雷池(SafeLine)是一款国产开源的 Web 应用防火墙(WAF),由长亭科技于2024年4月开源。它可以保护网站不被黑客攻击,通常以 Web 网关的形式存在,作为反向代理接入。其主要功能包括识别常见的 Web 攻击并实施阻断,如 SQL 注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、服务端请求伪造(SSRF)、WebShell 上传与通信等。
官网:雷池SafeLine
WAF 是 Web Application Firewall 的缩写,也被称为 Web 应用防火墙。

1.主要特点
- 简单易用:拥有友好的 Web 界面,即使不具备网络安全技术背景,也能通过它发挥出顶尖的网站防护效果。
- 快速高效:采用智能语义分析算法并结合机器学习技术,能够实现基于上下文逻辑的攻击检测,在降低误报率的同时,将攻击拦截性能提升至全新水平。
- 精准检测:首创业内领先的智能语义分析算法,无规则引擎,线性安全检测算法,平均请求检测延迟在1毫秒级别。
- 高可用性:流量处理引擎基于 Nginx 开发,完善的健康检查机制。
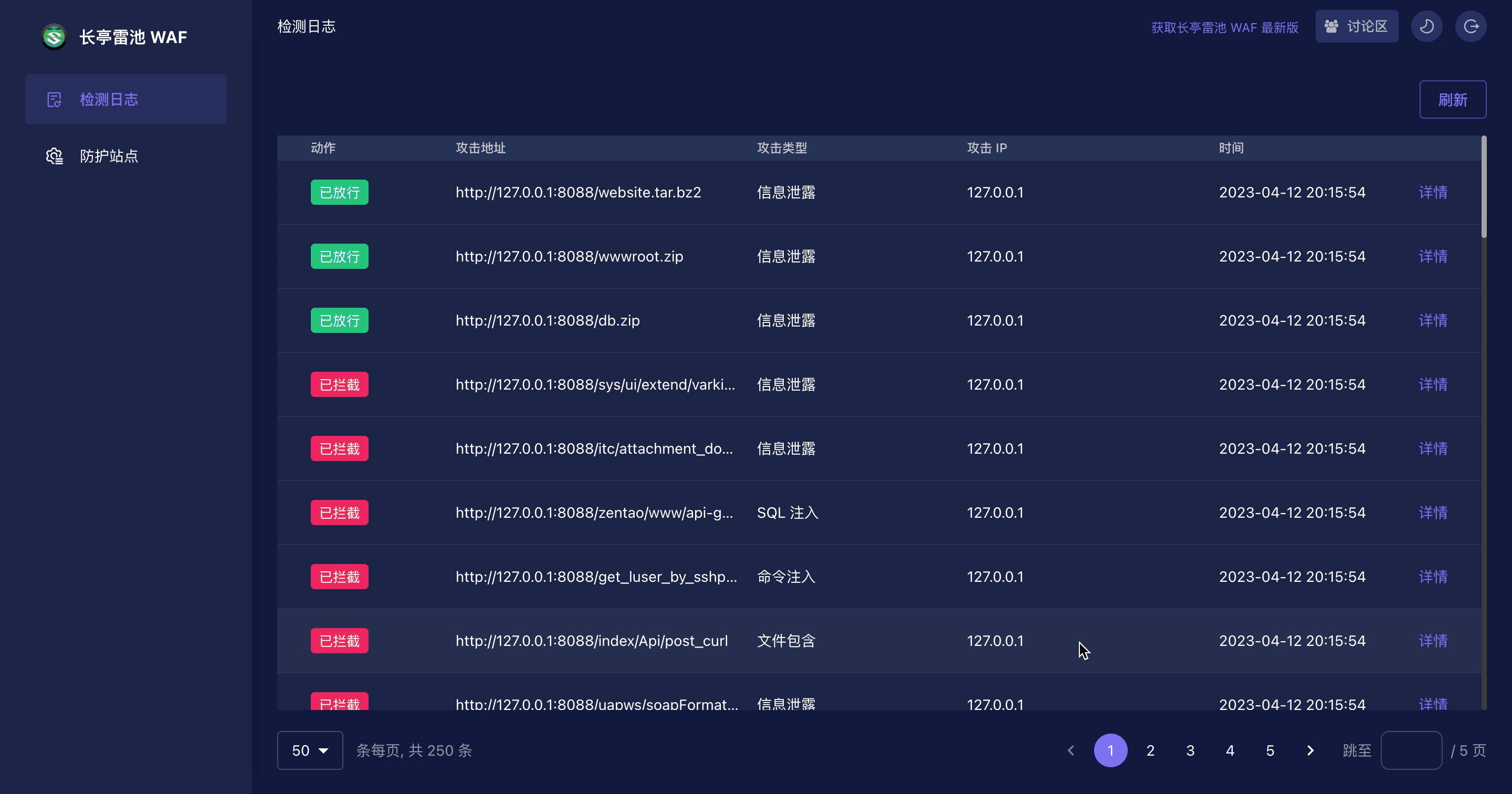
2.效果演示
3.部署安装
3.1.最低配置需求
- 操作系统:Linux
- 指令架构:x86_64
- 软件依赖:Docker 20.10.14 版本以上
- 软件依赖:Docker Compose 2.0.0 版本以上
- 最小化环境:1 核 CPU / 1 GB 内存 / 5 GB 磁盘
可以逐行执行以下命令来确认服务器配置是否满足该配置要求:
uname -m # 查看指令架构
docker version # 查看 Docker 版本
docker compose version # 查看 Docker Compose 版本
docker-compose version # 老版本查看Compose 版本
cat /proc/cpuinfo| grep "processor" # 查看 CPU 信息
free -h # 查看内存信息
df -h # 查看磁盘信息
lscpu | grep ssse3 3.2.开始部署
我这里用的是"宝塔面板"的方式部署:
3.2.1.安装必要软件
- nginx(必须)
- docker(必须)
- 其他软件(根据自己网站的环境按需安装)
3.2.2.修改默认端口
这里需要修改 nginx 默认监听端口:
- 80(http://)
- 443(https://)
找到 /www/server/panel/vhost/nginx/0.default.conf文件修改如下:
server
{
listen 81;
server_name _;
index index.html;
root /www/server/nginx/html;
}找到
/www/server/panel/vhost/nginx/phpfpm_status.conf文件修改如下:
server
server {
listen 81;
server_name 127.0.0.1;
allow 127.0.0.1;
location /nginx_status {
stub_status on;
access_log off;
}
location /phpfpm_52_status {
fastcgi_pass unix:/tmp/php-cgi-52.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_53_status {
fastcgi_pass unix:/tmp/php-cgi-53.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_54_status {
