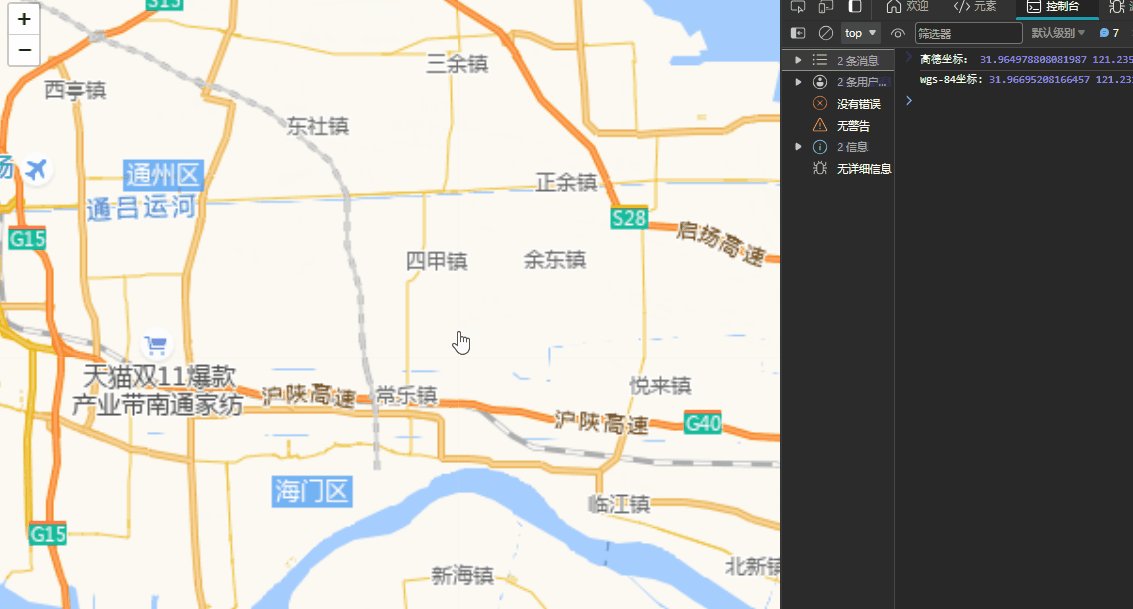
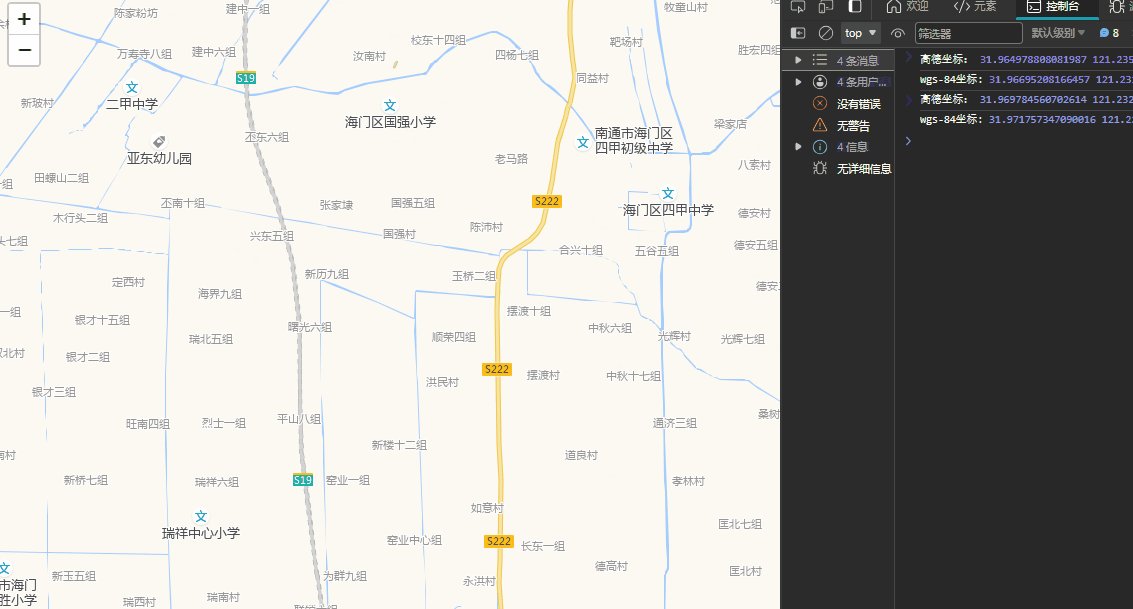
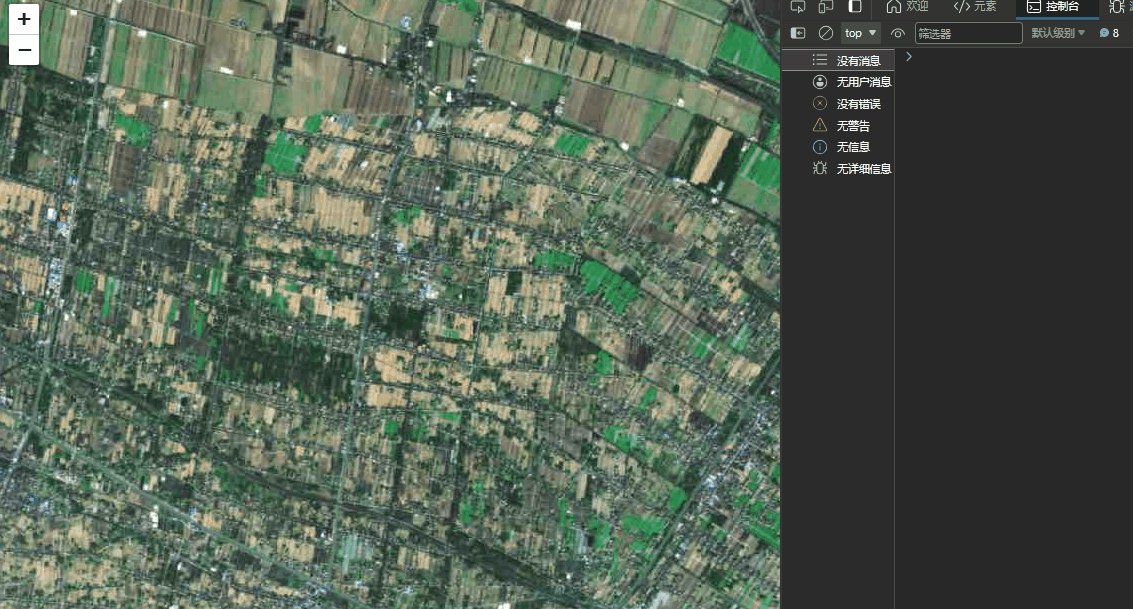
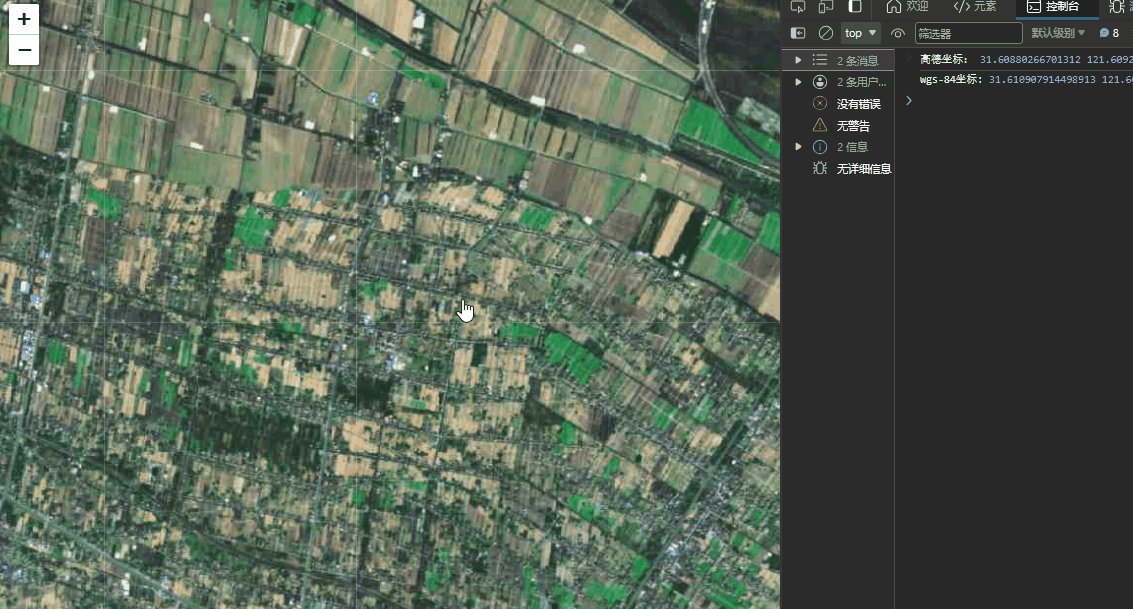
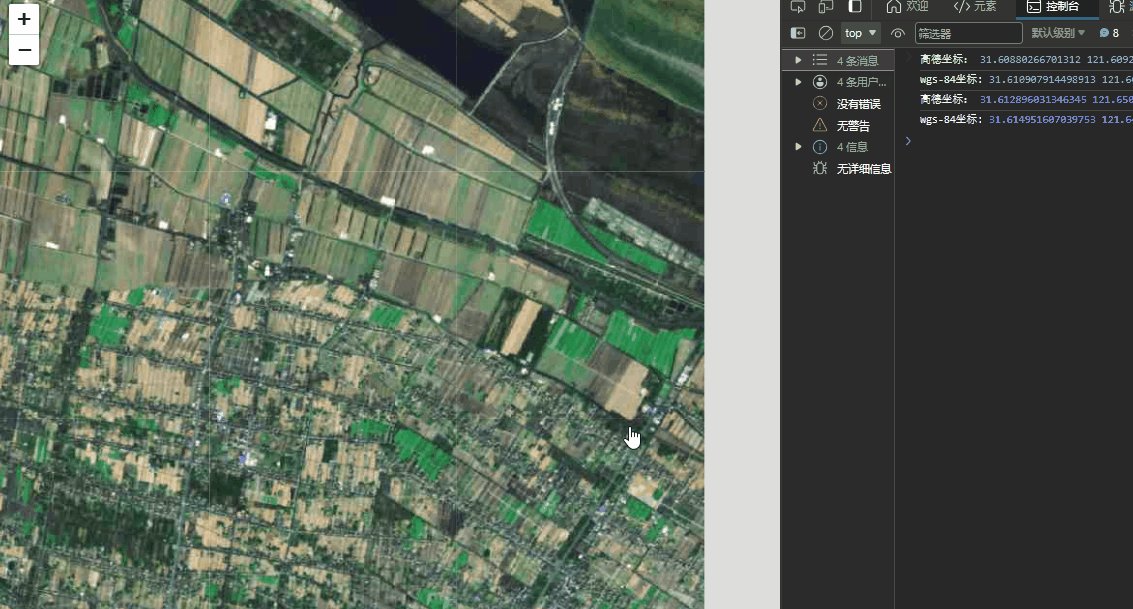
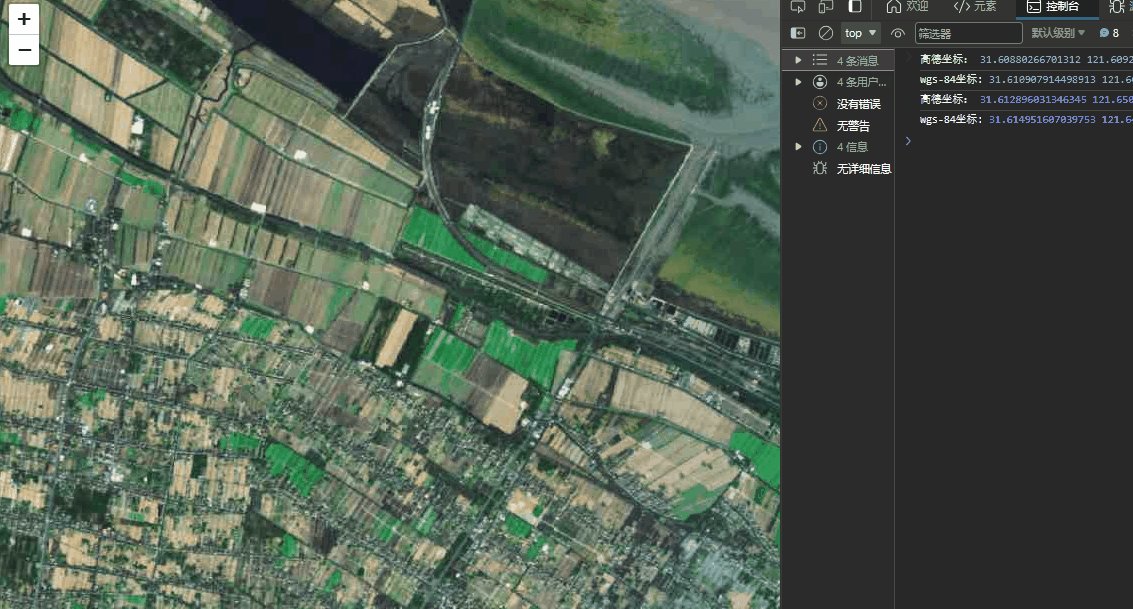
当心灵无助地漂泊在伤痛的深渊中,那种难以言喻的伤心和难过如潮水般席卷而来。仿佛被困在无边无际的黑暗中,找不到一丝希望和出口,只剩下彻骨的孤独和失落。