"纯代码实现评论算术验证"是一种通过编写简单代码来保护博客或网站评论功能免受垃圾评论侵害的方法。它通常涉及生成简单的算术问题(如加法或乘法),要求用户在提交评论前解答。这种验证方法无需依赖外部库或插件,通过纯代码编写,既简单又有效,能够阻止自动化垃圾邮件机器人,同时不会给真实用户提供太多不便。
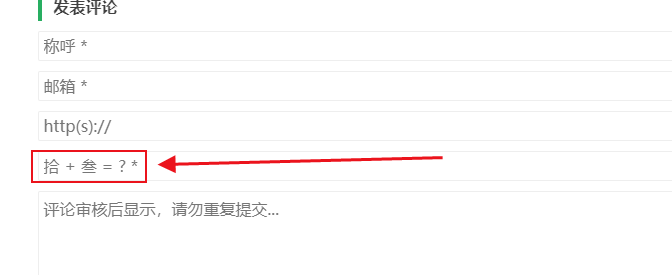
效果展示

具体操作
1.添加Js代码
在你主题目录下的 functions.php 文件中添加以下Js代码:
//算术验证评论yjvc.cn
function themeInit($comment){
$comment = spam_protection_pre($comment, $post, $result);
}
function spam_protection_math(){
$num1=rand(1,49);
$num2=rand(1,49);
echo "<label for=\"math\">请输入<code>$num1</code>+<code>$num2</code>的计算结果:</label>\n";
echo "<input type=\"text\" name=\"sum\" class=\"text\" value=\"\" size=\"25\" tabindex=\"4\" style=\"width:218px\" placeholder=\"计算结果:\">\n";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">\n";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
}
function spam_protection_pre($comment, $post, $result){
$sum=$_POST['sum'];
switch($sum){
case $_POST['num1']+$_POST['num2']:
break;
case null:
throw new Typecho_Widget_Exception(_t('对不起: 请输入验证码。<a href="javascript:history.back(-1)">返回上一页</a>','评论失败'));
break;
default:
throw new Typecho_Widget_Exception(_t('对不起: 验证码错误,请<a href="javascript:history.back(-1)">返回</a>重试。','评论失败'));
}
return $comment;
}2.引用代码
在你主题目录下的 comments.php 文件中,在合适的位置添加以下代码:
<?php spam_protection_math();?>实现原理
通过PHP函数实现简单的算术验证码。
写在最后
如果代码报错,手动删除Js代码的前段部分即可,删除部分参考:
function themeInit($comment){
$comment = spam_protection_pre($comment, $post, $result);
}具体情况还需要根据你的主题来微调,如果该方法失效,请在下面留言告知我们!
补充
1.效果展示

2.具体操作
2.1.新建一个html文件把下面代码复制进去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证码验证</title>
</head>
<body>
<form id="verifyForm">
<label for="verifyCode">请输入验证码:</label>
<input type="text" id="verifyCodeInput" name="verifyCode">
<img id="verifyImage" src="generate_captcha.php" alt="验证码">
<button type="button" onclick="verifyCaptcha()">验证</button>
</form>
<script>
function verifyCaptcha() {
var userInput = document.getElementById('verifyCodeInput').value;
// 发送验证码验证请求
var xhr = new XMLHttpRequest();
xhr.open('POST', 'verify_captcha.php', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = xhr.responseText;
if (response == 'success') {
alert('验证码验证成功!');
} else {
alert('验证码验证失败!');
document.getElementById('verifyImage').src = 'generate_captcha.php?' + Math.random(); // 刷新验证码图片
}
}
};
xhr.send('verifyCode=' + userInput);
}
</script>
</body>
</html>2.2.新建verify_captcha.php文件把以下代码复制进去
<?php
session_start();
$verifyCode = $_SESSION['verifycode'];
$userInput = $_POST['verifyCode'];
if ($verifyCode == $userInput) {
echo 'success';
} else {
echo 'fail';
}
?>2.3.新建generate_captcha.php将下面二维码api代码放进去就行了
<?php
##生成验证码文件
session_start();
header("Content-type: image/png");
##生成验证码图片
$str = "1,2,3,4,5,6,7,8,9,0,q,e,r,t,y,u,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m";
##要显示的字符,可自己进行增删
$list = explode(",", $str);
$cmax = count($list) - 1;
$verifyCode = '';
for ( $i=0; $i < 4; $i++ ){
$randnum = mt_rand(0, $cmax);
$verifyCode .= $list[$randnum];
##取出字符,组合成为我们要的验证码字符
}
$_SESSION['verifycode'] = $verifyCode;
##将字符放入SESSION中
$im = imagecreate(50,20);
##生成图片
$black = imagecolorallocate($im, 0,0,0);
$white = imagecolorallocate($im, 255,255,255);
$green = imagecolorallocate($im, 0,190,0);
$gray = imagecolorallocate($im, 180,200,200);
$red = imagecolorallocate($im, 190, 0, 0);
##设置的颜色
imagefill($im,0,0,$white);
##给图片填充颜色
imagestring($im, 5, 8, 2, $verifyCode, $black);
##将验证码写入到图片中
for($i=0;$i<20;$i++) {
imagesetpixel($im, rand(0,48), rand(0,18), $green);
imagesetpixel($im, rand(0,48), rand(0,18), $red);
imagesetpixel($im, rand(0,48), rand(0,18), $gray);
}
##加入点状干扰象素
imagepng($im);
imagedestroy($im);
?>此方法来自六月是只猫,该方法只是单纯的提供了验证码的代码和验证的环节,如需使用,请按需添加到你自己的网站中即可。
完!









请问贵站代码高亮使用的是什么插件
CodePrettify