今天分享一个如何在你的博客里加一个“时间线”的方法。想象一下,你的故事或者信息就像电影里的剧情,时间线就像那个一直往前跑的字幕,告诉你现在进行到哪一步了。这样,你的读者就能更清楚地跟着你的思路走,而且看起来也很有趣哦!别担心,做起来很简单,这篇文章会手把手教你怎么做。 ## 效果展示  ## 具体操作 将以下代码添加到typecho文章或者页面合适位置即可: ```html 2024年 2024年05月荣获国际吹牛妄想双奖 2024年04月xxx 2024年03月编不下去了…… 2024年02月筹备收购xxx 2024年01月完成对刘郎阁的升级,创建刘郎阁集团 2023年 2023年09月成功收购腾易讯云 2023年7月成功收购华啥为 2023年0
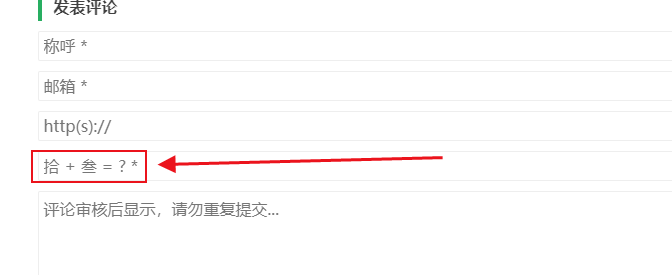
"纯代码实现评论算术验证"是一种通过编写简单代码来保护博客或网站评论功能免受垃圾评论侵害的方法。它通常涉及生成简单的算术问题(如加法或乘法),要求用户在提交评论前解答。这种验证方法无需依赖外部库或插件,通过纯代码编写,既简单又有效,能够阻止自动化垃圾邮件机器人,同时不会给真实用户提供太多不便。 ## 效果展示  ## 具体操作 1.添加Js代码 在你主题目录下的 functions.php 文件中添加以下Js代码: ```js //算术验证评论yjvc.cn function themeInit($comment){ $comment = spam_protection_pre($comment, $post, $result); } function spam_protection_math(){ $num1=rand(1,49); $num2=rand(1,49)
HTML打字机效果是一种在网页上模拟打字机打字效果的技术,通过在HTML中使用JavaScript和CSS实现。当用户访问网页时,文字会像打字机一样一个一个地出现,给人一种动态的视觉效果。这种效果可以增加网页的趣味性和吸引力,提高用户体验。 ## 方法1 ### 效果展示  ### 具体操作 1.添加html代码 ```html 刘郎阁 ``` 2.