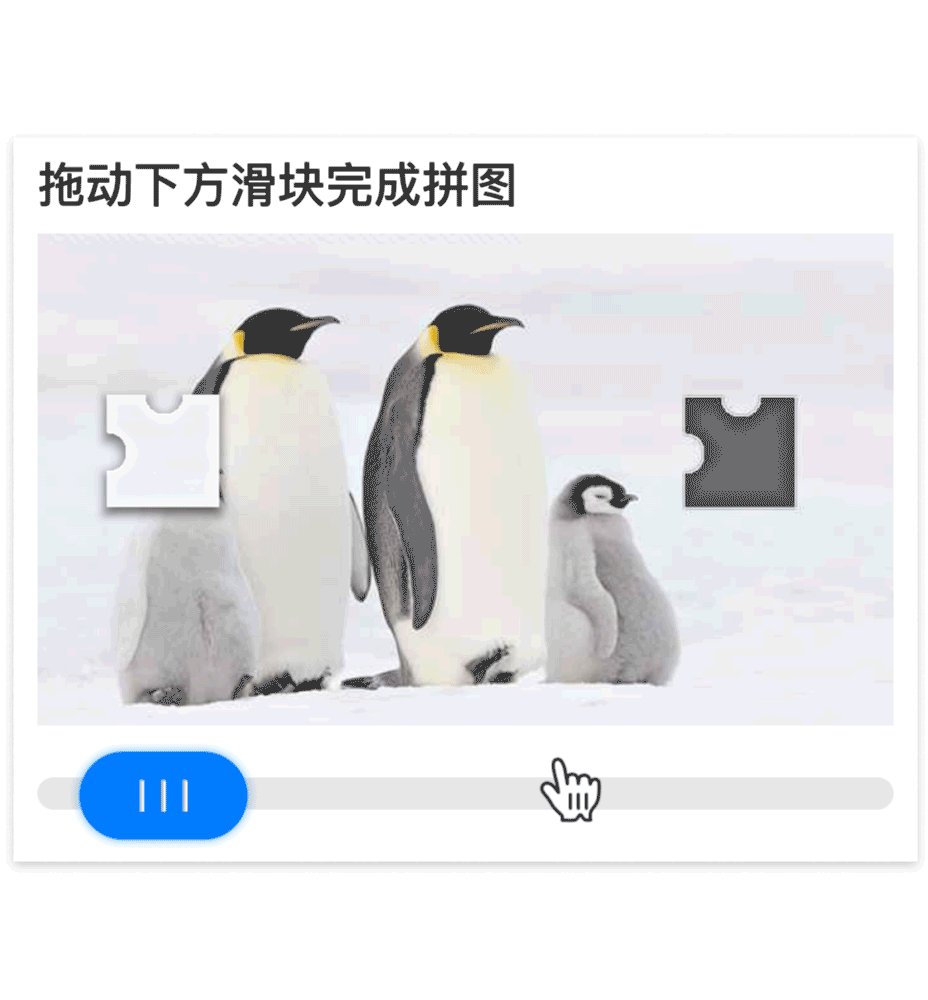
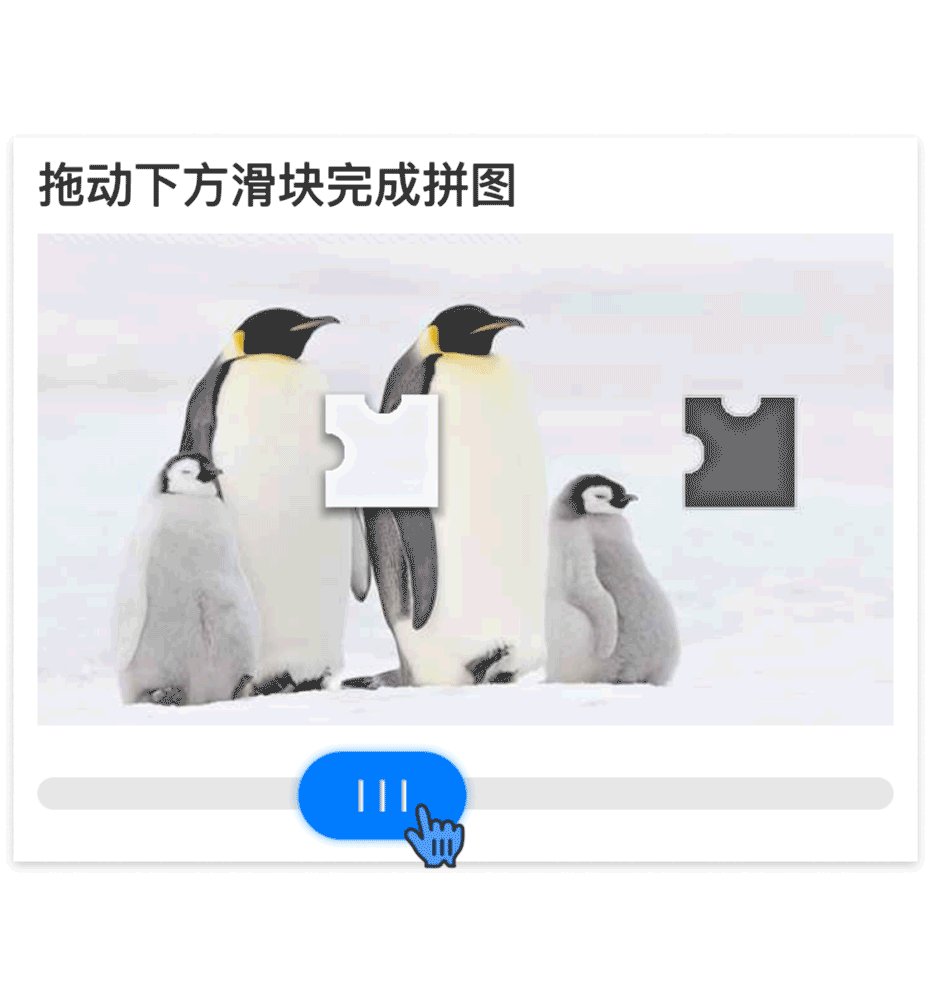
验证码的重要性不言而喻,腾讯云 T-Sec 天御滑块验证码有其独特之处。其一,可准确验证用户身份,区分人类与自动化程序;其二,能有力增强安全性,阻挡恶意攻击与批量注册等行为;其三,给予相对便捷的验证途径,滑动即可完成;其四,具备一定趣味性,提升用户体验并减少抵触。 可腾讯云验证码官方收费着实有些高昂,对于我们这些资金有限(~~穷鬼~~)的人来说,那价格实在是让人望而却步,只能无奈地望其兴叹,仅仅是看看罢了。 好在今天看到一个不错的替代方法,功能和样式大同小异而且还免费。在这里分享给大家! ## 效果展示  ## 具体操作 1.新建前端框架 新建一个 index.html 文件,将以下 HTML 代码添加到其中: ```html 滑动验证码 刘郎阁 body{margin:50px 0;text-align:center;font-family
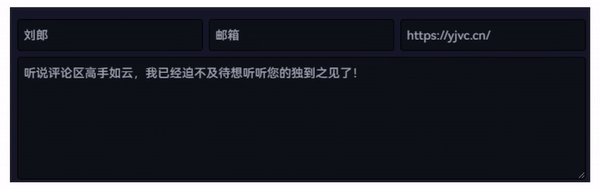
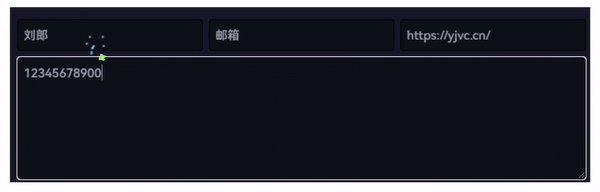
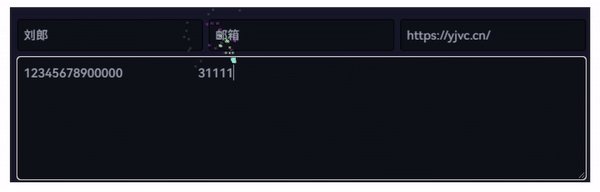
今天给大家分享一个小技巧,给我们的博客文章评论框添加七彩打字动画。这个效果不仅能让我们的博客更加生动有趣,还能提升用户的评论体验,增加互动乐趣。让我们一起来看看如何实现这个效果吧! ## 效果展示 白天模式:  夜晚模式:  ## 具体操作 1.复制代码 将以下JS代码复制到主题目录下的 footer.php 文件中 body 标签结束前: ```js (function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&defin
文字已成为人们交流的重要方式,今天给大家分享一个如何在编辑器中添加字符统计功能,帮助您轻松掌握文章长度,提高写作效率。
