HTML打字机效果是一种在网页上模拟打字机打字效果的技术,通过在HTML中使用JavaScript和CSS实现。当用户访问网页时,文字会像打字机一样一个一个地出现,给人一种动态的视觉效果。这种效果可以增加网页的趣味性和吸引力,提高用户体验。 ## 方法1 ### 效果展示  ### 具体操作 1.添加html代码 ```html 刘郎阁 ``` 2.引入css样式代码 ```css .daziji{ height: 120px; line-height: 120px; text-align: center; position: relative; font-size: 50px; letter-spacing: .2em; } .daziji h2{ margin: 50px 0 20
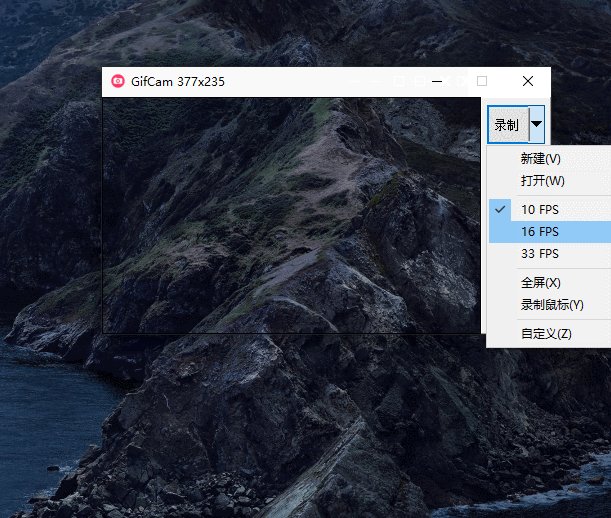
