在这个忙碌的世界里,我们每个人都有自己的小故事。今天,我想与大家一起分享我的三个生活小片段。首先是那些不得不在办公室里度过的夜晚,灯火通明中,我们与工作为伴。然后是给我的Alist小站带来的新变化,就像给老照片注入新生命,让人心情愉悦。最后,我将分享一个快速查找电脑中WiFi信息的小技巧,它在关键时刻总能派上用场。 这些片段虽小,却构成了我们生活的点点滴滴,或许能引起你的共鸣,或是为你的生活带来一些灵感。让我们一起感受这些简单而真实的生活瞬间。 ## 加班 这个月从一开始就忙得不可开交,因为我几乎每天都在加班。而且今天已经是连续加班的第六天了,看起来这样忙碌的日子还得继续(估计还得再来两三天吧)。和同部门的其他同事相比较,我工作的难度也不算太难(只是有点熬时间罢了),而且还可以说是很清闲的。但这么连轴转,身体确实有点吃不消。 每天都加班到很晚,回家的路上都冷冷清清的,让人心里有点不是滋味。但是转念一想,工作不难,就是得多花点时间,而且还有钱赚,总比闲着强。毕竟,谁跟钱过不去呢! 所以,我决定继续坚持下去,就像其他人一样,成为那个默默付出的“牛马”。
在浏览网页时,是不是有时会碰到图片加载不出来的情况?这可太糟心啦!今天给大家分享一个 img 图片加载失败时显示默认图片的方法。在本站中,此方法只用于"友链"部分)。