博客就像是我们精心打造的个人空间,我们在这里分享想法、记录生活、展示才华。而友情链接(友链)就像是这些个人空间之间的桥梁,它将我们与志同道合的朋友们连接起来,形成了一个互相支持、共同成长的网络社区。今天,我要和大家分享的是一个特别的“友链朋友圈部署方案”,它将帮助我们的博客不仅成为信息的孤岛,而是变成一个互联互通的生态圈。让我们一起来看看如何通过一些简单而实用的步骤,让我们的博客在“朋友圈”中绽放光彩吧! ## 1.编写该方案的缘由 在逛友友的博客或者网站时,突然发现有这么好玩而又实用的项目"友链朋友圈",不用"出门"就能在自家网站 查看/浏览 别人写的文章,实在是妙极了。于是,我就开始研究、折腾……此处省略N字:友链朋友圈折腾记录。 当然了,好用的东西肯定是要和大家一起分享的,于是便有了本文。 > 本文提供的以下2种方案,刘郎亲测均真实有效(但需要注意的是:不同平台、不同系统、不同主题可能有所偏差,自己动手微调即可)。 ## 2."友链朋友圈"项目 进行了大改造,现在它不仅方便阅读,管理起来也更加便捷,大大提高了我的网站阅读效率。
想要简化编辑文章的过程,因为每次都要到后台,找到文章再编辑,感觉不太方便。所以决定自己修改代码来改进这个过程。 修改代码的主要步骤包括首先检查用户是否已经登录,然后确认用户是否有足够的权限去编辑文章。 官方提供了一些关于如何控制权限的文档,这对我来说很有帮助。总的来说,希望通过这些修改,让编辑文章变得更加直接和快捷。 ```php
想给网页加个炫酷的图片轮播吗?自动加手动二合一的图片轮播图!这篇文章可以参考参考!简单几步,让网页顶部动起来,吸引眼球。快来看看怎么做到的吧!
想不想让用户的等待时间变得更加有趣?本文将教你在网页顶部添加一个加载进度条,让用户的等待时间不再无聊。通过这个小小的改变,你可以大大提升用户体验,让网站更具吸引力。快来学习一下吧! ## 效果展示 点我查看效果 ## 源代码 ```html 网页加载进度条 .pace { z-index:999; pointer-events:none; user-select:none; z-index:2; position:fixed; margin:auto; top: 5px; left:0; right:0; height: 12px; border-radius:8px; width: 8rem; background:#eaecf2; overflow:hidden } .pace-inactive .pace-progress { opacity:0;