GIF屏幕录制工具能捕捉电脑屏幕活动,将其转化为GIF动画。通过设置参数如录制区域、帧率和画质,用户可以轻松制作出高质量的GIF动画,并将其分享到社交媒体或其他平台。 今天看到一款操作简单、小巧、运行流畅、而且免费的 Gif 屏幕录制软件,分享给大家。 ## 效果展示  ## 工具简述  立即下载 GifCam 是一款小巧[屏幕录制工具],像一个摄像头一样在所有窗口上置顶,这样就可以任意移动它并调整它的大小来录制你想要的区域内容。 录制完成后直接输出为 Gif 格式,并且支持单帧录制,帧率支持 10FPS、16FPS、30FPS,全屏录制和区域录制均可实现,录制完成后还支持简单的编辑。 ## 功能特性 1.小巧实用,性能优异。通过极致的算法保证输出的 gif 动图流畅且小巧 2.提供了使用简
当心灵无助地漂泊在伤痛的深渊中,那种难以言喻的伤心和难过如潮水般席卷而来。仿佛被困在无边无际的黑暗中,找不到一丝希望和出口,只剩下彻骨的孤独和失落。每一次的呼吸都像是在悲伤中挣扎,每一颗心跳都传递着无声的哀伤。在绝望的边缘徘徊,无法找到一丝安慰和慰藉,只能默默承受内心的苦楚和煎熬…… [x-audio src="http://music.163.com/song/media/outer/url?id=2014560893.mp3" type="audio/mpeg" autoplay="auto"/] > 打开音乐,跟随文案进入这该死的气氛中吧!😂😂   以上这两张图只是部分截图,这个源码的最终效果是类似"视频"的GIF动图。 ## 源码
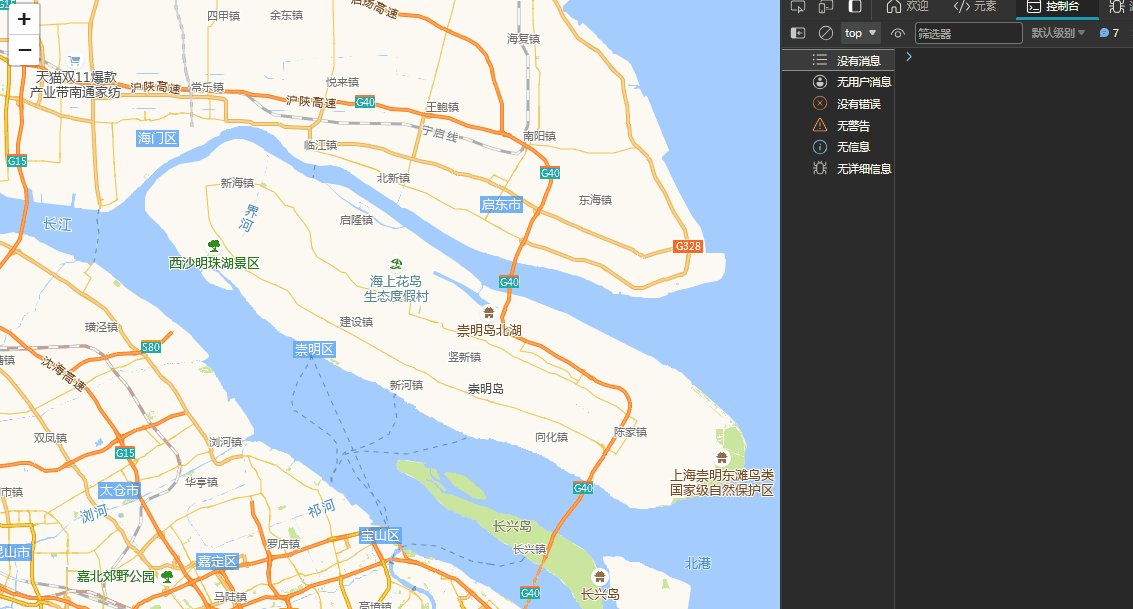
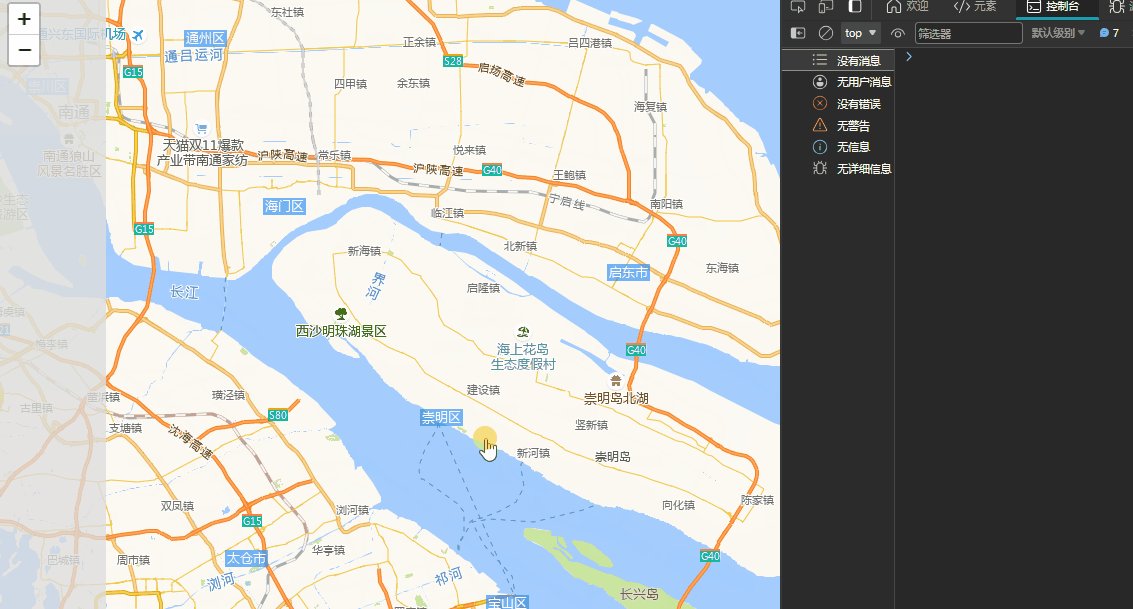
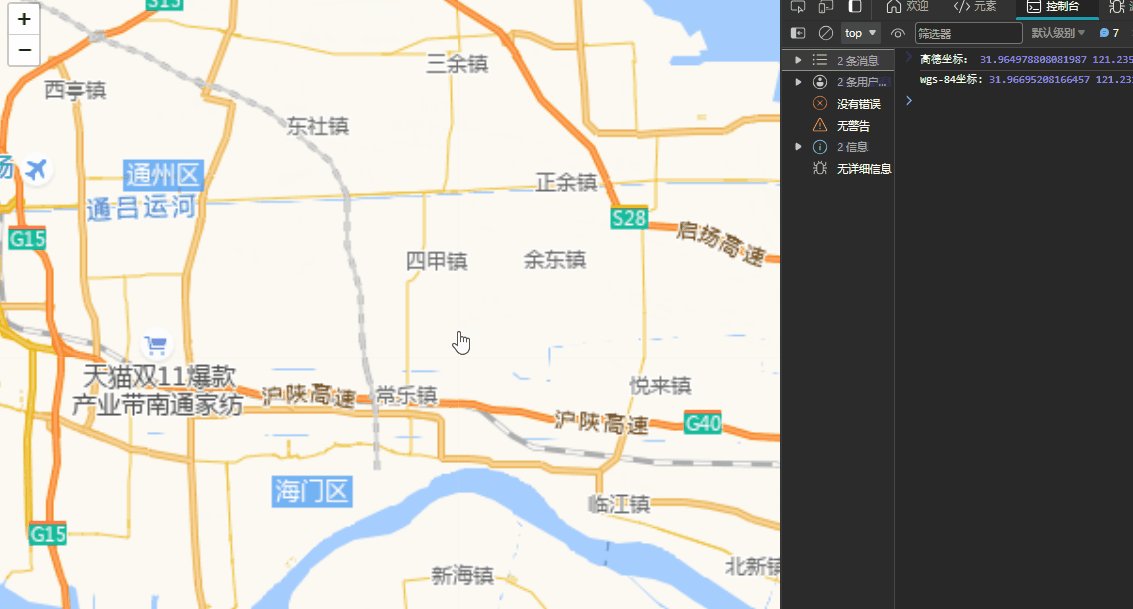
