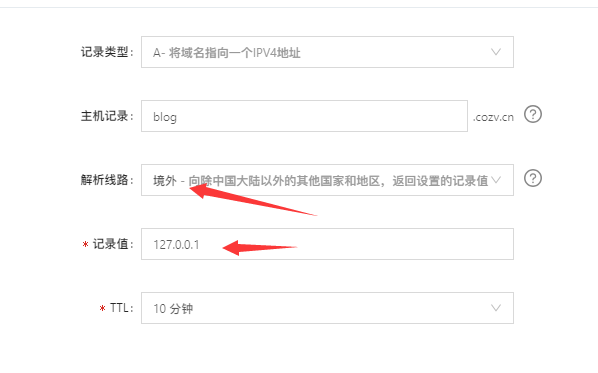
分享一个如何通过简单的设置和配置,限制特定IP地址访问您的网站的方法。通过这些方法,您可以有效地控制谁可以访问您的网站,从而保护您的在线资源免受不必要的干扰。无论是为了安全还是其他原因,限制IP访问是一种有用的技能。 相关文章推荐:如何限制IP请求数和连接数 ## 1.禁止IP访问网站 ### 1.1.屏蔽国外IP 方法1:代码屏蔽 如果你想要禁止某一个国家的IP访问你的网站,可以参考以下代码(位置参考:Header.php文件中): ```php ``` 方法2:域名解析 利用域名解析禁止国外ip访问网站(这里以阿里云 DNS 解析为例): 先设置一个 A 记录类型,然后解析线路为"境外",最后把记录值设为:127.0.0.1  效果: 
今天给大家分享一个简单的小技巧,如何使用JavaScript实现图片预览功能(无需多余的加载,秒开)。通过简单的代码,可以轻松地在网页上预览图片,为用户提供更好的视觉体验。
喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。 接上次分享的不错的CSS特效1,今天再给大家分享一些不错的css特效! ## 索引 1.列表文字图标 2.动态圆点水波纹 3.呼吸灯效果 4.简约动态按钮 5.输入框选中交互动效 6.Loading动画 7.聚光灯效果 8.文字上下浮动效果 9.汉堡菜单按钮 10.抖动的按钮 11.简约动态输入框 12.搜索框动态特效 13.新拟态输入框 14.多彩动态按钮 15.创意菜单鼠标悬停效果 16.边框流动特效 17.限制显示两行,超出显示... 18.星空 19.圆弧转动 20.流星雨 ## 1.列表文字图标  ```html
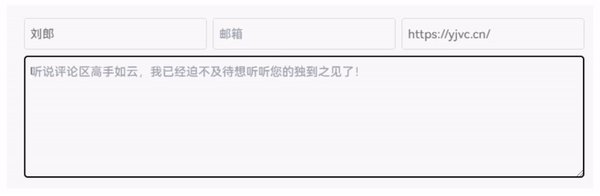
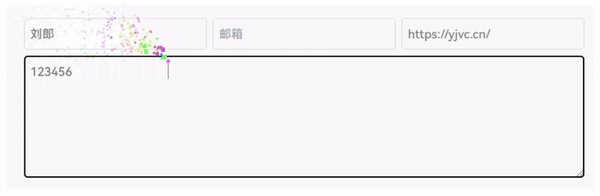
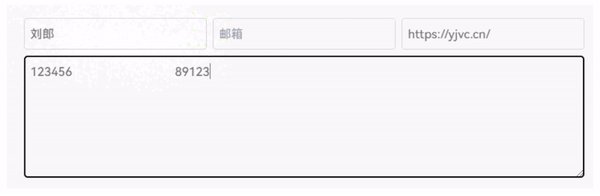
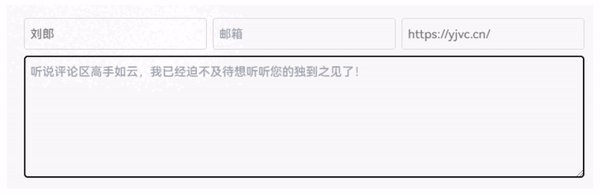
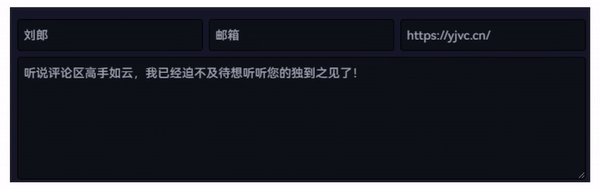
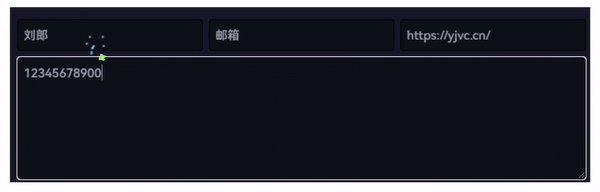
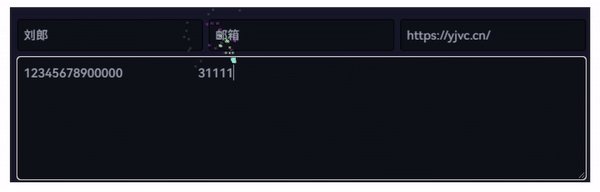
今天给大家分享一个小技巧,给我们的博客文章评论框添加七彩打字动画。这个效果不仅能让我们的博客更加生动有趣,还能提升用户的评论体验,增加互动乐趣。让我们一起来看看如何实现这个效果吧! ## 效果展示 白天模式:  夜晚模式:  ## 具体操作 1.复制代码 将以下JS代码复制到主题目录下的 footer.php 文件中 body 标签结束前: ```js (function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&defin
今天给大家分享一个用JS代码制作一个倒计时公告的小技巧。这个方法非常实用,可以让你博客的公告在特定时间后自动关闭,既方便又高效。让我们一起来看看吧!
想让你网站的友情链接更整洁好看吗?试试自适应文字友链格子!它能帮你轻松制作大小合适、排列有序的友情链接,让它们在任何设备上都显得完美。操作简单,效果显著,快来让你的友情链接更上一层楼吧! ## 效果展示  ## 代码 ```html .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizin
文字已成为人们交流的重要方式,今天给大家分享一个如何在编辑器中添加字符统计功能,帮助您轻松掌握文章长度,提高写作效率。
接上次分享的"有趣可调节的暗黑模式"文章,今天再给大家分享一个挺不错的白天夜晚模式自由切换的小组件。 老样子,如果喜欢可以直接拿去食用😎!
你想知道你的博客文章需要多长时间才能阅读完吗?在文章中添加预计阅读时长,可以帮助读者更好地规划他们的时间。今天给大家分享一个轻松实现该功能的方法,如果觉得不错,就拿去食用吧! ## 具体操作 1.添加Js方法 在你主题目录下的 functions.php 文件中,找一个合适的位置添加以下代码: ```js //文章阅读时间统计 function art_time ($cid){ $db=Typecho_Db::get (); $rs=$db->fetchRow ($db->select ('table.contents.text')->from ('table.contents')->where ('table.contents.cid=?',$cid)->order ('table.contents.cid',Typecho_Db::SORT_ASC)->limit (1)); $text = preg_replace("/[^\x{4e00}-\x{9fa5}]/u", "", $rs['text']); $tex
刘郎 ( 博主28分钟前在线 )
敬畏生命,热爱生活!