无需安装任何插件,也无需部署任何代码,只需一个书签加一行代码即可搞定,轻轻一点就可以把任意网站变成暗黑模式。
效果展示
为了方便给大家演示,我们这里就以谷歌首页为例(其他任意网站都是可以的)。打开谷歌,F12键进入Console控制台输入以下代码并回车:
document.documentElement.style.filter='invert(85%) hue-rotate(180deg)'神奇的事情发生了,当前打开的网站变成了暗黑模式。

此方法来自Evan
哈哈,是不是很神奇,其实原理很简单。
document.documentElement 获取文档对象的根元素,即元素
给html元素的.style样式添加filter滤镜样式为invert(85%) hue-rotate(180deg)
invert() 反转图像。
hue-rotate()色相旋转。
为了更方便食用,达到轻轻一点就能实现该效果,我们可以这么做。
具体操作
1.将本页保存为书签(或者其他页面也可以)
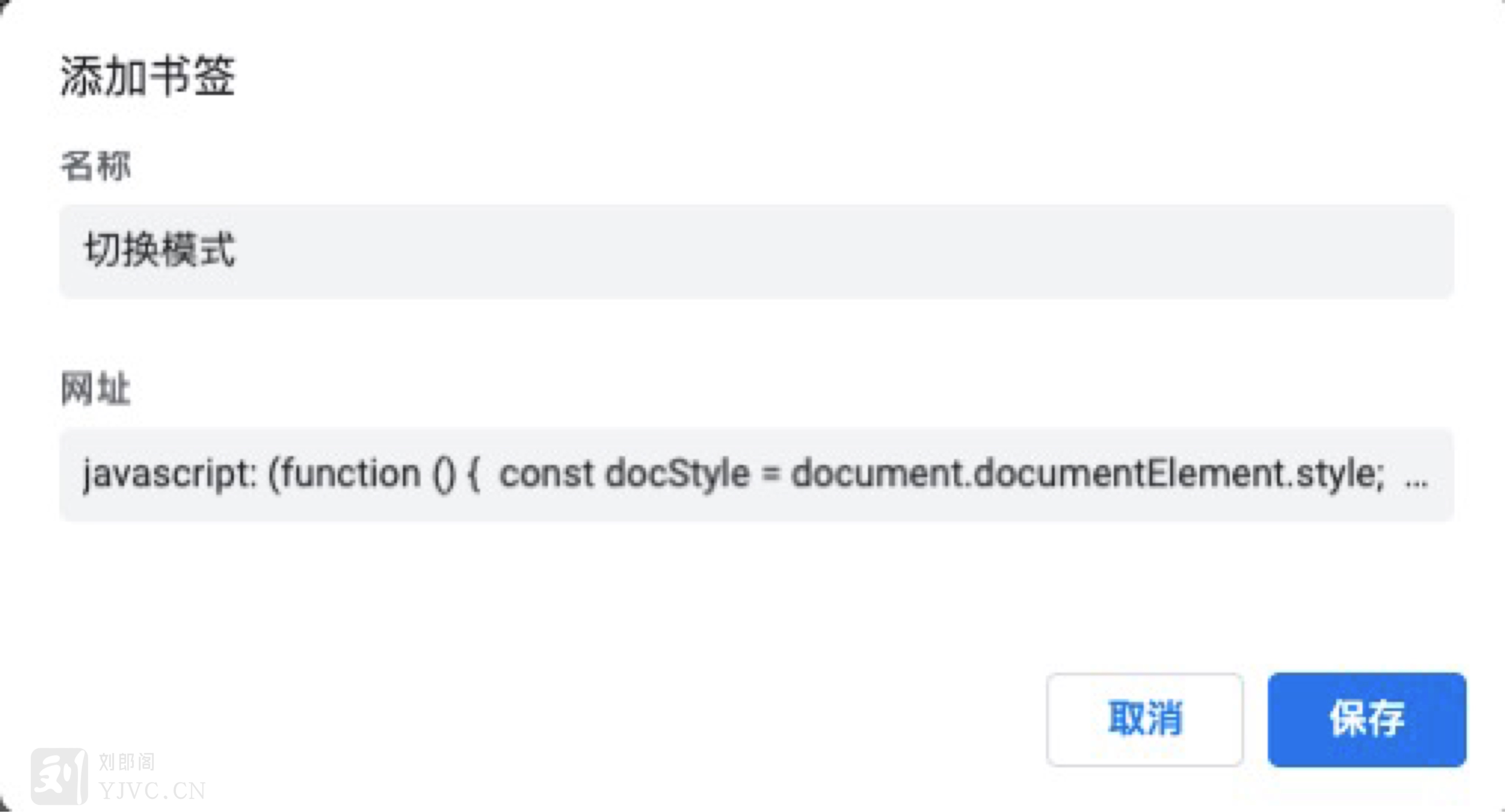
2.点击进入刚才保存的书签,编辑并在网址这里添加以下代码:
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ? 0 : modeIndex + 1; docStyle.filter = styleList[modeIndex]; document.body.querySelectorAll('img, picture, video').forEach(el => el.style.filter = modeIndex ? 'invert(1) hue-rotate(180deg)' : '');})();
完成以后在任意网站,只需要轻轻一点切换模式书签就可以让它变成85%的暗黑,再点一次就是100%的暗黑,再点一次变回正常模式。
相关文章推荐:
完!









好玩,
一反转emoji都变成黑人了哈哈😂
哈哈 全黑了都😂
一看到黑网站就心头一紧,几个月前博客就被黑。
还好,是黑艺术
"黑"网站,黑艺术😂 哈哈 有点意思 我喜欢
这个是真的黑。
可以自定义颜色
哈哈~欢迎弄着玩^_^
欢迎常来😎
真 高级黑
哈哈哈
黑的麻麻都认不出来了 哈哈哈
不是很好 图片变负片不忍直视~
PS:还是习惯了白色背景...
这个只能娱乐玩玩,如果要用可以自定义修改js的嘛,把图片过滤掉就可以了