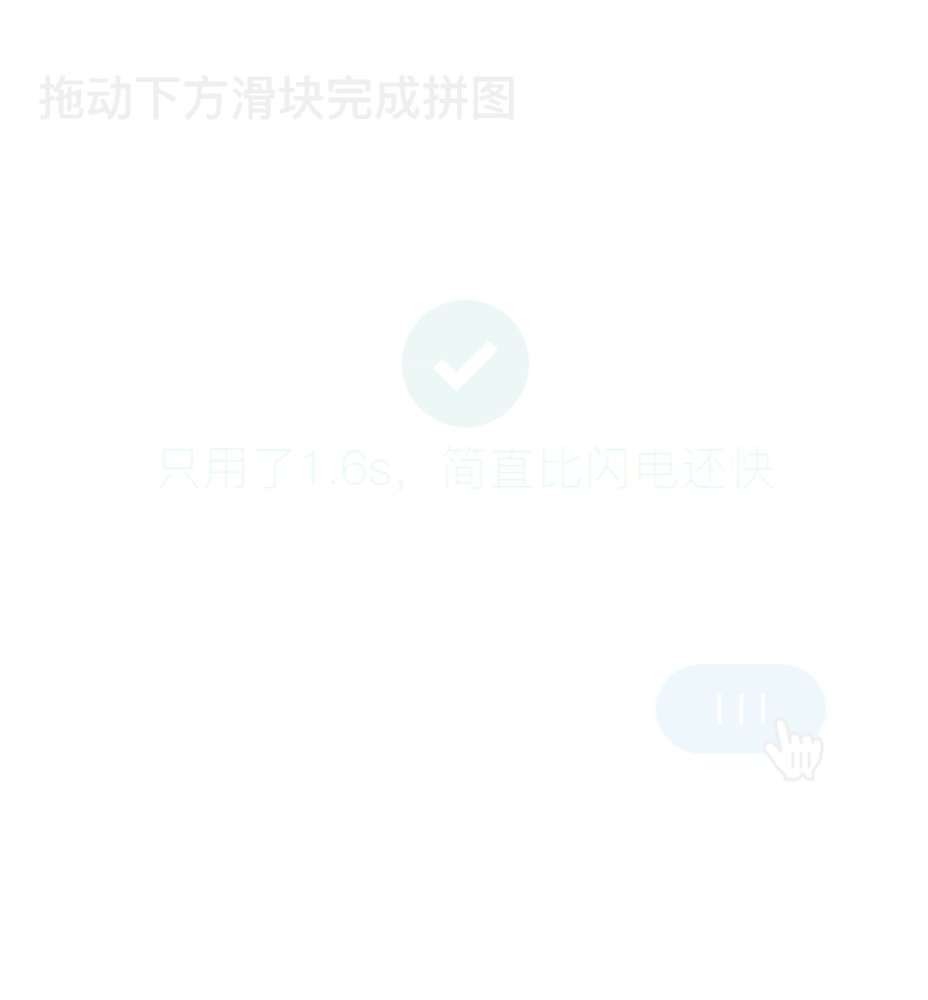
验证码的重要性不言而喻,腾讯云 T-Sec 天御滑块验证码有其独特之处。其一,可准确验证用户身份,区分人类与自动化程序;其二,能有力增强安全性,阻挡恶意攻击与批量注册等行为;其三,给予相对便捷的验证途径,滑动即可完成;其四,具备一定趣味性,提升用户体验并减少抵触。 可腾讯云验证码官方收费着实有些高昂,对于我们这些资金有限(~~穷鬼~~)的人来说,那价格实在是让人望而却步,只能无奈地望其兴叹,仅仅是看看罢了。 好在今天看到一个不错的替代方法,功能和样式大同小异而且还免费。在这里分享给大家! ## 效果展示  ## 具体操作 1.新建前端框架 新建一个 index.html 文件,将以下 HTML 代码添加到其中: ```html 滑动验证码 刘郎阁 body{margin:50px 0;text-align:center;font-family
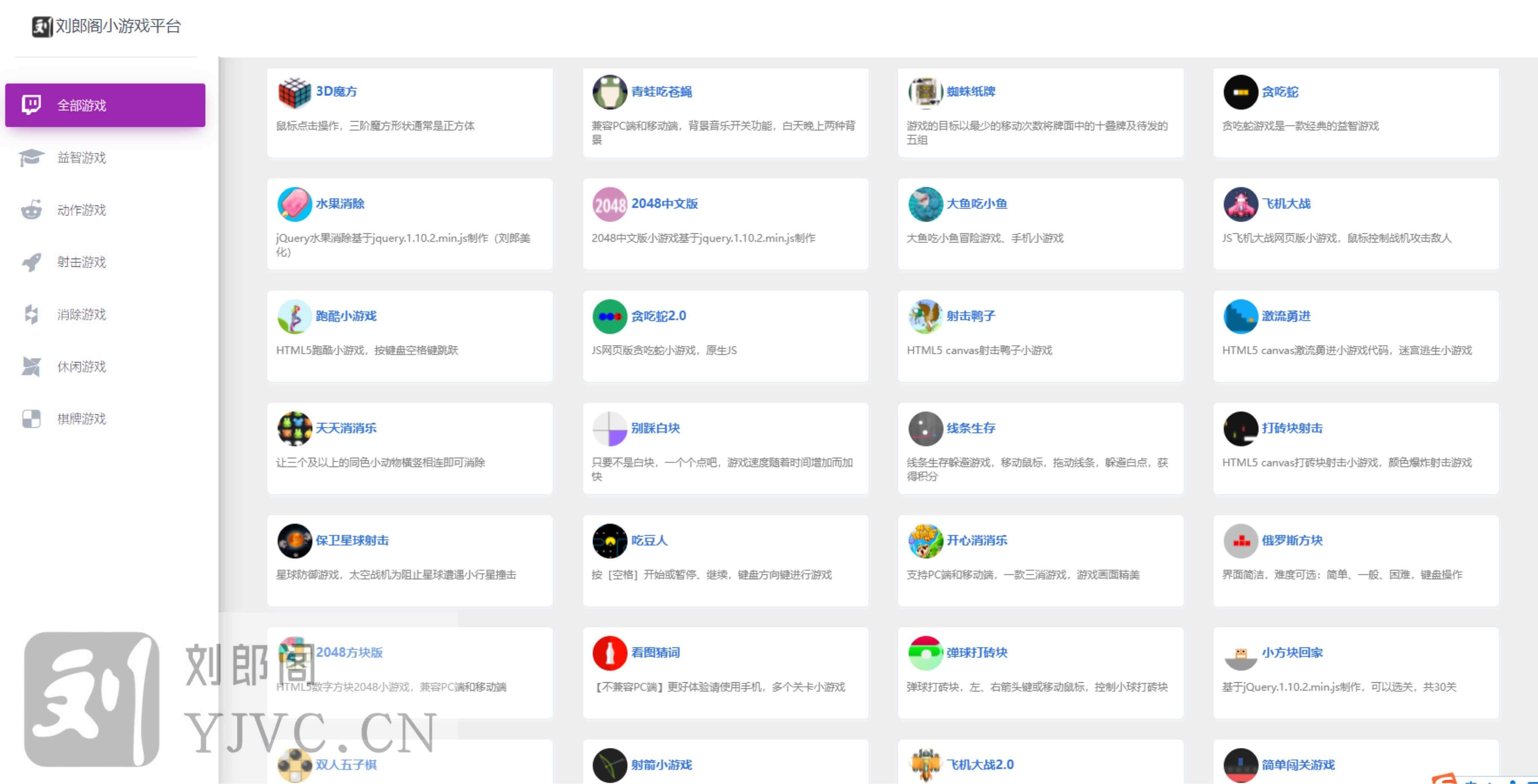
