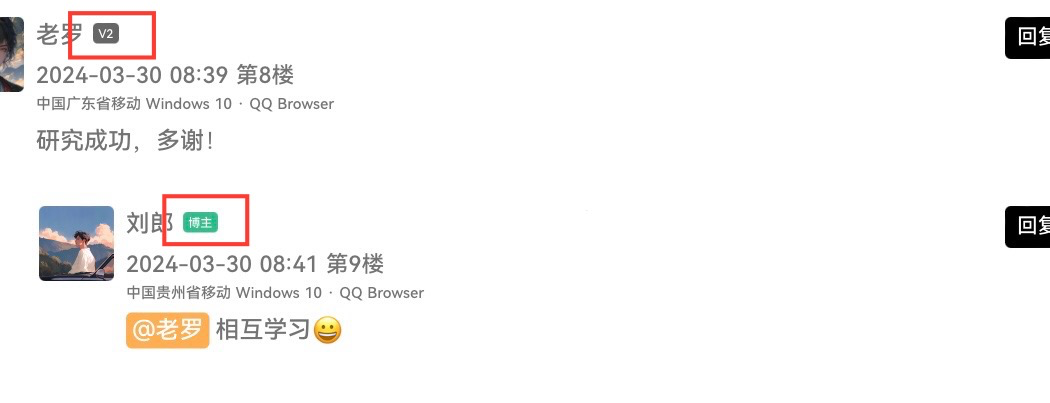
在你的Typecho博客中,通过添加评论等级标识,可以让评论更生动有趣。通过编辑主题文件,添加一个用于确定评论者等级的函数,并在评论者信息处显示相应的标识,比如金牌、银牌或普通评论者。这样一来,读者就可以更直观地了解哪些评论者更活跃、更受欢迎了! ## 效果展示  ## 具体操作 1.复制代码 将以下js代码复制到主题目录下的 functions.php 文件中最底部位置。 ```js /**输出评论者等级*/ function dengji($i){ $db=Typecho_Db::get(); $mail=$db->fetchAll($db->select(array('COUNT(cid)'=>'rbq'))->from('table.comments')->where('mail = ?', $i)->where('authorId = ?','0')); foreach ($m
想让大家知道你最近的在线情况吗?通过分享你的最近登录时间,可以吸引更多人关注你在社交平台上的活跃度。这样可以增加你与他人的互动机会,让你在网络世界中更加引人瞩目。当然,在分享个人信息时,记得要注意隐私安全,选择性地展示给信任的人。 ## 效果展示  ## 具体操作 > 本文就以 Jasmine 主题作为演示,当然其他主题同样也是可以用的。 1.