现在很多人用Typecho写博客,就像在经营一个小店。如果店里顾客觉得你的商品(文章)好,他们可能想给你一些小费(打赏)。所以,我们得在店里加上一个收小费的箱子(打赏功能)。本文就是要教你怎么在Typecho博客上放置这个箱子,让顾客可以方便地给你小费。 ## 基础版 在合适的位置添加以下两段代码(位置参考:主题目录下的 post.php 文件)。 1.添加HTML代码 ```html 打赏 微信打赏 支付宝打赏 ``` 2.添加CSS代码 ```css #QR { padding-top:20px; } #QR a { border:0 } #QR img { width:180px; ma
为了帮助用户更高效地浏览网站,给大家分享一种实用的技巧:将页面进度条添加到网站顶部。这一功能可以让用户直观地了解当前页面位置及整体浏览进度,从而自主、快速地找到所需信息。掌握这一技巧,将为用户提供更加优质的网页浏览体验,助力网站取得更好的用户满意度与忠诚度。 ## 具体操作 将以下三段代码添加到您的网站,即可实现该功能: 1.引入JS代码 ```html ``` 2.添加HTML代码 ```html ``` 3.添加CSS样式代码 ```css #load { background-color: #2299dd; height: 2px; width: 0px; position: fixed; left: 0px; top: 0px; z-index: 9999; } ``` 4.保存并返回您的网站,重新刷新一下即可看到效果! 完!
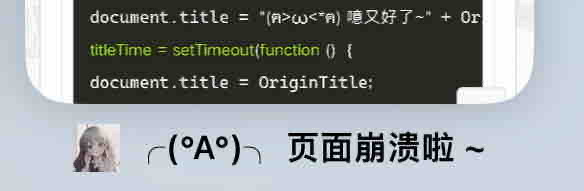
为了提升网站的吸引力和用户体验,我们可以引入动态标签标题功能。通过实时变化和更新标题,我们能够根据用户行为、时间或特定条件呈现相关性更高的内容,从而使用户更容易找到他们感兴趣的信息。 这种交互性和个性化体验不仅能够提高用户满意度,还有助于网站在竞争激烈的市场中脱颖而出。我相信,动态标签标题将为我们的用户提供更加丰富和有趣的使用体验。 ## 效果展示  ## 具体操作 1.复制代码 打开网站后台-外观-设置外观-自定义设置-底部自定义内容(或者自定义页面也可以),将以下代码复制粘贴到其中即可。 ```html //崩溃欺骗 var OriginTitle = document.title; var titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document