每一次的呼吸都像是在悲伤中挣扎,每一颗心跳都传递着无声的哀伤。在绝望的边缘徘徊,无法找到一丝安慰和慰藉,只能默默承受内心的苦楚和煎熬…… [x-audio src="http://music.163.com/song/media/outer/url?id=2014560893.mp3" type="audio/mpeg" autoplay="auto"/] > 打开音乐,跟随文案进入这该死的气氛中吧!😂😂   以上这两张图只是部分截图,这个源码的最终效果是类似"视频"的GIF动图。 ## 源码
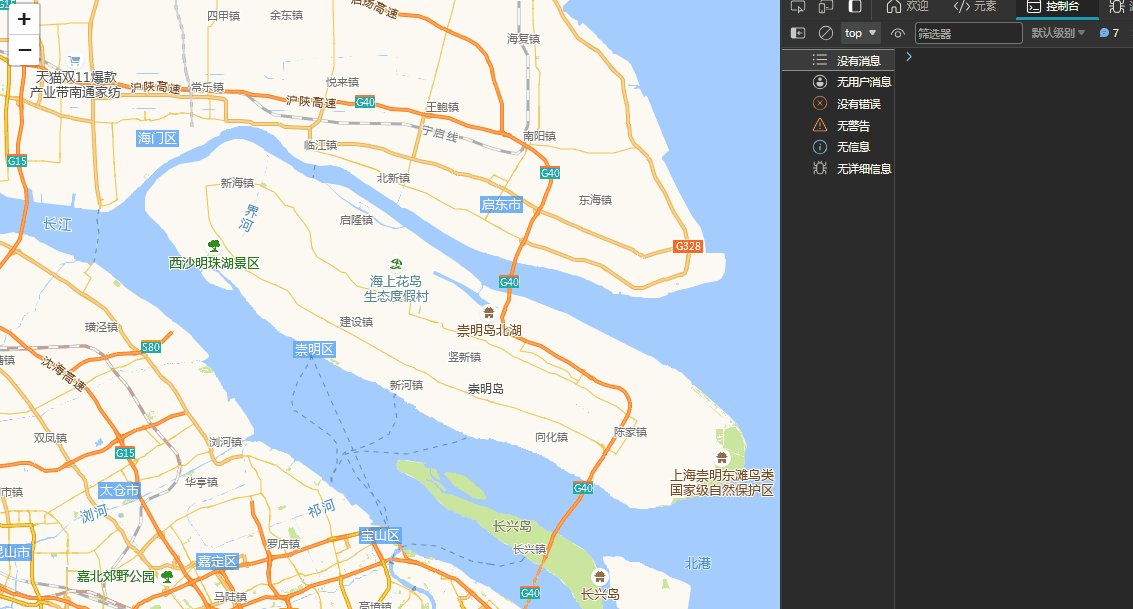
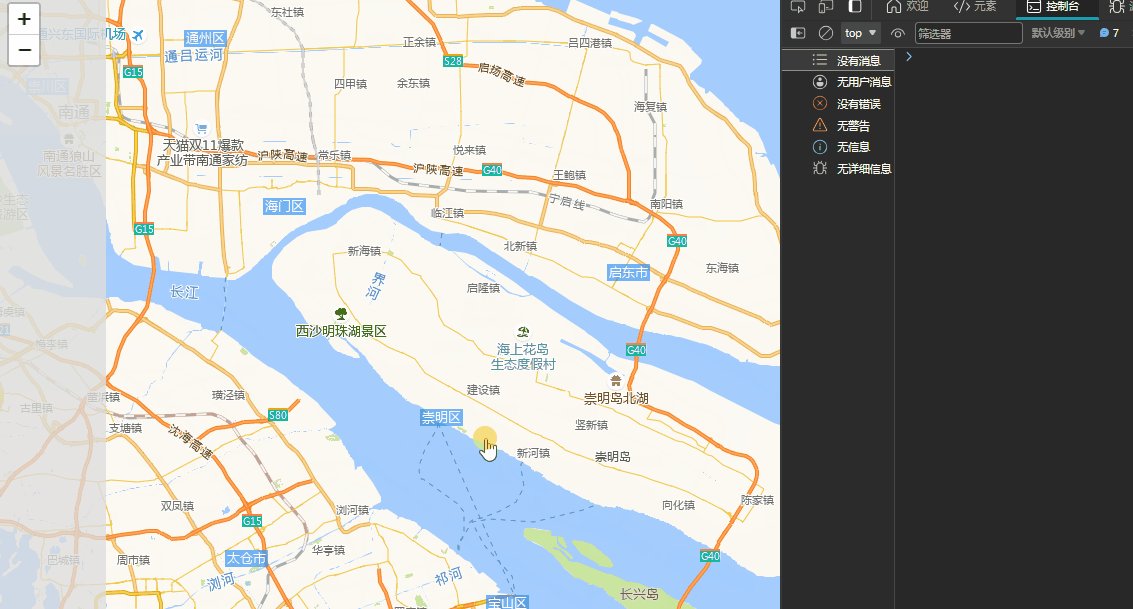