复制代码 将以下代码复制到主题目录下的 component/sidebar.php 文件中(位置大概在第18行左右): ```js //调用博主最近登录时间 function get_last_login($user){ $user = '1'; $now = time(); $db = Typecho_Db::get(); $prefix = $db->getPrefix(); $row = $db->fetchRo
PJAX是一种技术,能够让网页在不重新加载整个页面的情况下,只更新需要更新的部分,从而提高网页加载速度和用户体验。
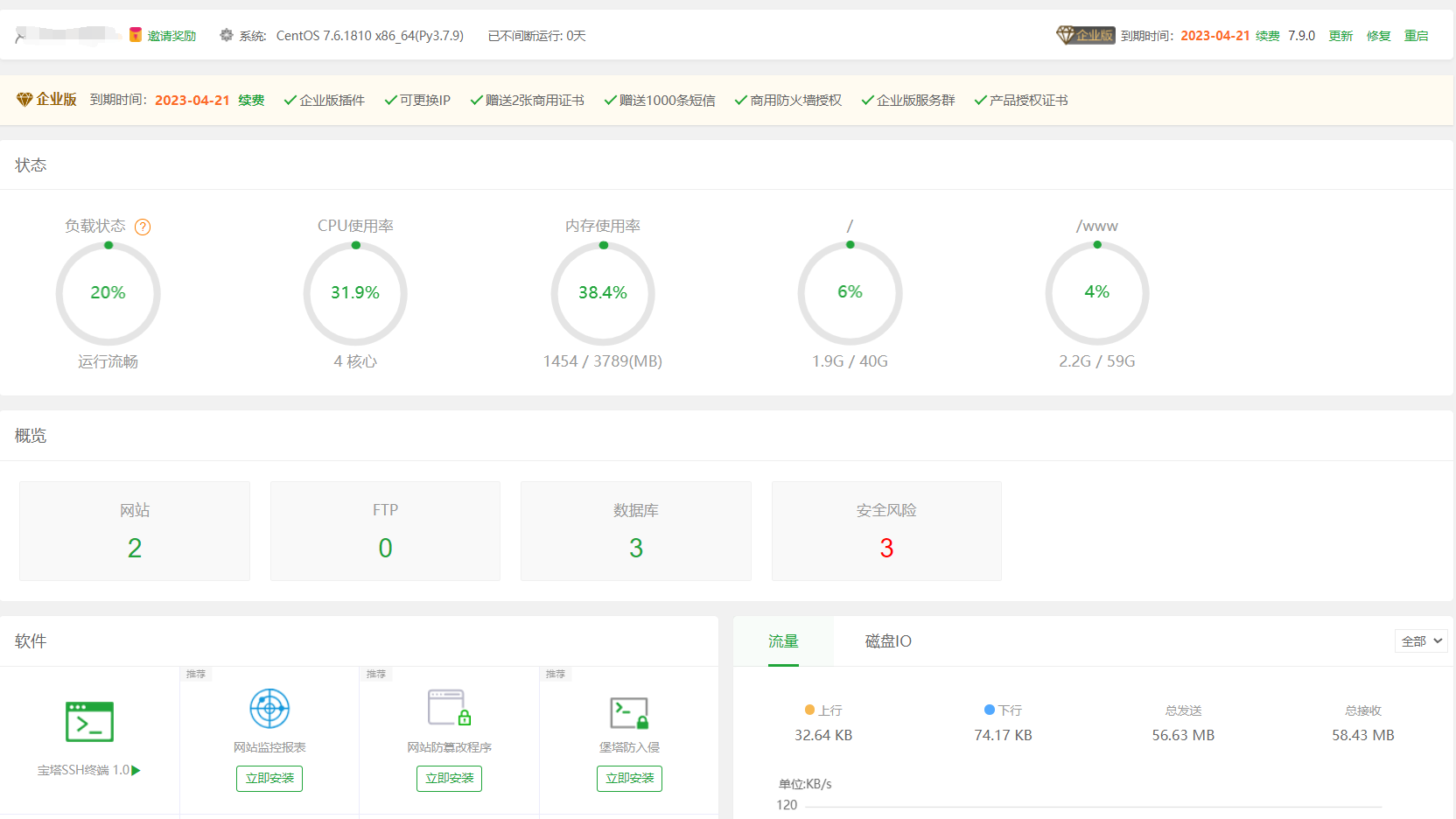
"宝塔7.9.0企业版"是宝塔面板的一个高级版本,专为企业用户设计。相比普通版本,企业版提供更多商业化功能和增值服务,包括更强大的监控、安全性增强、性能优化以及优质的技术支持。适合对网站稳定性、安全性和性能有更高要求的企业用户使用。如果您需要更多专业功能和服务,可以考虑使用宝塔企业版。  ## 命令脚本 ```ABAP curl https://download.bt.cn/install/update_panel.sh|bash ``` 来源:宝塔官方 ```ABAP curl https://www.pgcms.net/bt/update6.sh|bash ``` 来源:苹果cms模板 以上命令执行完成后,回到宝塔面板,按住Ctrl+f5刷新,多刷新几次或等待一两分钟即可。 > 该命令来源网络,谨慎使用,破解有风险,且行且珍惜。数据无价,记得备份哦!