引入css样式代码 ```css .daziji{ height: 120px; line-height: 120px; text-align: center; position: relative; font-size: 50px; letter-spacing: .2em; } .daziji h2{ margin: 50px 0 20
分享一段简单的代码,帮你快速生成网站的Sitemap站点地图。Sitemap是一个列出网站上所有页面URL的文件,它帮助搜索引擎更好地索引你的网站内容。 文章中的代码示例将指导你如何自动化生成Sitemap,这对于提高网站的SEO(搜索引擎优化)非常有用。无论你的网站大小,这个技巧都能帮助你确保搜索引擎能够找到并正确索引你的网页。 ## 具体操作 1.新建一个php模板页面 在你的主题目录下新建一个 sitemap.php 模板页面(名称可自定义),然后复制以下代码到其中: ```php
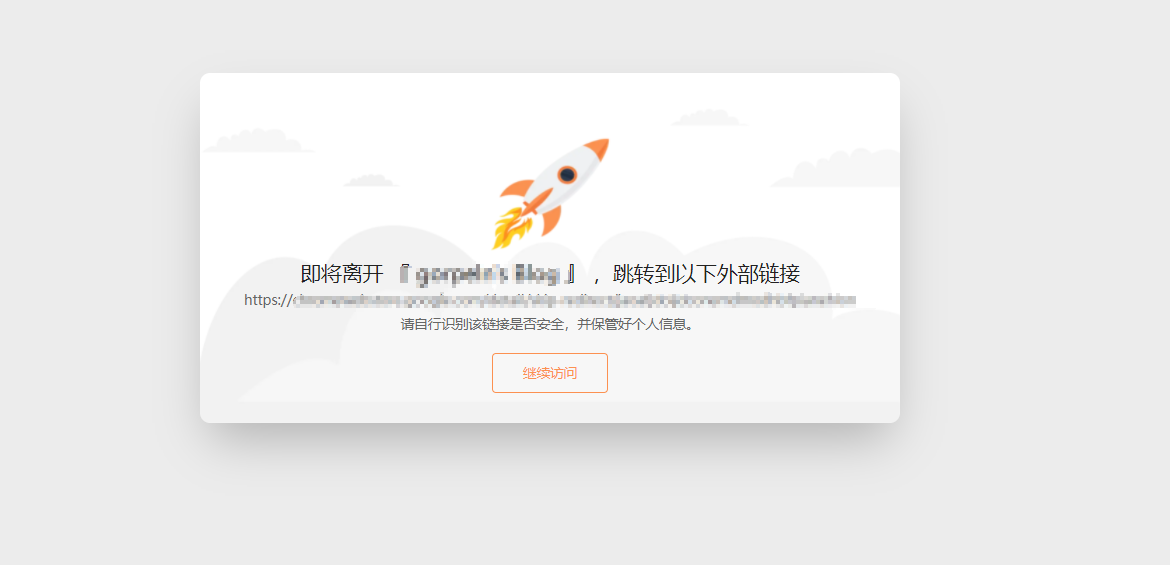
这篇文章将教会你如何为你的网站添加外部链接跳转提示功能。当访问者点击一个指向其他网站的链接时,这个功能会先显示一个警告框,提醒他们即将离开当前网站。这样做不仅可以提高用户体验,还能帮助访问者意识到他们即将访问外部内容,从而增加网站的安全性和透明度。文章会详细讲解设置过程,让你轻松为自己的网站加入这一实用功能。 ## 效果展示  ## 具体操作 1.新建 js 文件 新建一个 js 文件,如:yjvc.js。然后复制以下代码到其中,代码里面的网址为排除跳转中间页(跳转提示页面)。 ```js function checkParent(element, classNames) { while (element) { if (element.classList && classNames.some(cn => element.classList.contains(cn)))
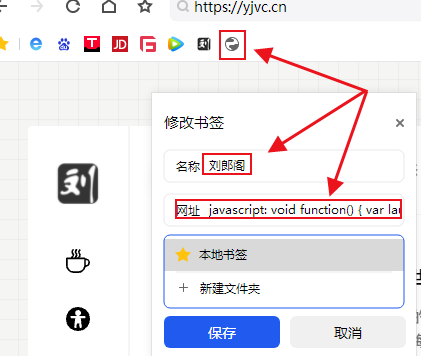
