雷池(SafeLine)是一款国产开源的 Web 应用防火墙(WAF),由长亭科技于2024年4月开源。它可以保护网站不被黑客攻击,通常以 Web 网关的形式存在,作为反向代理接入。其主要功能包括识别常见的 Web 攻击并实施阻断,如 SQL 注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、服务端请求伪造(SSRF)、WebShell 上传与通信等。 官网:雷池SafeLine > WAF 是 Web Application Firewall 的缩写,也被称为 Web 应用防火墙。  ## 1.主要特点 - 简单易用:拥有友好的 Web 界面,即使不具备网络安全技术背景,也能通过它发挥出顶尖的网站防护效果。 - 快速高效:采用智能语义分析算法并结合机器学习技术,能够实现基于上下文逻辑的攻击检测,在降低误报率的同时,将攻击拦截性能提升至全新水平。 - 精准检测:首创业内领先的智能语义分析算法,无规则引擎,线
JavaScript是一种广泛使用的编程语言,它在Web开发中扮演着重要的角色。在编写JavaScript代码时,我们经常使用一些常用的方法来完成任务。这些方法可以帮助我们更高效地编写代码,提高代码的可读性和可维护性。 掌握一些实用的JS方法,如同掌握烹饪中的调味秘诀。今天给大家分享一些关于JS代码的必备技巧,助你编码更高效,让程序像美食一样引人入胜。 ## 索引 1.让页面滚动到顶部和底部 2.网站版权年份自动更新 3.屏蔽鼠标右键或指定按键 4.限制只能输入数字和几位数 5.禁用调试模式 ## 1.让页面滚动到顶部和底部 a.顶部 将Class命名为go-top ```js jQuery('.go-top').on('click', function (e) { e.preventDefault(); jQuery('html, body').animate({ scrollTop: 0 }, duration); return false; }) ``` b.底部 将Class命名为
给大家分享一个简单的纯CSS毛玻璃特效,用毛玻璃背景以其独特的美学效果备受追捧。这种背景不仅赋予网站一种柔和、朦胧的感觉,还能提升用户的视觉体验。
网页设计早已不再仅仅是功能的堆砌,更是吸引用户眼球的艺术。今天给大家分享一个别开生面的点击特效:点击网页显示文字。一段简单的代码就可以在网页上实现该效果,为你的网站增添独特魅力。
继续给大家分享一个提高网站安全性的小技巧,包括复制提醒、禁用右键菜单和快捷键等功能。这种弹窗设计简洁、色彩搭配合适(也可自定义),既能提醒用户,又不会打扰浏览体验。 分享此方法的目的是为了让更多的友友能够使用到。当然也包括自己,也许以后自己琢磨(可能也会用到)。所以,避免源资源失效或者其他某些原因… 照葫芦画瓢,它来了! ## 具体操作 1.全局引入 在网站目录中引入以下代码: ```html ``` 2.后面的代码均在全局引用 JS 的文件中添加。 ## 代码实现 1.复制提醒   ```js /* 复制提醒 */ document.addEventListener("copy",function(e){ new V
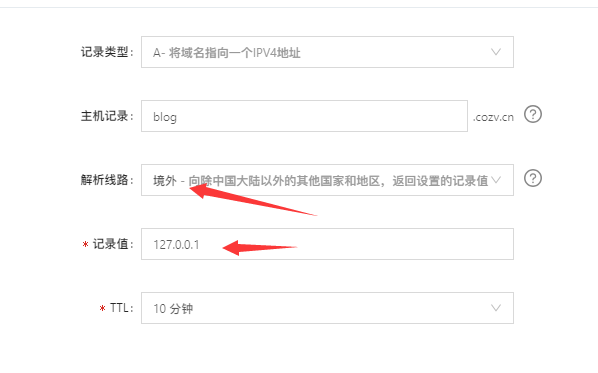
分享一个如何通过简单的设置和配置,限制特定IP地址访问您的网站的方法。通过这些方法,您可以有效地控制谁可以访问您的网站,从而保护您的在线资源免受不必要的干扰。无论是为了安全还是其他原因,限制IP访问是一种有用的技能。 相关文章推荐:如何限制IP请求数和连接数 ## 1.禁止IP访问网站 ### 1.1.屏蔽国外IP 方法1:代码屏蔽 如果你想要禁止某一个国家的IP访问你的网站,可以参考以下代码(位置参考:Header.php文件中): ```php ``` 方法2:域名解析 利用域名解析禁止国外ip访问网站(这里以阿里云 DNS 解析为例): 先设置一个 A 记录类型,然后解析线路为"境外",最后把记录值设为:127.0.0.1  效果: 
今天给大家分享一个简单的小技巧,如何使用JavaScript实现图片预览功能(无需多余的加载,秒开)。通过简单的代码,可以轻松地在网页上预览图片,为用户提供更好的视觉体验。
喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。 接上次分享的不错的CSS特效1,今天再给大家分享一些不错的css特效! ## 索引 1.列表文字图标 2.动态圆点水波纹 3.呼吸灯效果 4.简约动态按钮 5.输入框选中交互动效 6.Loading动画 7.聚光灯效果 8.文字上下浮动效果 9.汉堡菜单按钮 10.抖动的按钮 11.简约动态输入框 12.搜索框动态特效 13.新拟态输入框 14.多彩动态按钮 15.创意菜单鼠标悬停效果 16.边框流动特效 17.限制显示两行,超出显示... 18.星空 19.圆弧转动 20.流星雨 ## 1.列表文字图标 。
喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。快来一起看看吧! 相关文章推荐:不错的CSS特效2 ## 索引 1.动态波纹字 2.静态格栅字 3.旋转的金币 4.霓虹灯文字 5.故障字体效果 6.乱码效果 7.输入框交互效果 8.圆点交互按钮 9.文字上下滑动按钮 10.音频特效 11.文字跳动的输入框 12.暗黑模式切换开关 13.呼吸灯按钮 14.新拟态按钮 15.网站底部徽章样式 16.网站LED灯公告 17.HTML滚动播报 18.七彩圆环 19.科幻404 ## 1.动态波纹字  ```html
刘郎 ( 博主一小时前在线 )
敬畏生命,热爱生活!