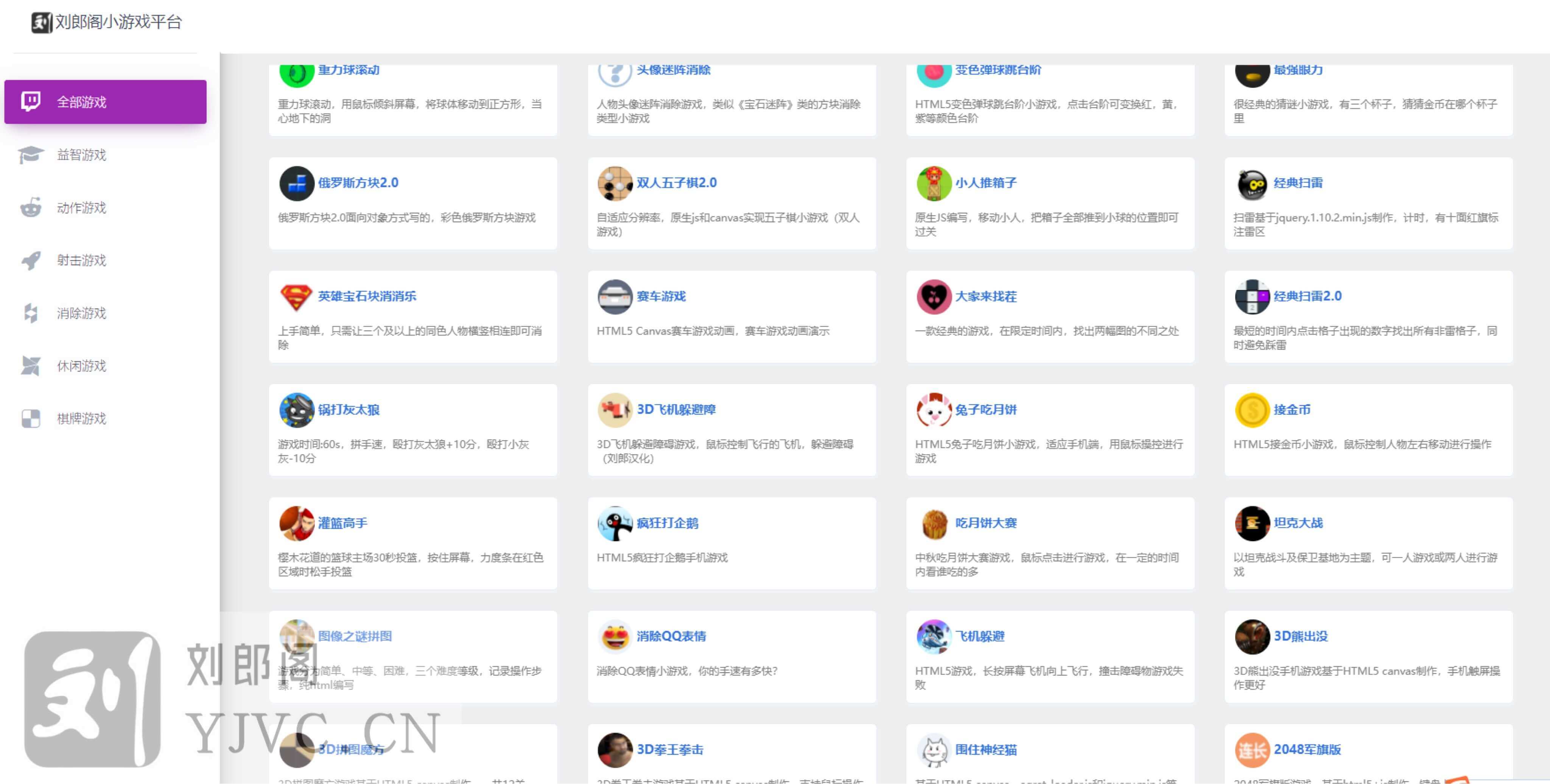
在每个人的内心深处,童年都占据着一个特殊而珍贵的角落。那些无忧无虑的时光,充满了无数美好回忆,如同璀璨星辰般闪耀在我们的生命长河中。 当我们提及童年,总会涌起一股难以言喻的情愫。或许是与小伙伴们尽情嬉戏的欢乐,或许是对某一款小游戏的深深着迷。那些曾经让我们恋恋不忘的小游戏,承载着我们的天真无邪与无尽幻想。 今天给大家整理并分享一些童年时常玩的小游戏(源码、纯前端源码)。我们将一同踏上时光之旅,重新邂逅那些曾经带给我们无尽欢乐的 70 款小游戏。 它们不仅仅是简单的游戏,更是我们童年记忆的重要拼图。通过源码的呈现,我们仿佛能够再次触摸到那段纯真岁月,感受那一份来自童年的温暖与感动。让我们打开这扇回忆之门,重拾那些美好的瞬间,让童年的回忆在心中再次鲜活起来。 ## 效果展示     ```js /* 复制提醒 */ document.addEventListener("copy",function(e){ new V
今天给大家分享一个简单的小技巧,如何使用JavaScript实现图片预览功能(无需多余的加载,秒开)。通过简单的代码,可以轻松地在网页上预览图片,为用户提供更好的视觉体验。
喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。 接上次分享的不错的CSS特效1,今天再给大家分享一些不错的css特效! ## 索引 1.列表文字图标 2.动态圆点水波纹 3.呼吸灯效果 4.简约动态按钮 5.输入框选中交互动效 6.Loading动画 7.聚光灯效果 8.文字上下浮动效果 9.汉堡菜单按钮 10.抖动的按钮 11.简约动态输入框 12.搜索框动态特效 13.新拟态输入框 14.多彩动态按钮 15.创意菜单鼠标悬停效果 16.边框流动特效 17.限制显示两行,超出显示... 18.星空 19.圆弧转动 20.流星雨 ## 1.列表文字图标 
敬畏生命,热爱生活!