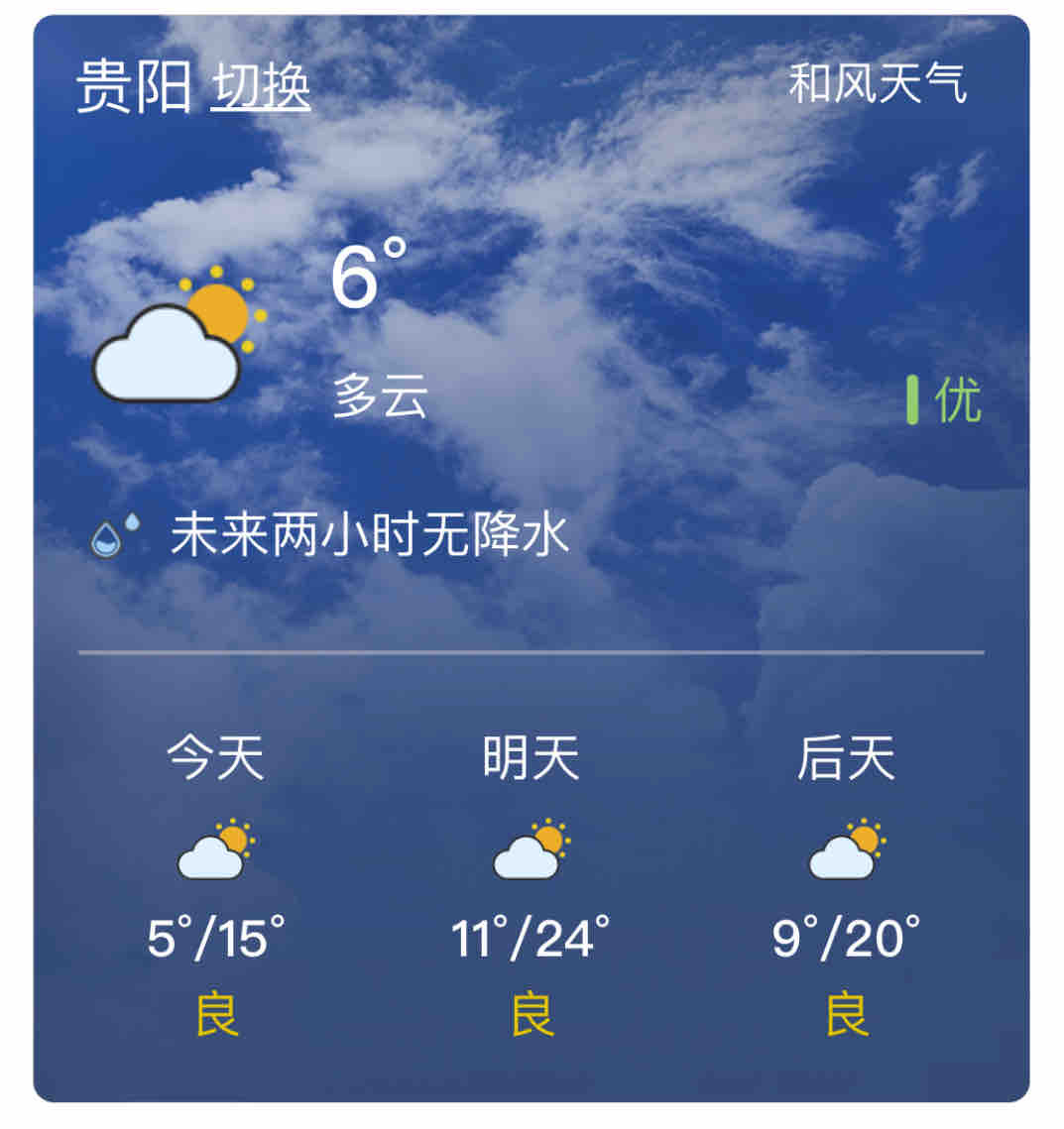
随着互联网技术的不断发展,网站的交互性和用户体验变得越来越重要。"和风天气"组件作为一种提升网站品质的工具,可以为网站添加实时天气信息,使网站更具实用性和吸引力。在这个科技日新月异的时代,为网站增添"和风天气"组件,不仅能够提供便捷的天气服务,还能够让网站紧跟时代潮流,提升用户体验。 本文将为您介绍如何为网站添加"和风天气"组件,让您轻松实现网站与天气信息的完美融合。 ## 效果展示  ## 具体操作 1.将以下代码复制到需要添加该组件的位置。 ```html WIDGET = { "CONFIG": { "layout": "2", "width": "238", "height": "260", "background": "1", "dataColor": "FFFFFF",
在现代网页设计中,HTML技术至关重要。本次分享一款HTML文字液态动态渐变效果,让您的网页更具吸引力。通过本文,您将学会如何实现这一效果,并分享实用的技巧和心得。让我们一起探索HTML文字液态动态渐变的奥秘,为网页设计增添创意。接下来,让我们开始正文部分的讲解吧! ## 效果展示  ## 代码 ```html YECLOUD /* 重置默认的margin、padding和box-sizing样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* body元素的
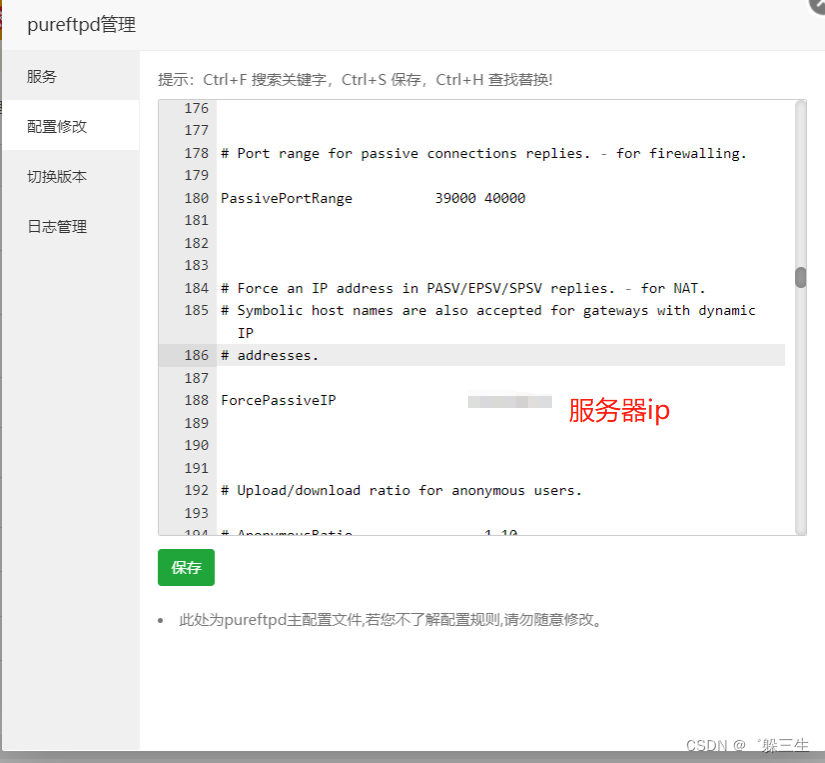
FTP:一种用于在网络上进行文件传输的标准网络协议,它工作在OSI模型的第七层,即应用层。它允许用户通过一个服务器从另一个服务器上传或下载文件。 简单一点来理解,FTP就是一个文件传输工具。它可以通过第三方平台(比如:FileZilla …)把文件上传到服务器。 ### 特点 方便、快捷、易用。 