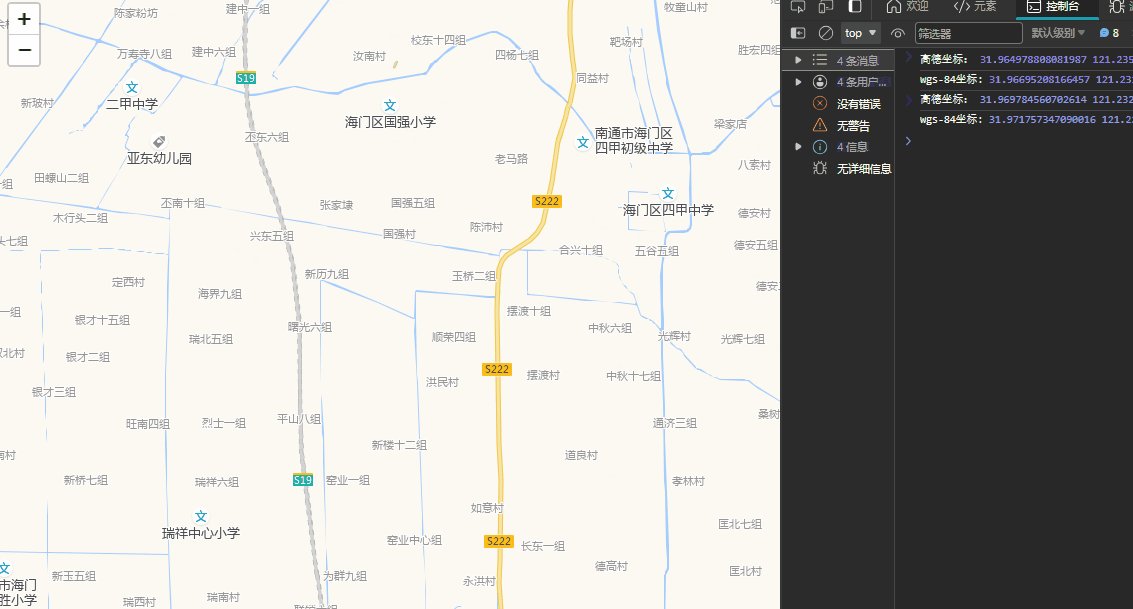
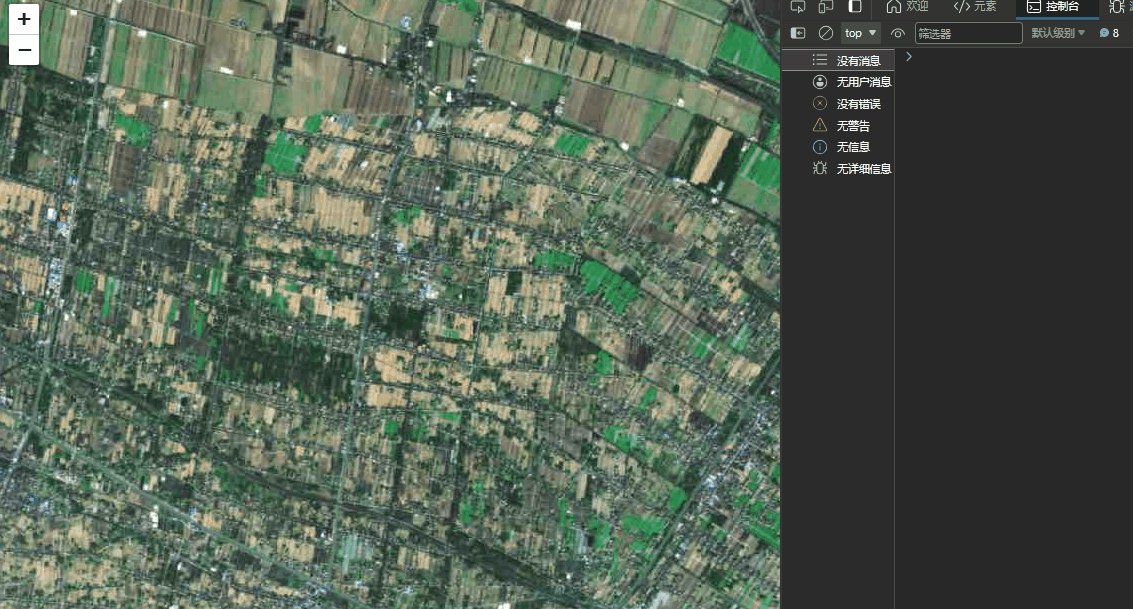
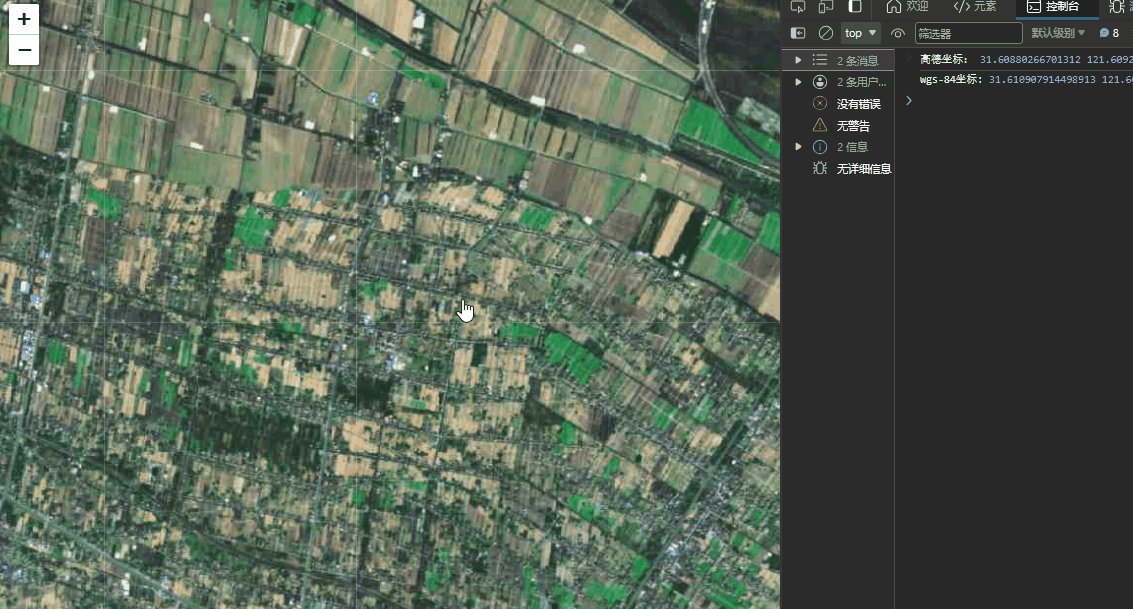
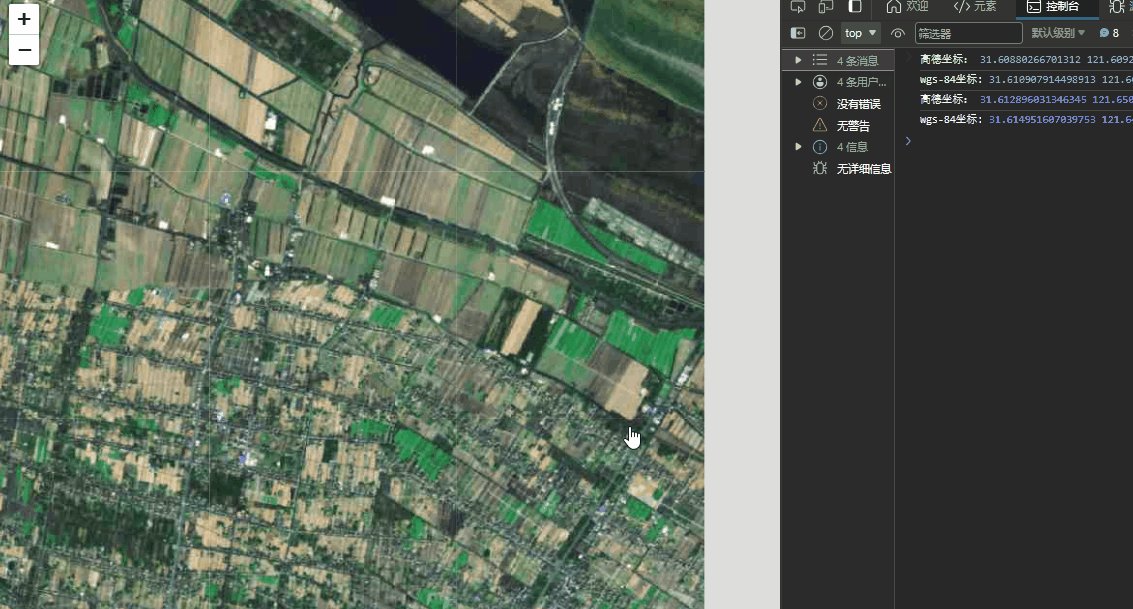
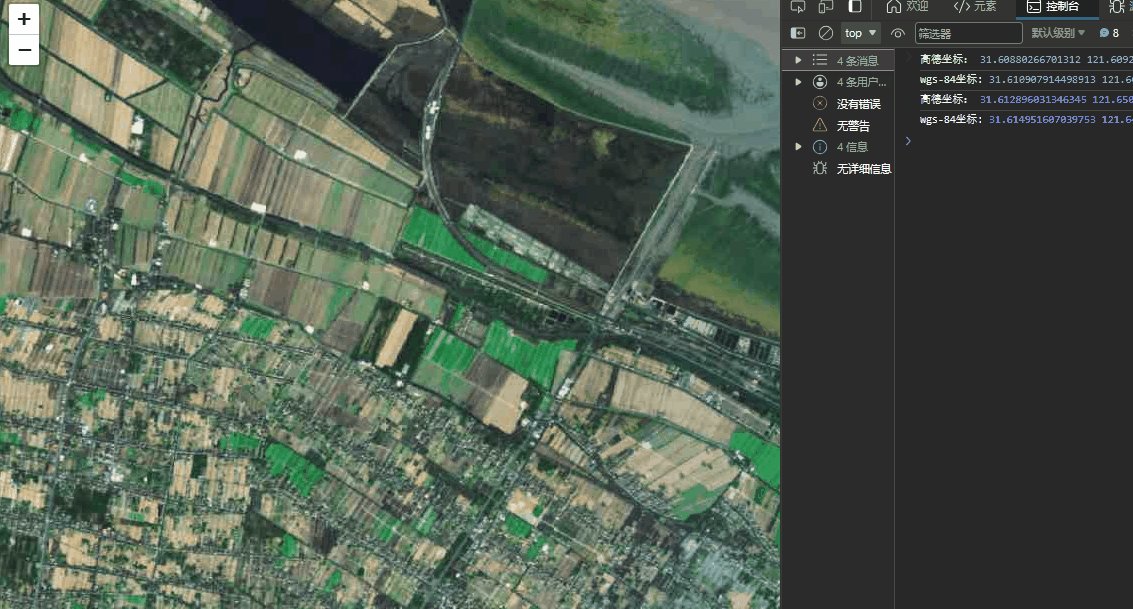
高德地图是中国领先的数字地图内容、导航和位置服务解决方案提供商。它为用户提供包括地图浏览、路线规划、位置搜索、导航等一系列综合性的服务。作为阿里巴巴生态体系的重要产品,高德地图一直致力于通过科技创新,为用户提供更加精准、便捷的服务。 今天,给大家分享一款高德地图网页在线版的源码,可玩性还是挺不错的,喜欢的快来食用吧。 > 实现原理:Leaflet加载。 ## 效果展示   > 首次加载,可能要多等一会儿… ## 源码 ```html Leaflet 加载高德地图 * { margin: 0; padding: 0
之前看到其他博主用的一款"动态时间"插件,看着效果挺不错的,不过源码要付费才能下载。现在,终于被我找到了,免费分享给大家……
在现代网页设计中,HTML技术至关重要。本次分享一款HTML文字液态动态渐变效果,让您的网页更具吸引力。通过本文,您将学会如何实现这一效果,并分享实用的技巧和心得。让我们一起探索HTML文字液态动态渐变的奥秘,为网页设计增添创意。接下来,让我们开始正文部分的讲解吧! ## 效果展示  ## 代码 ```html YECLOUD /* 重置默认的margin、padding和box-sizing样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* body元素的
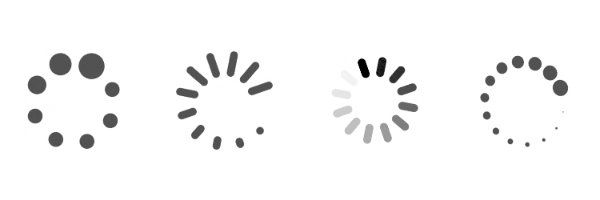
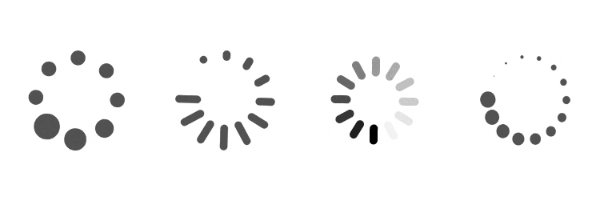
提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。 ### 效果1  ### 效果2  ### 效果3  ### 效果4  ### 效果5 效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。  ### 效果1  ```html Document body { margin: 0; padding: 0; background: #0099CC; } /* 设置位置 */ .loading { position: absolute;
刘郎 ( 博主21秒前在线 )
敬畏生命,热爱生活!