今天给大家分享一个如何在博客评论时一键自动填写昵称、邮箱和网址信息。通过简单的设置,你可以在评论框中自动填充预设的昵称、邮箱和网址,省去了每次填写这些信息的麻烦。这个功能对于经常在博客上留言的用户来说非常方便,可以节省时间并提供更流畅的评论体验。无论是博主还是访客,都可以受益于这个实用的技巧。 > 本人亲测,对于绝大部分的网站都是有效果的👍 ## 实现原理 通过浏览器书签实现博客网站留言、评论时一键填写昵称、邮箱、网址信息。 ## 具体操作 1.将本页添加到收藏夹保存为书签 2.右键刚刚创建的书签,选择“编辑”或“属性” 3.将“名称”一栏改为“一键填写留言评论信息”(见名知意即可,名称可换成其它的) 4.接着将“网址”或“地址”或“url”一栏原有的网址链接替换成下面的 javascript 代码(代码里面的相关个人信息改为自己的),然后保存即可。  5.以后遇到留言或评
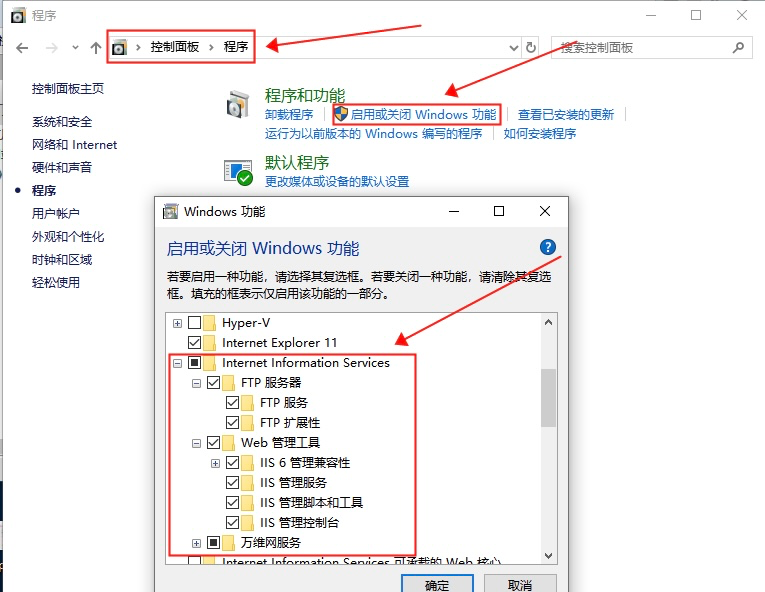
搭建之前,先确保你的电脑上:控制面板 >> 程序 >> 启用或关闭windows功能 >> windows功能弹窗里面包含 Internet Information Services 这个选项功能,否则无法搭建,如果没有的话,建议重装系统,因为有些精简版的非正版windows,这个功能被精简掉了。 ## 具体操作 ### 1.开启 FTP 服务功能 控制面板 >> 程序 >> 启用或关闭windows功能,会弹出 windows 功能窗口,找到 Internet Information Services 这个选项功能,勾选开启 FTP 服务。  点击确定之后等待系统配置服务,这里可能需要等待一点时间,然后就会提示更改成功。 ### 2.添加 FTP 站点 右键计算机选择管理,打开计算机管理窗口面板,选择 :计算机管理(本地) >> 服务和应用程序 >> Internet Information S
之前分享过"给网站的标签栏添加一个动态标题"的文章,今天又看到一个简单粗暴,觉得很有意思的动态标题,分享给大家。 网站标签页动态标题,会给访问者一种调皮、生动、形象而又不失大气的感觉。 ## 效果展示  该效果展示图为手机端效果 ## 方法1 ```html var title = document.title; function istitle() { var isHidden = document.hidden; if (isHidden) { //当窗口不可见 document.title = '(つ ェ ⊂)我藏好了哦~'; } else { //当窗口可见 document.title = '(*゜ロ゜)ノ被发现了~'; setTimeout("document.title=tit