在 HTML 前端开发中,色彩搭配很重要。但弄出好的配色不容易。之前在逛小彦的博客时发现了这个配色表,样式还算齐全,有各种组合,新手老手都能用(主要是我刚好用到😂)。今天把他分享给大家一起食用。 ## 效果展示  ## 源码 ```html 配色表 刘郎阁 鸨色#f7acbc 赤白橡#deab8a 油色#817936 绀桔梗#444693 踯躅色#ef5b9c 肌色#fedcbd 伽罗色#7f7522 花色#2b4490 桜色#feeeed 橙色#f47920 青丹#80752c 瑠璃色#2a5caa 蔷薇色#f05b72 灰茶#905a3d 莺色#87843b 琉璃绀
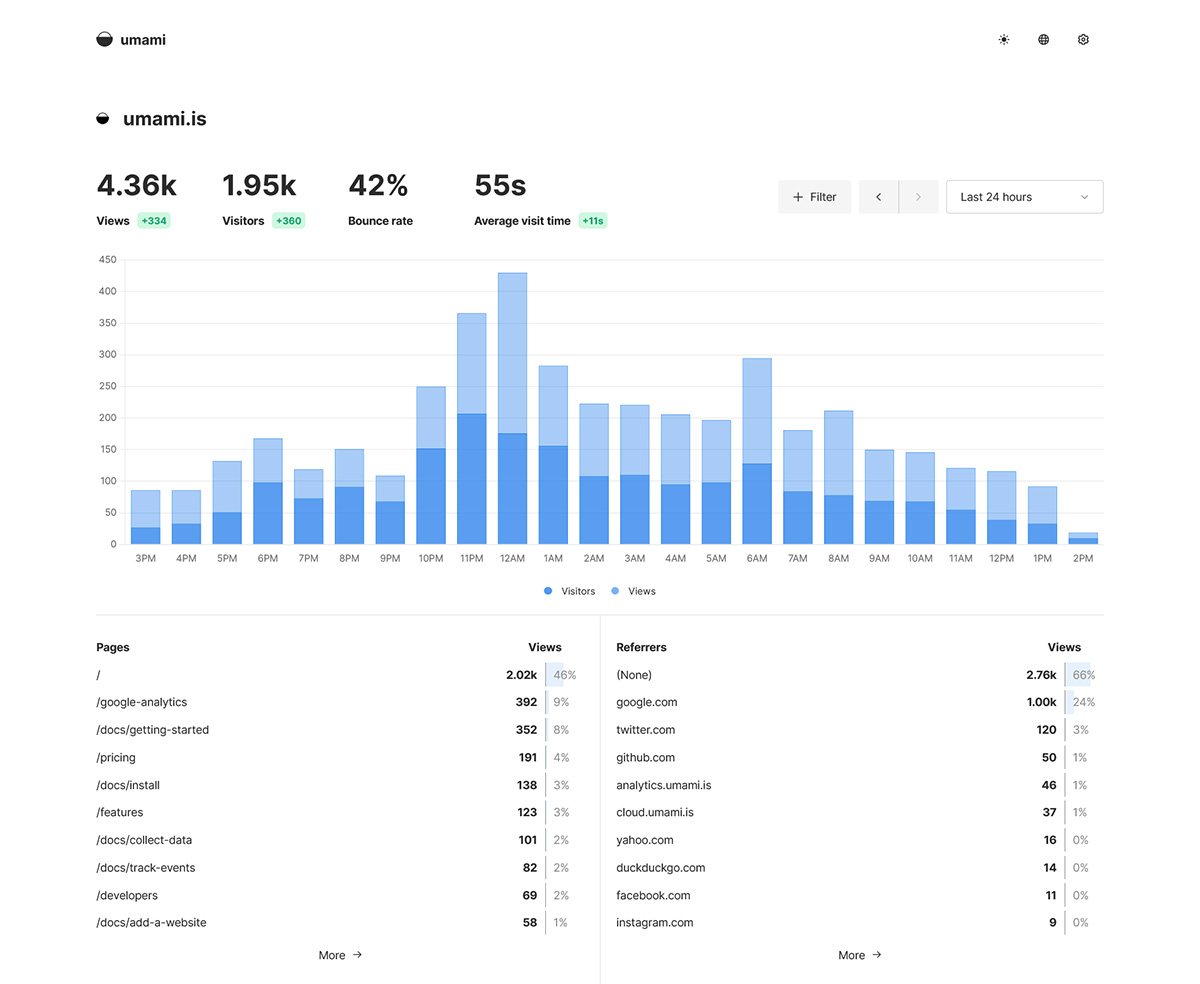
在这个数字化的时代,了解网站流量至关重要。今天给大家分享一个开源项目 Umami :它以简洁易用、保护隐私的特点,让您轻松收集、分析网络数据,无需担心数据所有权和隐私泄露。无需复杂设置,即可在几分钟内启动运行,帮助您快速掌握网站流量详情。 当然,除了 Umami 外,你也可以根据自己的需求选择其他类似网站数据统计的网站/应用/产品,比如:百度统计、Google Analytics、站长统计(CNZZ)、友盟统计(U-Meng)、腾讯分析(Tencent Analysis)、Adobe Analytics… ## 效果展示  在线体验 ## 具体操作 1.Docker安装 Docker的安装这里就不多说了,可以参考Docker安装方案。 2.Umami安装 执行以下命令将 Umami 项目下载到本地: ```Bash git clone https://github.com/mikecao/umami.gi