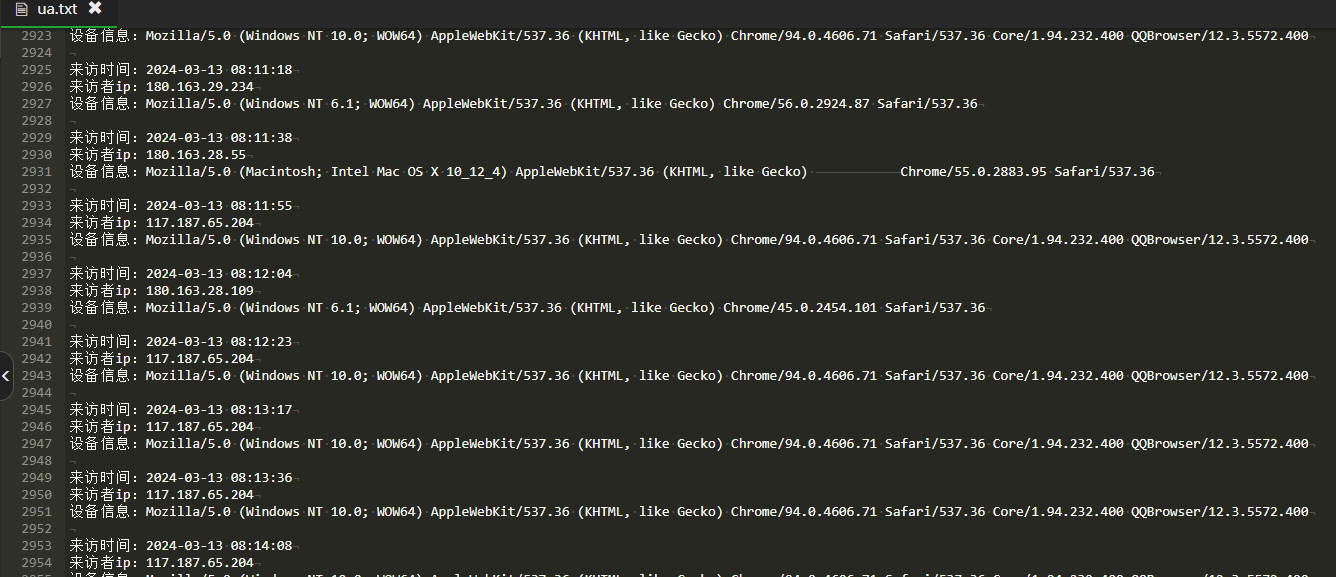
现在,我们的网站可以像记日记一样,实时记录每位访客的信息(不借助其他第三方工具的情况下)。这是因为我们加了一段聪明的代码,它就像一个贴心的秘书,随时帮我们记录下访客的访问情况。这样,我们就能更清楚地知道访客的需求,为他们提供更合适的服务和内容。 > 最简单的UA实现方法。 ## 效果展示  ## 具体操作 1.复制以下代码 ```php header('Content-type: text/html; charset=utf-8'); $time = date('Y-m-d H:i:s',time()); $ip = $_SERVER["REMOTE_ADDR"]; $ua = $_SERVER["HTTP_USER_AGENT"]; $file = fopen("ua.txt", "a+"); fwrite($file, "来访时间:{$time}\n"); fwrite($file, "来访者ip:
"盖楼"这个说法源于网络文化,尤其是在论坛、社交媒体和新闻网站等网络平台上非常常见。很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼…… 下面给大家分享两种不同的“盖楼”方式,根据自己的实际情况将以下代码复制粘贴到对应的位置即可。 ### 效果展示  ### 1.盖楼 ```php ``` ### 2.顶楼 ```html 沙发 板凳 地毯 第楼
现在很多人用Typecho写博客,就像在经营一个小店。如果店里顾客觉得你的商品(文章)好,他们可能想给你一些小费(打赏)。所以,我们得在店里加上一个收小费的箱子(打赏功能)。本文就是要教你怎么在Typecho博客上放置这个箱子,让顾客可以方便地给你小费。 ## 基础版 在合适的位置添加以下两段代码(位置参考:主题目录下的 post.php 文件)。 1.添加HTML代码 ```html 打赏 微信打赏 支付宝打赏 ``` 2.添加CSS代码 ```css #QR { padding-top:20px; } #QR a { border:0 } #QR img { width:180px; ma
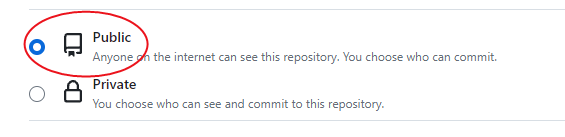