高德地图是中国领先的数字地图内容、导航和位置服务解决方案提供商。它为用户提供包括地图浏览、路线规划、位置搜索、导航等一系列综合性的服务。作为阿里巴巴生态体系的重要产品,高德地图一直致力于通过科技创新,为用户提供更加精准、便捷的服务。 今天,给大家分享一款高德地图网页在线版的源码,可玩性还是挺不错的,喜欢的快来食用吧。 > 实现原理:Leaflet加载。 ## 效果展示   > 首次加载,可能要多等一会儿… ## 源码 ```html Leaflet 加载高德地图 * { margin: 0; padding: 0
为了提升用户体验,网站添加Loading加载效果至关重要。加载效果需具备视觉吸引、加载速度、交互性、兼容性和简洁性等特点。本文将为您介绍如何在网站中实现一个美观且实用的Loading加载效果。 ## 具体操作(方法1) 1.新建一个Loading样式的css文件。将以下代码放进去,然后引用这个文件 ```css #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; margin-top:0px;top:0px; } #Loadanimation-center{ width:100%; height:100%; position:relative; } #Loadanimation-center-absolute{ position:absolute; left:50%; top:50%;
提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。 ### 效果1  ### 效果2  ### 效果3  ### 效果4  ### 效果5 效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。  ### 效果1  ```html Document body { margin: 0; padding: 0; background: #0099CC; } /* 设置位置 */ .loading { position: absolute;
刘郎 ( 博主2小时前在线 )
敬畏生命,热爱生活!