我们在服务器上(以"宝塔面板"举例)如何搭建并使用FTP呢? ## 具体操作 ### "宝塔面板"端配置 1.首先在软件商店安装 ftp 工具 2.在 ftp 工具后面点击设置,在配置修改里面,将 ForcePassiveIP 前面的 # 号去掉(大概位置在188行),将后面的 ip 更改成你自己服务器的 ip  3.然后重启 ftp 工具 4.在宝塔面板上添加 ftp 。
在这个信息爆炸的时代,我们每天都需要面对海量的新闻和信息。然而,我们的时间却是有限的,我们无法深入地了解每一个事件、每一条新闻。于是,我们需要一种简洁有效的方式,让我们在短短60秒内,快速读懂世界。 这就是“每天60秒读懂世界”的理念所在:通过精炼的信息和关键要点,帮助我们抓住世界的脉搏,了解重要事件和趋势,从而更好地应对挑战,做出明智的决策。让我们一起走进这个令人期待的世界,用60秒的时间,读懂整个世界。 > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。 立即前往每天60秒读懂世界(2)。
"盖楼"这个说法源于网络文化,尤其是在论坛、社交媒体和新闻网站等网络平台上非常常见。它的来源可以追溯到人们对于互联网内容的评论和互动的需求。 在过去,读者只能通过电子邮件或者其他方式直接向作者提出问题或者发表意见。然而,随着互联网的普及和社交媒体的兴起,人们希望能够更加方便地与作者和其他读者进行互动和交流。 因此,许多网站和平台都提供了评论区的功能,使得读者可以在文章或者内容的底部留下自己的评论和回复。而“盖楼”则是在评论区里连续回复,形成一种楼层的结构,读者可以在特定楼层回复其他人的评论,或者新增自己的评论。 ### 说在前面 很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼,Typecho的评论没楼层怎么办? 各位小伙伴们莫急,看,他来了,他来了…… ## 具体操作 ### 方法1:“盖楼” 1.复制代码 ```php ``` 2.在主题目录下打开 comment.php 文件(参考路径:usr/themes/Joe/public/comment.php)
刘郎 ( 博主5小时前在线 )
敬畏生命,热爱生活!