时间轴是一种常见的信息展示方式,它可以帮助人们更直观地理解一系列事件、进程或者故事发展的时间顺序和时序关系。时间轴通常用于展示历史事件、项目进度、个人经历等,它具有"可视化时间流逝"、"整体把握"、"时间点标注"、"沉浸式体验"等诸多作用。下面我将源码资源分享给大家一起食用!
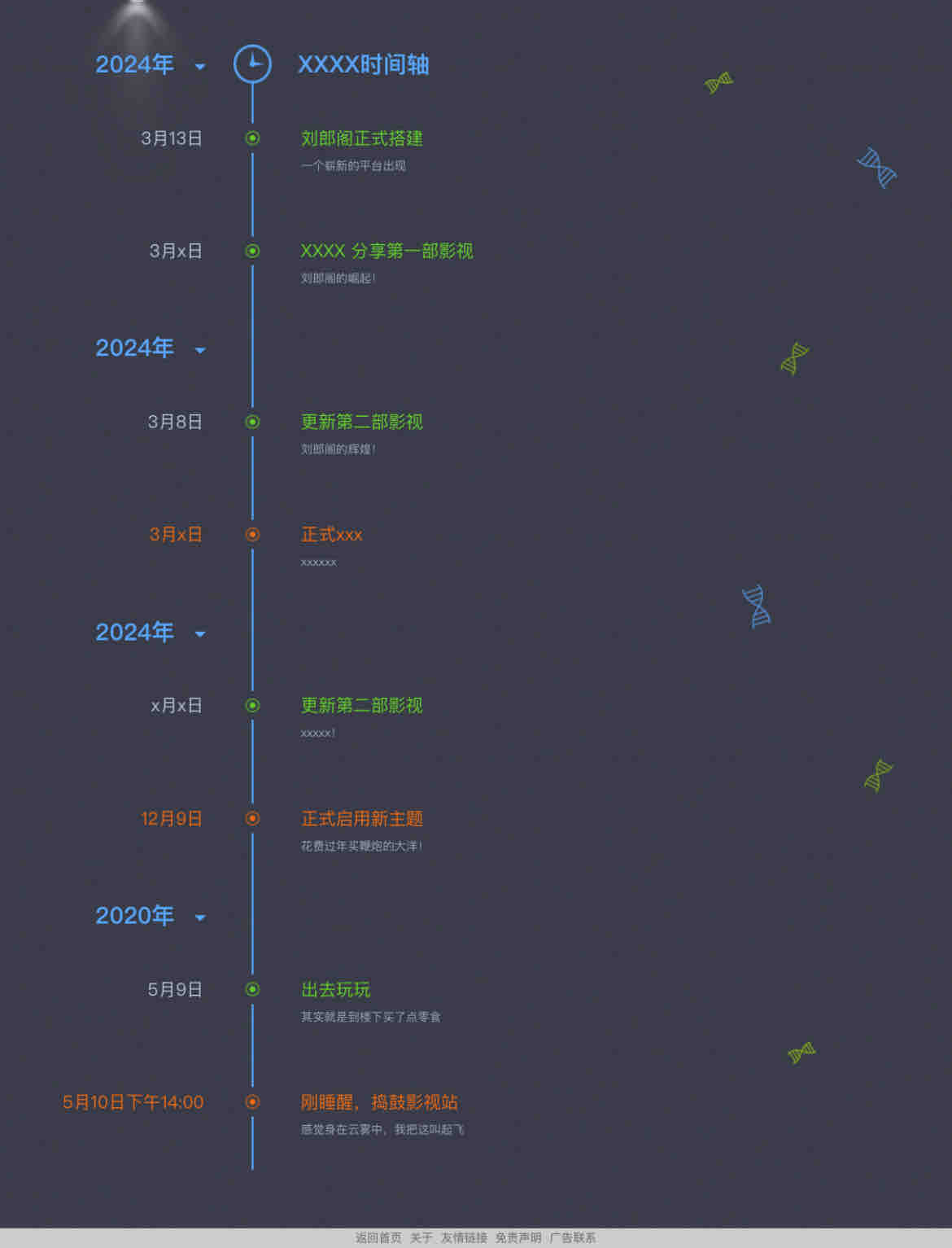
效果1

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>网站可视化时间轴_刘郎阁</title>
<meta name="keywords" content="这里SEO关键词"/>
<meta name="description" content="这里网站介绍"/>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div class="content">
<div class="wrapper">
<div class="light"><i></i></div>
<hr class="line-left">
<hr class="line-right">
<div class="main">
<h1 class="title">XXXX时间轴</h1>
<div class="year">
<h2><a href="#">2024年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">3月13日</p>
<p class="intro">刘郎阁正式搭建</p>
<p class="version"> </p>
<div class="more">
<p>一个崭新的平台出现</p>
</div>
</li>
<li class="cls">
<p class="date">3月x日</p>
<p class="intro">XXXX 分享第一部影视 </p>
<p class="version"> </p>
<div class="more">
<p>刘郎阁的崛起!</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2024年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">3月8日</p>
<p class="intro">更新第二部影视</p>
<p class="version"> </p>
<div class="more">
<p>刘郎阁的辉煌!</p>
</div>
</li>
<li class="cls highlight">
<p class="date">3月x日</p>
<p class="intro">正式xxx</p>
<p class="version"> </p>
<div class="more">
<p>xxxxxx</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2024年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">x月x日</p>
<p class="intro">更新第二部影视</p>
<p class="version"> </p>
<div class="more">
<p>xxxxx!</p>
</div>
</li>
<li class="cls highlight">
<p class="date">12月9日</p>
<p class="intro">正式启用新主题</p>
<p class="version"> </p>
<div class="more">
<p>花费过年买鞭炮的大洋!</p>
</div>
</li>
</ul>
</div>
</div>
<div class="year">
<h2><a href="#">2020年<i></i></a></h2>
<div class="list">
<ul>
<li class="cls">
<p class="date">5月9日</p>
<p class="intro">出去玩玩</p>
<p class="version"> </p>
<div class="more">