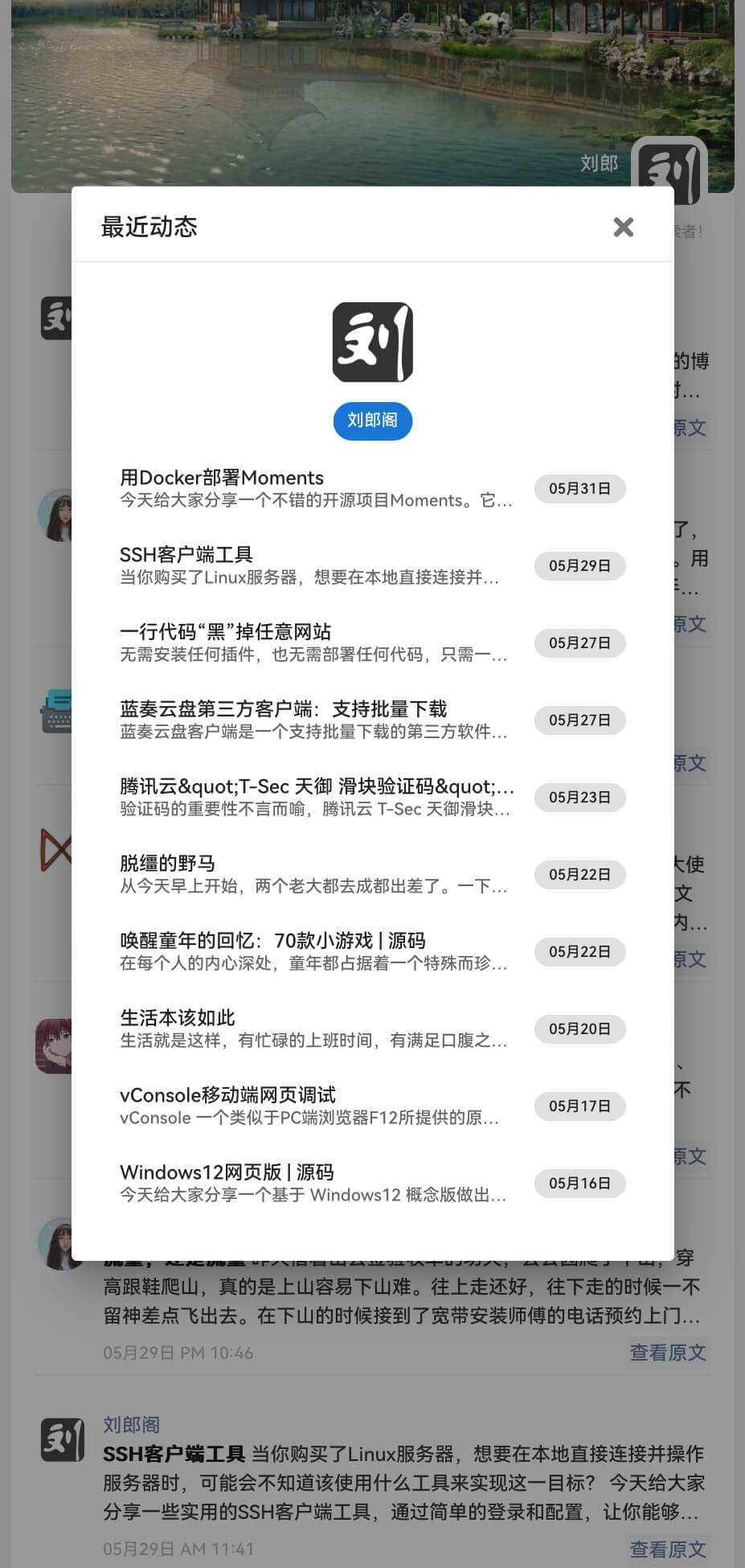
今天给大家分享一个不错的开源项目Moments。它通过整合各种订阅源,如 RSS 和 Atom,将你感兴趣的博客转化为一个个人朋友圈。你可以订阅来自世界各地的博客,并实时获取他们的最新动态。无论是热门博客、专业博主,还是你最喜爱的作者,你都可以通过 Moments 获得他们的最新博文、评论和互动。 ## 效果展示   > 点击头像即可单独查看友友的最近动态 ## 具体操作 1.Docker安装 我这里以宝塔为例,直接点击面板左侧的Docker进行安装即可(如果已经安装Docker可以直接跳过这步)。如果还没有还没有安装Docker,请参考: - Centos - Debian - Ubuntu 2.命令执行 完成Docker的安装后,在终端依次执行以下命令
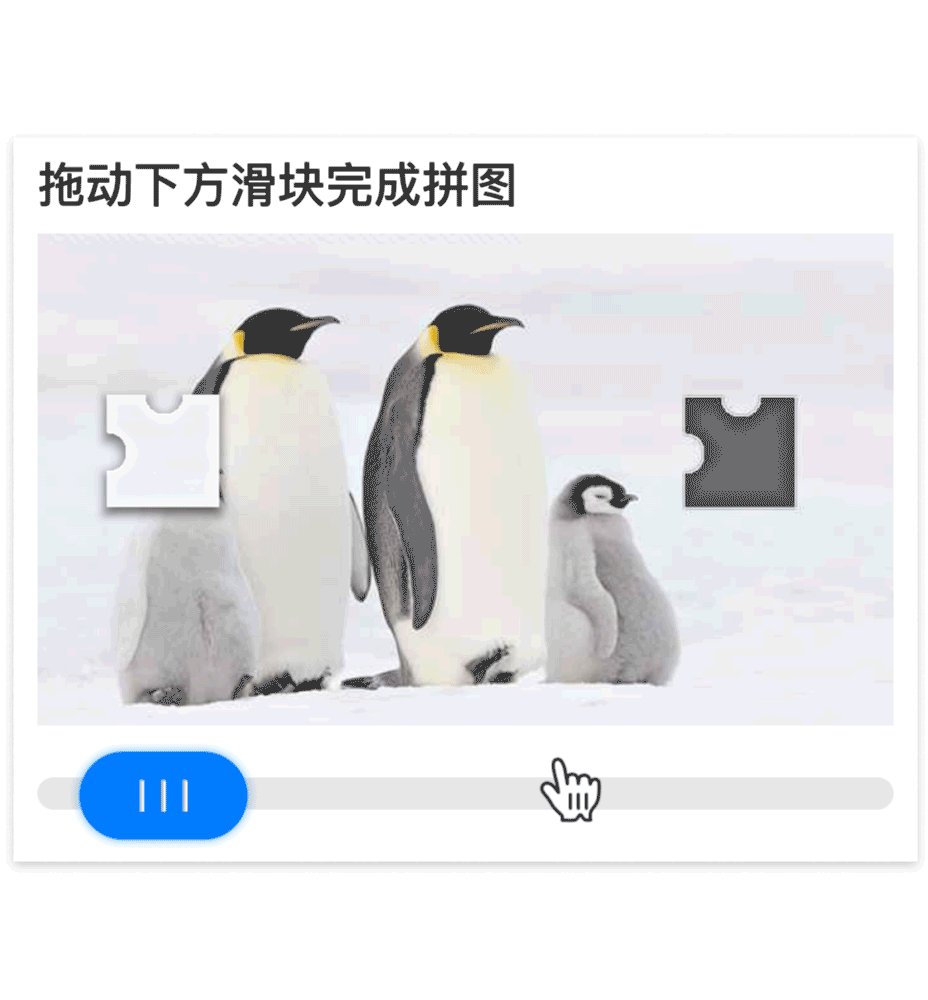
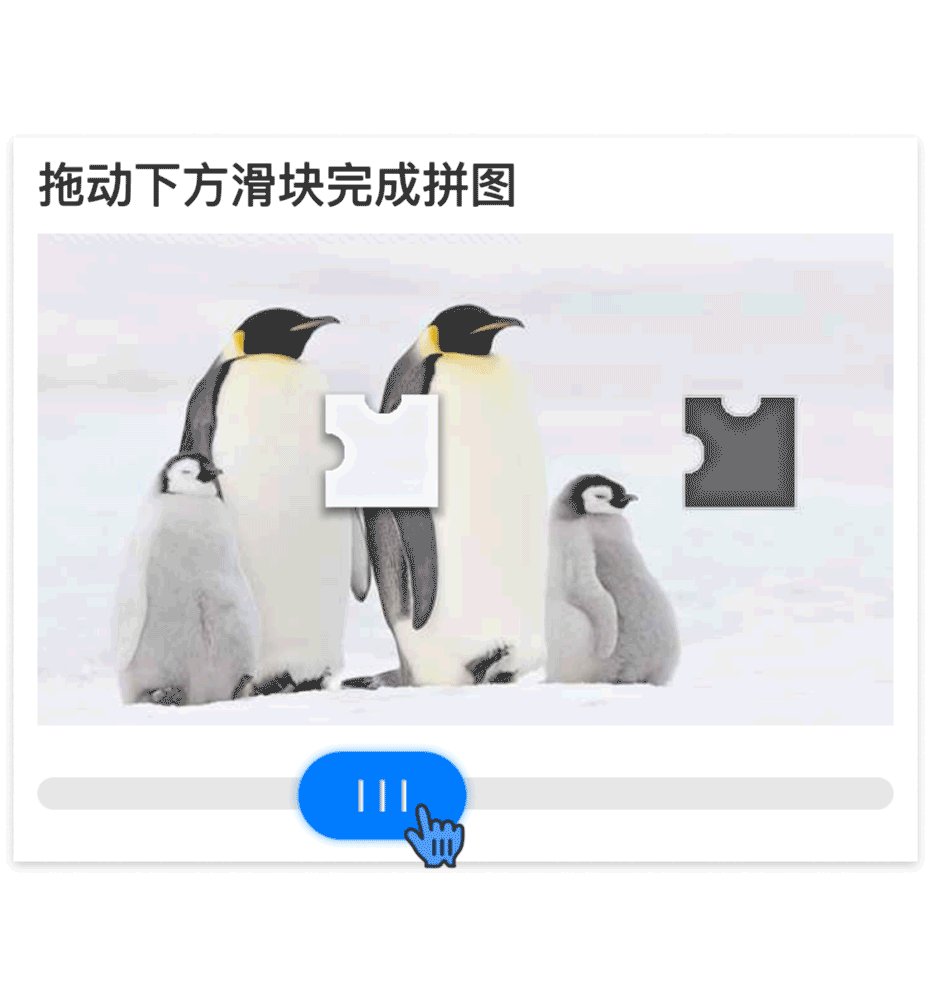
验证码的重要性不言而喻,腾讯云 T-Sec 天御滑块验证码有其独特之处。其一,可准确验证用户身份,区分人类与自动化程序;其二,能有力增强安全性,阻挡恶意攻击与批量注册等行为;其三,给予相对便捷的验证途径,滑动即可完成;其四,具备一定趣味性,提升用户体验并减少抵触。 可腾讯云验证码官方收费着实有些高昂,对于我们这些资金有限(~~穷鬼~~)的人来说,那价格实在是让人望而却步,只能无奈地望其兴叹,仅仅是看看罢了。 