在你的Typecho博客中,通过添加评论等级标识,可以让评论更生动有趣。通过编辑主题文件,添加一个用于确定评论者等级的函数,并在评论者信息处显示相应的标识,比如金牌、银牌或普通评论者。这样一来,读者就可以更直观地了解哪些评论者更活跃、更受欢迎了!
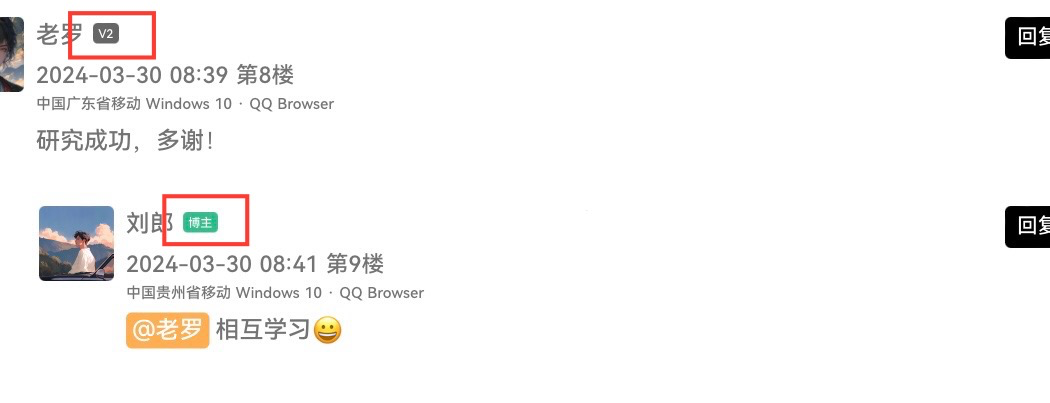
效果展示

具体操作
1.复制代码
将以下js代码复制到主题目录下的 functions.php 文件中最底部位置。
/**输出评论者等级*/
function dengji($i){
$db=Typecho_Db::get();
$mail=$db->fetchAll($db->select(array('COUNT(cid)'=>'rbq'))->from('table.comments')->where('mail = ?', $i)->where('authorId = ?','0'));
foreach ($mail as $sl){
$rbq=$sl['rbq'];}
if($rbq<1){
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#2bbc8a;margin-left:-10px;" >博主</span>';
}elseif ($rbq<3 && $rbq>=1) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#ccc;margin-left:-10px;" >陌生人</span>';
}elseif ($rbq<9 && $rbq>=3) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#666;margin-left:-10px;" >点头之交</span>';
}elseif ($rbq<27 && $rbq>=9) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#666;margin-left:-10px;" >酒肉朋友</span>';
}elseif ($rbq<81 && $rbq>=27) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#999;margin-left:-10px;" >互相认同</span>';
}elseif ($rbq<100 && $rbq>=81) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#999;margin-left:-10px;" >交情莫逆</span>';
}elseif ($rbq>=100) {
echo '<span class="commentapprove" style="color: #FFF;padding: .05rem .25rem;font-size: 8px;border-radius: 3px;background-color:#336699;margin-left:-10px;" >生死之交</span>';
}
}2.引用代码
将以下php代码复制到主题目录下的 comments.php 文件中。
(位置参考:comments.php 文件中第49行左右,位置可能有偏差,根据你的实际情况进行微调即可)。
此处内容作者设置了 回复 可见
这里顺便做个 Jasmine 主题的首个回复可见测试😂
3.最终效果还要根据你的实际情况进行微调哦。
完!









这个好
好就拿去食用吧😎
😄那就拿走了,有空研究一下
蛮喜欢你这个主题的,也是这样简简单单的。
挺好!
😎
回复可见功能,可以用编辑器插件呀:AAEditor。不用改代码,挺方便的。
AAEditor插件我也在用,的确很不错!