<p>其实就是到楼下买了点零食</p>
</div>
</li>
<li class="cls highlight">
<p class="date">5月10日下午14:00</p>
<p class="intro">刚睡醒,捣鼓影视站</p>
<p class="version"> </p>
<div class="more">
<p>感觉身在云雾中,我把这叫起飞</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(".main .year .list").each(function(e, target){
var $target=$(target),
$ul = $target.find("ul");
$target.height($ul.outerHeight()), $ul.css("position", "absolute");
});
$(".main .year>h2>a").click(function(e){
e.preventDefault();
$(this).parents(".year").toggleClass("close");
});
</script>
<div style="background:#ccc;text-align:center"><a href="https://yjvc.cn/">返回首页</a> <a href="https://yjvc.cn/">关于</a> <a href="https://yjvc.cn/">友情链接</a> <a href="https://yjvc.cn/">免责声明</a> <a href="https://yjvc.cn/">广告联系</a></div>
</body>
</html>
以上代码不包含"效果展示"中的图片内容和Css样式代码。如需完整源码请点击上面的"源码下载"。
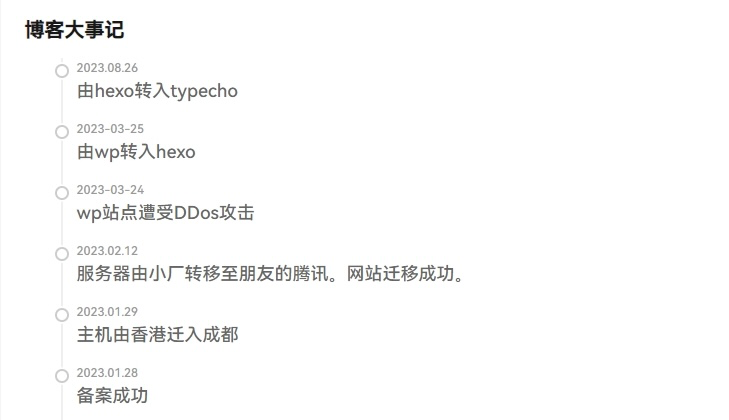
效果2

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<style>
/* 站点动态时间轴 */
#teamnewslist ol {
list-style:none;
margin-left: 36px;
padding-left: 14px;
border-left: 2px solid #eee;
font-size: 18px;
color: #666;
}
#teamnewslist b {
font-size: 14px;
font-weight: normal;
color: #999;
display: block;
position: relative;
margin-bottom:5px;
}
#teamnewslist b::after {
position: absolute;
top: 6px;
left: -22px;
content:'';
width: 14px;
height: 14px;
border-radius: 50%;
background-color: #fff;
border: 2px solid #ccc;
box-shadow: 2px 2px 0 rgba(255, 255, 255, 1), -2px -2px 0 rgba(255, 255, 255, 1)
}
#teamnewslist li {
list-style:none;
margin: 0 0 20px 0;
line-height: 100%;
}
#teamnewslist li:hover {
color: #555;
}
#teamnewslist li:hover b::after {
border-color: #C01E22;
}
#teamnewslist li:hover b {
color: #C01E22;
}
</style>
<div id="teamnewslist">
<ol>
<li><b>2024.3.14</b>购买虚拟主机1年“乐数云”香港主机19.9一年,?</li>
<li><b>2024.2.24</b>放弃原来的 Joe ,正式定居 Jasmine ,并发布第一条博客</li>
</ol>
</div>
</body>
</html>完!