最近,有博主发现自己的博客后台收到了大量垃圾评论,而这些评论都显示来自同一个IP地址。经过一番调查,博主发现这个IP实际上是阿里云CDN的一个节点。这让人感到困惑,因为博主明明已经开启了防垃圾评论的过滤功能。后来,博主意识到这些评论可能是通过某种方式绕过了过滤机制,因为它们看起来都来自同一个地方。 为了解决这个问题,博主决定找出这些评论背后的真实IP地址。幸运的是,博主找到了一个小技巧,只需要在博客后台的根目录下的 config.inc.php 文件中添加一段代码即可。这样,博主就能够有效地识别并拦截那些真正的垃圾评论了。 ## 具体操作 1.复制代码 复制以下代码并添加到你的网站根目录下的 config.inc.php 文件中: ```js //** 防止CDN造成无法获取客户真实IP地址 */ if(isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']); $_SERVER['REMOTE
今天分享一个如何在你的博客里加一个“时间线”的方法。想象一下,你的故事或者信息就像电影里的剧情,时间线就像那个一直往前跑的字幕,告诉你现在进行到哪一步了。这样,你的读者就能更清楚地跟着你的思路走,而且看起来也很有趣哦!别担心,做起来很简单,这篇文章会手把手教你怎么做。 ## 效果展示  ## 具体操作 将以下代码添加到typecho文章或者页面合适位置即可: ```html 2024年 2024年05月荣获国际吹牛妄想双奖 2024年04月xxx 2024年03月编不下去了…… 2024年02月筹备收购xxx 2024年01月完成对刘郎阁的升级,创建刘郎阁集团 2023年 2023年09月成功收购腾易讯云 2023年7月成功收购华啥为 2023年0
刘郎 ( 博主2小时前在线 )
敬畏生命,热爱生活!