PJAX是一种技术,能够让网页在不重新加载整个页面的情况下,只更新需要更新的部分,从而提高网页加载速度和用户体验。
认识PJAX
1.什么是PJAX?

PJAX是一种技术,可以让网页在不重新加载整个页面的情况下,只更新需要更新的部分。
2.为什么要用PJAX?
这样做的好处是,网页加载更快,用户体验更流畅,不需要每次都等整个页面加载完毕。
3.PJAX是怎么工作的?
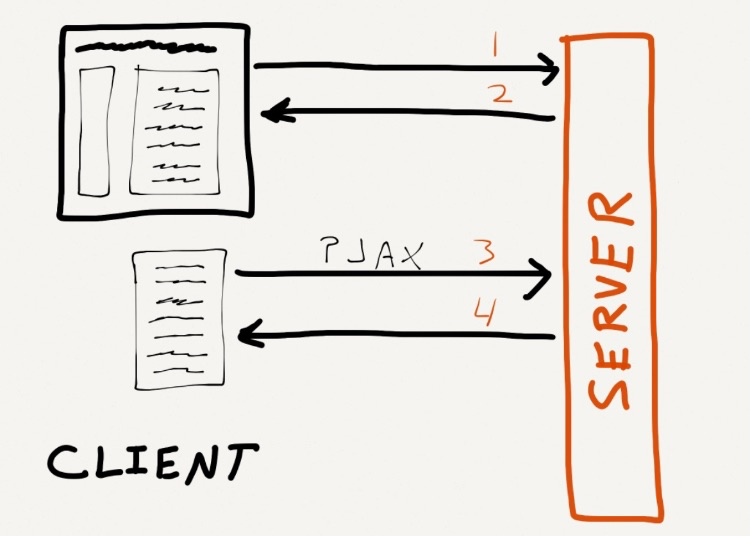
当你在网页上做一些操作,比如点击一个链接或者提交一个表单,PJAX会悄悄地只加载这个新的部分,而不是把整个页面都重新加载一遍。
4.怎样实现PJAX?
这需要一些JavaScript代码来帮助网页聪明的只请求和加载必要的部分,然后把新的内容无缝的放到网页的正确位置。
5.PJAX适合用在哪些地方?
比如博客、新闻网站或者社交媒体这样的网页,这些地方经常需要更新内容,但是不需要重新加载整个页面。
6.PJAX的好处是什么?
网页加载更快,用户体验更流畅,服务器负担也更轻,因为不需要处理那么多的数据。
小结
总的来说,PJAX就像是网页的一个小魔术,让用户在浏览网页时感觉不到延迟,就像内容是瞬间出现的一样。
具体操作
1.检查你的网站是否引入1.7.0版本以上的jquery.js,如果没有请全局引入:
引入Pjax地址参考1:https://yjvc.cn/usr/yj/pjax.js
引入Pjax地址参考2:https://files.cnblogs.com/files/fan-bk/pjax.js
以上两种方式二选一即可。
注意:在 body 代码结束前引入pjax.js
2.将 body 的id设置为 content ,并在主题footer文件中 body 结束标签前面添加以下代码:
<div style="display:none; z-index:9999; background-color: #ea4961; position:fixed; top:0px; width:100%; height:100vh;" class="pjax_loading">
</div>
<script type="text/javascript" src="<?php $this->options->themeUrl('js/pjax.js'); ?>"></script> <!--引入pjax-->
<script>
$(document).pjax('a', '#content', {fragment:'#content', timeout:6000}); //这是a标签的pjax,#content 表示执行pjax后会发生变化的id,改成你主题的内容主体id或class。timeout是pjax响应时间限制,如果在设定时间内未响应就执行页面转跳,可自由设置;
//$(document).on('submit', 'form', function (event) {$.pjax.submit(event, '#content', {fragment:'#content', timeout:6000});}); //这是提交表单的pjax。form表示所有的提交表单都会执行pjax,比如搜索和提交评论,可自行修改改成你想要执行pjax的form id或class。#content 同上改成你主题的内容主体id或class;
$(document).on('pjax:send', function() { //pjax链接点击后显示加载动画;
//$(".pjax_loading").css("display", "block");
});
$(document).on('pjax:complete', function() { //pjax链接加载完成后隐藏加载动画;
//$(".pjax_loading").css("display", "none");
pjax_loadDuodsuo();//解决多说评论;
});
function pjax_loadDuodsuo(){
var dus=$(".ds-thread");
if($(dus).length==1){
var el = document.createElement('div');
el.setAttribute('data-thread-key',$(dus).attr("data-thread-key"));//必选参数
el.setAttribute('data-url',$(dus).attr("data-url"));
DUOSHUO.EmbedThread(el);
$(dus).html(el);
}
}
</script>大功告成!Ctrl + F5 刷新一下你的网页,去看看效果吧!









这个主题 没有自带嘛?
?😎嗯哼