在当今互联网时代,网站性能的优化变得愈发重要。内容交付网络(Content Delivery Network,CDN)作为其中一种优化方案,可以显著提升网站的加载速度和用户体验。 本文将介绍如何利用jsDeliver与GitHub结合,搭建个人CDN,帮助您加速静态资源的交付,从而提升网站的性能表现。无需昂贵的成本,只需简单的几步操作,您就可以享受到CDN带来的种种好处。让我们一起深入探讨,为您的网站注入新的活力吧! ## 具体操作 ### 1.登陆 登陆Github官网(没有的话可以先申请一个)。 ### 2.创建Github库 创建一个新的Github仓库(公共库)。  > 注意:一定要选择公共库,因为jsDeliver用到的就是公共库,如果选择私人会导致无法正常引用CDN。 ### 3.上传文件 将你需要用到CDN服务的文件(代码、图像、视频以及其他文件都可以……)上传到该库中,并提交。
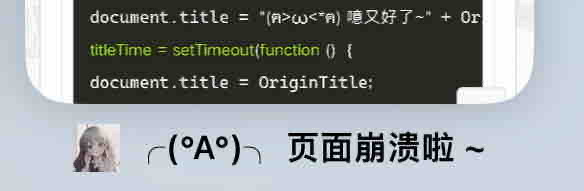
为了提升网站的吸引力和用户体验,我们可以引入动态标签标题功能。通过实时变化和更新标题,我们能够根据用户行为、时间或特定条件呈现相关性更高的内容,从而使用户更容易找到他们感兴趣的信息。 这种交互性和个性化体验不仅能够提高用户满意度,还有助于网站在竞争激烈的市场中脱颖而出。我相信,动态标签标题将为我们的用户提供更加丰富和有趣的使用体验。 ## 效果展示  ## 具体操作 1.复制代码 打开网站后台-外观-设置外观-自定义设置-底部自定义内容(或者自定义页面也可以),将以下代码复制粘贴到其中即可。 ```html //崩溃欺骗 var OriginTitle = document.title; var titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document
Gitee是一个中国的代码托管平台,支持Git版本控制,适用于个人和企业团队进行项目开发和协作。通过Gitee,用户可以方便地进行代码管理、多人协作、项目展示和社区互动。此外,Gitee还提供了国内访问优势和符合国内法规的特点。 那么现在问题来了,我们应该怎么利用Git工具把文件上传到Gitee呢? ## 准备工作 1.提前登录Gitee官网 (可以保持最小化状态,但不要退出,备用) Gitee官网:https://gitee.com/ 2.提前备好Git工具 (提前下载好的Git工具,必须正确配置"环境变量",否则后面无法正常运行) Git官网:https://git-scm.com/ Git配置教程(下载、安装):http://t.csdnimg.cn/ZrqKj ## 具体操作 ### 创建Gitee远程仓库 1.在Gitee上创建一个仓库,并对仓库进行配置 > 该仓库(Gitee远程仓库)用于接收本地上传的文件 
敬畏生命,热爱生活!