fastcgi_pass unix:/tmp/php-cgi-54.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_55_status {
fastcgi_pass unix:/tmp/php-cgi-55.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_56_status {
fastcgi_pass unix:/tmp/php-cgi-56.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_70_status {
fastcgi_pass unix:/tmp/php-cgi-70.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_71_status {
fastcgi_pass unix:/tmp/php-cgi-71.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_72_status {
fastcgi_pass unix:/tmp/php-cgi-72.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_73_status {
fastcgi_pass unix:/tmp/php-cgi-73.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_74_status {
fastcgi_pass unix:/tmp/php-cgi-74.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_75_status {
fastcgi_pass unix:/tmp/php-cgi-75.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_80_status {
fastcgi_pass unix:/tmp/php-cgi-80.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_81_status {
fastcgi_pass unix:/tmp/php-cgi-81.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
location /phpfpm_82_status {
fastcgi_pass unix:/tmp/php-cgi-82.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
}
}更改完成后需要到Nginx面板去重载配置以及重启操作!以防万一这两项操作必须都进行!
3.2.3.新建一个网站
注意:
- 新建网站时,域名后边添加除80的其他端口。(81、82、83、84……怎么高兴怎么来)
- 网站开启ssl后需要修改端口除443的其他端口。(同理)
3.3.安装雷池(长亭waf)
官方提供了三种安装方式(根据你自己的实际情况进行安装即可),命令如下:
第1种安装方式:在线安装(推荐)
bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"第2种安装方式:华为云加速
CDN=1 bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"第3种安装方式:最新版本流式检测模式
STREAM=1 bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"若安装失败,可以参考官方提供的安装问题
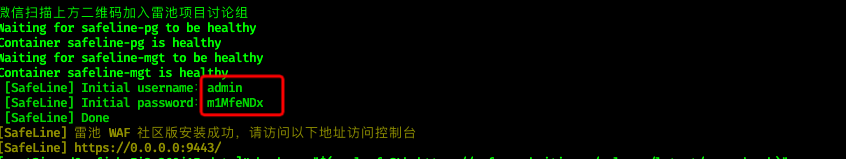
根据脚本提示安装,完成后是这样的:

