为了提升用户体验,网站添加Loading加载效果至关重要。加载效果需具备视觉吸引、加载速度、交互性、兼容性和简洁性等特点。本文将为您介绍如何在网站中实现一个美观且实用的Loading加载效果。 ## 具体操作(方法1) 1.新建一个Loading样式的css文件。将以下代码放进去,然后引用这个文件 ```css #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; margin-top:0px;top:0px; } #Loadanimation-center{ width:100%; height:100%; position:relative; } #Loadanimation-center-absolute{ position:absolute; left:50%; top:50%;
连续感冒了两天,真是够了。无痰,不咳嗽,但嗓子痛、鼻塞、头眩晕。还要持续多久…… 号外: 2024.2.27周二(甲辰年正月十八)喜讯临门,吾友"平"喜提千金!可喜可贺!恭喜恭喜!
在这个充满活力的数字时代,背景特效成为了吸引用户注意力、提升网页美感的重要手段。本文为您精心准备了多种以HTML+CSS+JavaScript代码实现的背景特效,让您轻松地为网页增添动态与趣味。 ### 特效1:星空  ```html 星空 body{ margin: 0; } let camera let scene let renderer let material let mouseX = 0 let mouseY = 0 let windowHalfX = window.innerWidth / 2 let windowHalfY = window.innerHeight /
提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。 ### 效果1  ### 效果2  ### 效果3  ### 效果4  ### 效果5 效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。  ### 效果1  ```html Document body { margin: 0; padding: 0; background: #0099CC; } /* 设置位置 */ .loading { position: absolute;
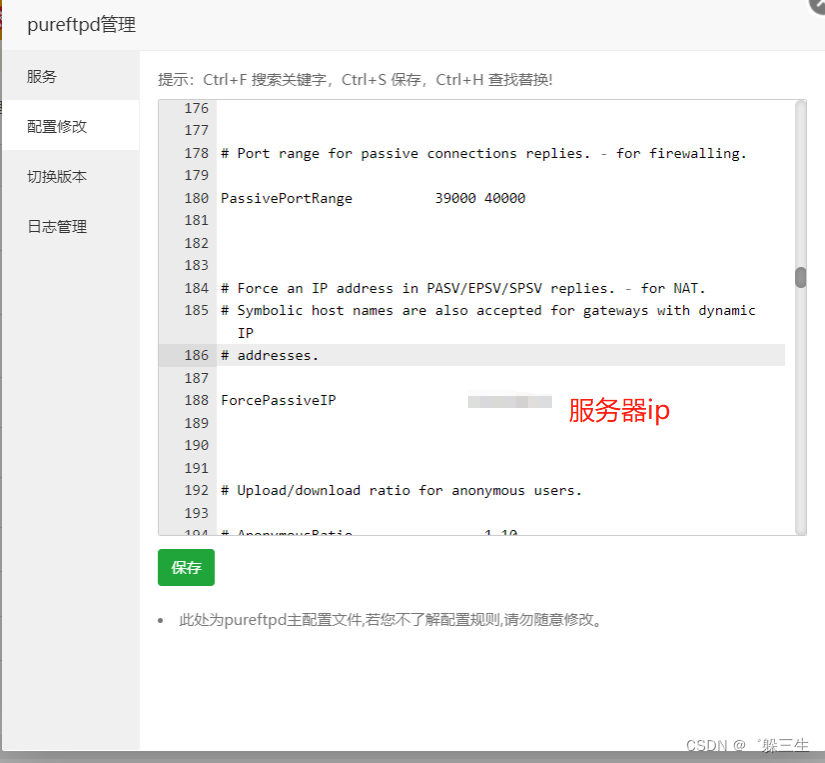
Gitee是一个中国的代码托管平台,支持Git版本控制,适用于个人和企业团队进行项目开发和协作。通过Gitee,用户可以方便地进行代码管理、多人协作、项目展示和社区互动。此外,Gitee还提供了国内访问优势和符合国内法规的特点。 那么现在问题来了,我们应该怎么利用Git工具把文件上传到Gitee呢? ## 准备工作 1.提前登录Gitee官网 (可以保持最小化状态,但不要退出,备用) Gitee官网:https://gitee.com/ 2.提前备好Git工具 (提前下载好的Git工具,必须正确配置"环境变量",否则后面无法正常运行) Git官网:https://git-scm.com/ Git配置教程(下载、安装):http://t.csdnimg.cn/ZrqKj ## 具体操作 ### 创建Gitee远程仓库 1.在Gitee上创建一个仓库,并对仓库进行配置 > 该仓库(Gitee远程仓库)用于接收本地上传的文件 把文件上传到服务器。 ### 特点 方便、快捷、易用。 我们在服务器上(以"宝塔面板"举例)如何搭建并使用FTP呢? ## 具体操作 ### "宝塔面板"端配置 1.首先在软件商店安装 ftp 工具 2.在 ftp 工具后面点击设置,在配置修改里面,将 ForcePassiveIP 前面的 # 号去掉(大概位置在188行),将后面的 ip 更改成你自己服务器的 ip  3.然后重启 ftp 工具 4.在宝塔面板上添加 ftp 。 ### 纠结的过程 1.方便:信用卡就像支付宝的"花呗"、京东的"白条",可以先消费再还钱。可以缓解资金问题。 (纠结:"花呗"、"白条"用了很多年了,自己比较了解,整体额度也够自己使用。相比于"信用卡",还是不太了解的。从小就听别人说“信用卡”不要碰,碰不得?利滚利?还不完?利息高? ……) 2.积分:只要是通过正规手段、正规渠道使用信用卡,就能积累积分,可以兑换很多礼品:小到日常用品,大到家电用品…… (纠结:貌似"花呗"、"白条"… 也可以有积分?除了这个好像找不到其他理由了?😂) 3.额度:通过申请的信用卡额度都是1万2左右(两张卡,一张
欢迎来到刘郎阁“每日热搜榜”。在这里,我们会给大家带来过去一天全球的热门话题和焦点事件。我们力求用简单明了的语言,帮大家轻松了解世界发生了什么。希望每天都能给大家带来新鲜有趣的资讯,让我们一起涨知识,开阔眼界! > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。
在这个信息爆炸的时代,我们每天都需要面对海量的新闻和信息。然而,我们的时间却是有限的,我们无法深入地了解每一个事件、每一条新闻。于是,我们需要一种简洁有效的方式,让我们在短短60秒内,快速读懂世界。 这就是“每天60秒读懂世界”的理念所在:通过精炼的信息和关键要点,帮助我们抓住世界的脉搏,了解重要事件和趋势,从而更好地应对挑战,做出明智的决策。让我们一起走进这个令人期待的世界,用60秒的时间,读懂整个世界。 > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。 立即前往每天60秒读懂世界(1)。
刘郎 ( 博主5小时前在线 )
敬畏生命,热爱生活!