好在今天看到一个不错的替代方法,功能和样式大同小异而且还免费。在这里分享给大家! ## 效果展示  ## 具体操作 1.新建前端框架 新建一个 index.html 文件,将以下 HTML 代码添加到其中: ```html 滑动验证码 刘郎阁 body{margin:50px 0;text-align:center;font-family
雷池(SafeLine)是一款国产开源的 Web 应用防火墙(WAF),由长亭科技于2024年4月开源。它可以保护网站不被黑客攻击,通常以 Web 网关的形式存在,作为反向代理接入。其主要功能包括识别常见的 Web 攻击并实施阻断,如 SQL 注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、服务端请求伪造(SSRF)、WebShell 上传与通信等。 官网:雷池SafeLine > WAF 是 Web Application Firewall 的缩写,也被称为 Web 应用防火墙。  ## 1.主要特点 - 简单易用:拥有友好的 Web 界面,即使不具备网络安全技术背景,也能通过它发挥出顶尖的网站防护效果。 - 快速高效:采用智能语义分析算法并结合机器学习技术,能够实现基于上下文逻辑的攻击检测,在降低误报率的同时,将攻击拦截性能提升至全新水平。 - 精准检测:首创业内领先的智能语义分析算法,无规则引擎,线
JavaScript是一种广泛使用的编程语言,它在Web开发中扮演着重要的角色。在编写JavaScript代码时,我们经常使用一些常用的方法来完成任务。这些方法可以帮助我们更高效地编写代码,提高代码的可读性和可维护性。 掌握一些实用的JS方法,如同掌握烹饪中的调味秘诀。今天给大家分享一些关于JS代码的必备技巧,助你编码更高效,让程序像美食一样引人入胜。 ## 索引 1.让页面滚动到顶部和底部 2.网站版权年份自动更新 3.屏蔽鼠标右键或指定按键 4.限制只能输入数字和几位数 5.禁用调试模式 ## 1.让页面滚动到顶部和底部 a.顶部 将Class命名为go-top ```js jQuery('.go-top').on('click', function (e) { e.preventDefault(); jQuery('html, body').animate({ scrollTop: 0 }, duration); return false; }) ``` b.底部 将Class命名为
给大家分享一个简单的纯CSS毛玻璃特效,用毛玻璃背景以其独特的美学效果备受追捧。这种背景不仅赋予网站一种柔和、朦胧的感觉,还能提升用户的视觉体验。
网页设计早已不再仅仅是功能的堆砌,更是吸引用户眼球的艺术。今天给大家分享一个别开生面的点击特效:点击网页显示文字。一段简单的代码就可以在网页上实现该效果,为你的网站增添独特魅力。
刘郎 ( 博主19分钟前在线 )
敬畏生命,热爱生活!