浏览器打开后台管理页面 https://

看到这个页面说明 长亭waf 安装成功啦:

3.3.1.登录雷池
1.浏览器打开后台管理页面:
https://
2.输入初始的admin密码
完成安装后在shell会自动输出密码:

若忘记查看,需手动执行重置命令获得初始密码:
docker exec safeline-mgt resetadmin3.根据界面提示,使用支持 TOTP 的认证软件或者小程序扫描二维码,然后输入动态口令登录即可
服务器和 totp 应用的时间必须保持一致,否则无法验证通过;完成首次登录后,无法回退查看二维码,使用页面提供的方法重置。
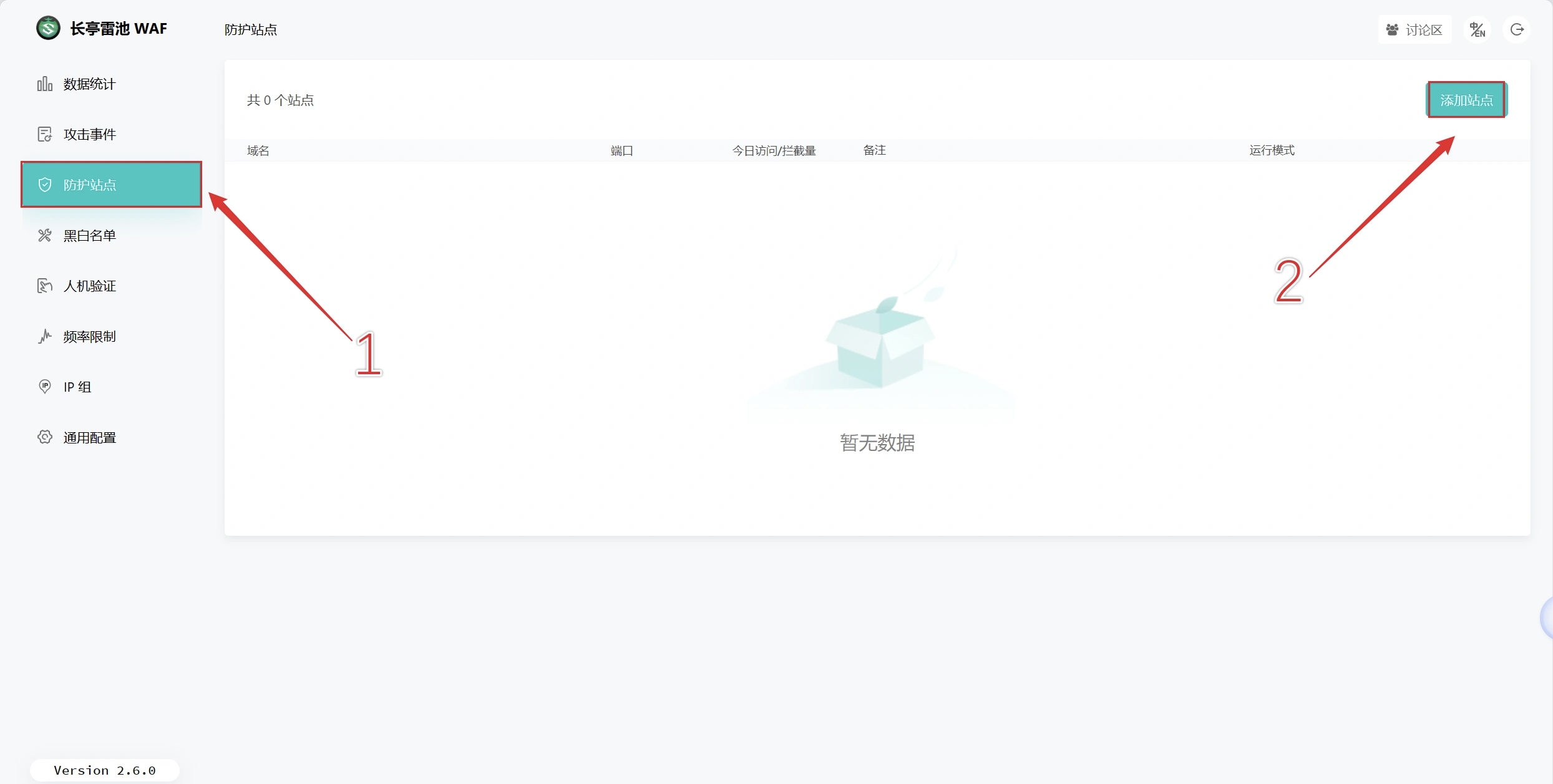
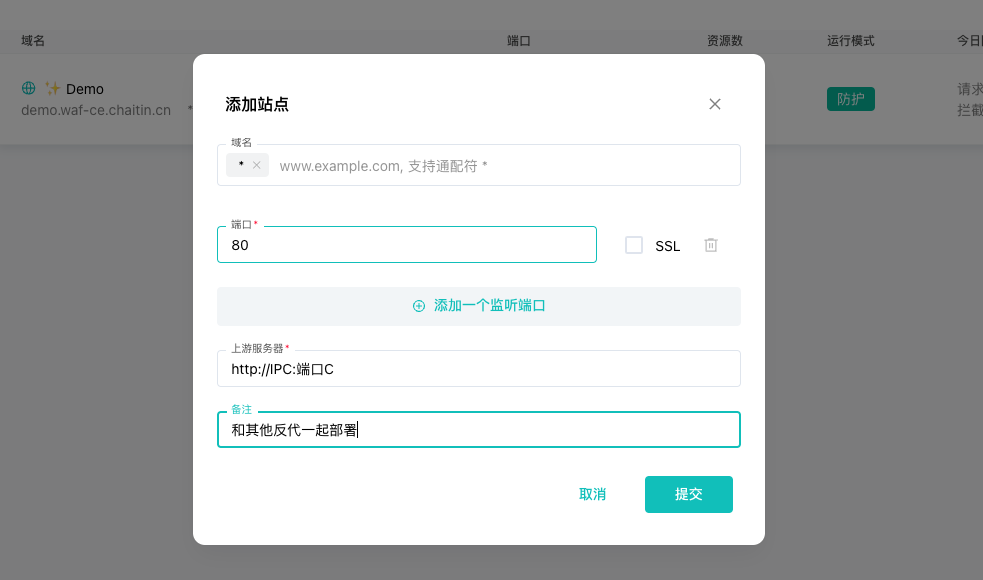
3.4.配置防护网站