备份数据库就像是给你的宝贵数据做一个防护壳,让它们安全可靠。而自动备份则能够让这个过程变得更轻松,省去了每天手动操作的烦恼。 今天给大家分享一个数据库自动备份到邮件的小插件,方便而且实用。 ## 效果展示  该效果展示图来自湘铭博客 ## 具体操作 1.下载插件 下载地址:立即下载 2.上传插件 下载后上传至 plugins 目录,保证插件目录名为AutoBackup 。 3.启用插件 然后在后台启用 AutoBackup 插件,插件在使用之前要先进行信息配置。根据提示进行配置即可。 4.添加自动化计划任务 简单一点说,就是添加一个能让她自己运行的任务,就是让她按照你设定的要求进行定时发送邮件。 > 服务器主机最好,其他可以运行 php 脚本的虚拟主机也可以。 ## 补充 ### 计划任务添加方法 1.下载安装并配置好插件以后,先把使用说明里的链接复
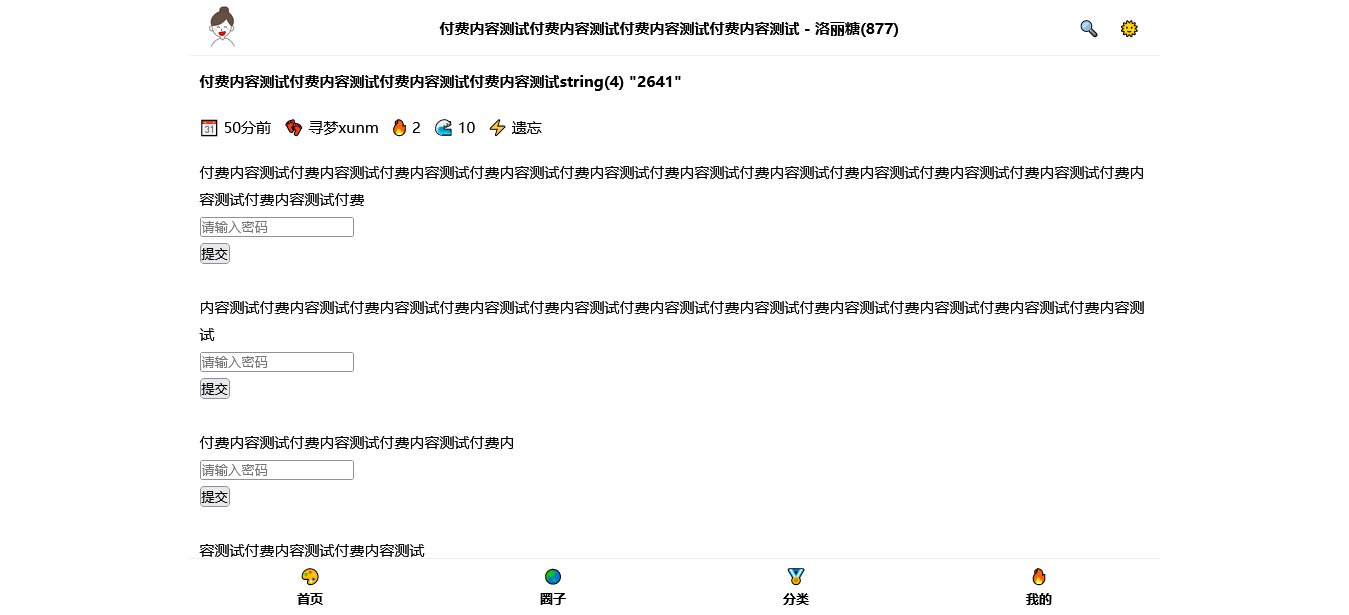
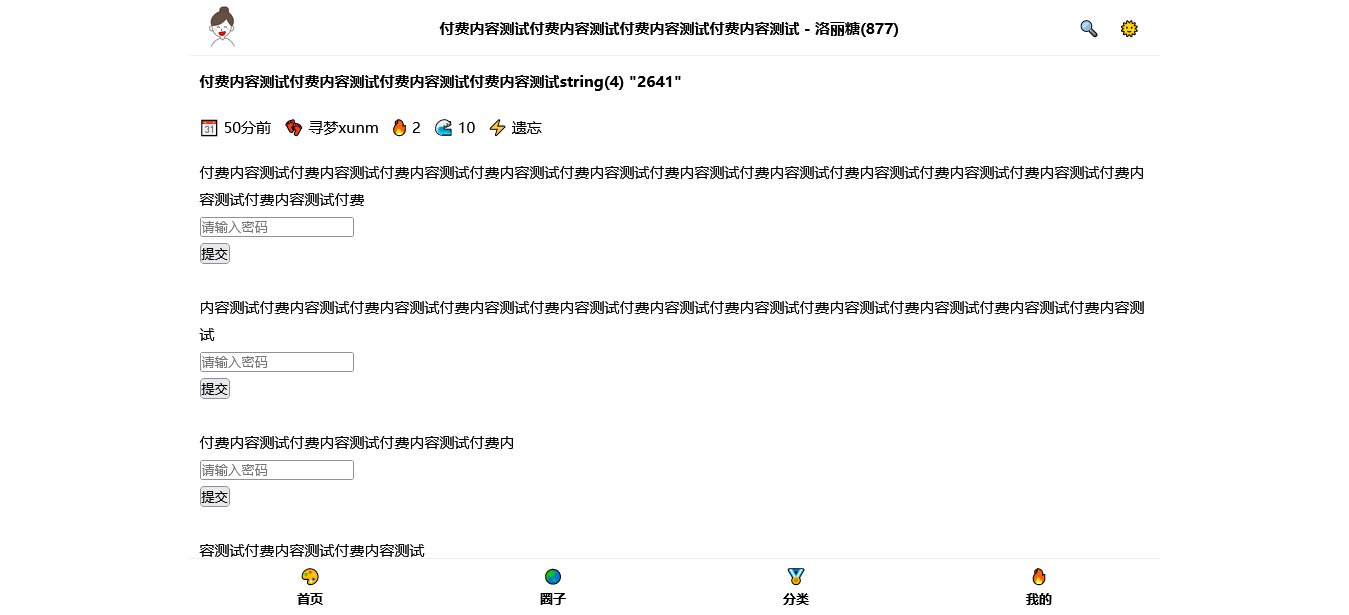
文章多个部分加密是一种有效的保护机密信息的方法。通过将文章分成多个部分,可以为每个部分选择不同的加密密钥,增加了破解的难度。这样的加密方式可以有效地保护文章的安全性,确保只有授权用户能够访问和解密相关部分的内容。同时,还可以结合访问控制和权限管理等措施,进一步提高文章的保密性和完整性。 今天给大家分享一种最简单、最原始、最基础的文章多部分加密方法。 当然,目前市面上有很多插件支持文章加密,但大多都不支持文章多部分加密,或只支持单一的文章加密。 > 该方法经测试的确有效。如需投入使用,还得加强密钥安全处理。 ## 效果展示  ## 具体操作 1.复制代码 将以下代码复制到 post.php 文件或 functions.php 文件中合适位置: ```js if
刘郎 ( 博主5小时前在线 )
敬畏生命,热爱生活!