3.4.1.配置https

3.4.2.测试防护效果
a.首先得你得先确认网站可以正常访问
b.尝试手动模拟攻击
c.模拟 SQL 注入,尝试访问以下链接:
http://<IP或域名>:<端口>/?id=1%20AND%201=1d.模拟XSS,尝试访问以下链接:
http://<IP或域名>:<端口>/?html=<script>alert(1)</script>通过浏览器操作以上b、c、d三个步骤,你将会看到雷池已经发现并阻断了攻击请求(如果部署成功)。
3.4.3.配置CDN
我们还可以添加cdn来加速自己的网站来达到隐藏源站的需求,加速的域名是防护网站的域名,回源端口默认的就好。
建议回源协议选SSL。
完!









支持优秀国产软件!
比我介绍的详细不是一点点啊
还好还好 也是给自己留做备忘而已
这个程序我用过,我的建议是配置不足(单机4H4G及以下)或者没有多余服务器单独做雷池的就不要安了。它占用的资源还是相对较多的,不适合低配用户,像我这样用typecho的,服务器也只有一台4H4G,它能占用将近1/3-1/2的资源,还是直接防火墙的好
最好的方案是有自己的单独cdn服务器,安一个雷池效果是最好的
的确占资源,不过它好用呀!我是弄完体验过,然后在卸了。毕竟这服务器的小身板着不住折腾……😂
开源waf里面这个挺好用的,配置也简单
是的😎
你自己有没有部署呀?
也在部署学习
这是个好东西啊
的确不错