"盖楼"这个说法源于网络文化,尤其是在论坛、社交媒体和新闻网站等网络平台上非常常见。很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼…… 下面给大家分享两种不同的“盖楼”方式,根据自己的实际情况将以下代码复制粘贴到对应的位置即可。 ### 效果展示  ### 1.盖楼 ```php ``` ### 2.顶楼 ```html 沙发 板凳 地毯 第楼
现在很多人用Typecho写博客,就像在经营一个小店。如果店里顾客觉得你的商品(文章)好,他们可能想给你一些小费(打赏)。所以,我们得在店里加上一个收小费的箱子(打赏功能)。本文就是要教你怎么在Typecho博客上放置这个箱子,让顾客可以方便地给你小费。 ## 基础版 在合适的位置添加以下两段代码(位置参考:主题目录下的 post.php 文件)。 1.添加HTML代码 ```html 打赏 微信打赏 支付宝打赏 ``` 2.添加CSS代码 ```css #QR { padding-top:20px; } #QR a { border:0 } #QR img { width:180px; ma
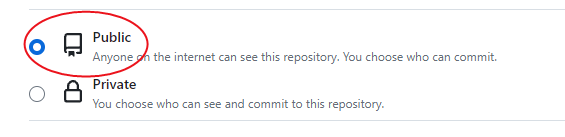
在当今互联网时代,网站性能的优化变得愈发重要。内容交付网络(Content Delivery Network,CDN)作为其中一种优化方案,可以显著提升网站的加载速度和用户体验。 本文将介绍如何利用jsDeliver与GitHub结合,搭建个人CDN,帮助您加速静态资源的交付,从而提升网站的性能表现。无需昂贵的成本,只需简单的几步操作,您就可以享受到CDN带来的种种好处。让我们一起深入探讨,为您的网站注入新的活力吧! ## 具体操作 ### 1.登陆 登陆Github官网(没有的话可以先申请一个)。 ### 2.创建Github库 创建一个新的Github仓库(公共库)。  > 注意:一定要选择公共库,因为jsDeliver用到的就是公共库,如果选择私人会导致无法正常引用CDN。 ### 3.上传文件 将你需要用到CDN服务的文件(代码、图像、视频以及其他文件都可以……)上传到该库中,并提交。
为了帮助用户更高效地浏览网站,给大家分享一种实用的技巧:将页面进度条添加到网站顶部。这一功能可以让用户直观地了解当前页面位置及整体浏览进度,从而自主、快速地找到所需信息。掌握这一技巧,将为用户提供更加优质的网页浏览体验,助力网站取得更好的用户满意度与忠诚度。 ## 具体操作 将以下三段代码添加到您的网站,即可实现该功能: 1.引入JS代码 ```html ``` 2.添加HTML代码 ```html ``` 3.添加CSS样式代码 ```css #load { background-color: #2299dd; height: 2px; width: 0px; position: fixed; left: 0px; top: 0px; z-index: 9999; } ``` 4.保存并返回您的网站,重新刷新一下即可看到效果! 完!
在当今社会,国家标准日益成为我们工作、生活中不可或缺的参考。为了方便大家获取国家标准,我特意汇总了这篇“国家标准查询下载指南”。本文介绍了如何快速准确地查询和下载国家标准,以满足您在各自领域的需求。希望本文能为您提供便捷,助力您在国家标准应用过程中取得成功。 > 去哪里下载国家标准? ## 1.国家标准全文公开系统  立即前往 该系统提供国家标准的题录信息和全文在线阅读,具有 “分类检索”、“热词搜索” 等功能。于2017年3月16日国家标准委官方网站正式上线运行。 > 虽然很多不能直接下载,但是提供 “在线预览”,如果对文件清晰度要求没那么高,截图就可以。 ## 2.学兔兔  立即前往 原标准分享网,网站主要提供国家标准、行业标准、地方标准文本下载:机械、建筑、
为了提升网站的吸引力和用户体验,我们可以引入动态标签标题功能。通过实时变化和更新标题,我们能够根据用户行为、时间或特定条件呈现相关性更高的内容,从而使用户更容易找到他们感兴趣的信息。 这种交互性和个性化体验不仅能够提高用户满意度,还有助于网站在竞争激烈的市场中脱颖而出。我相信,动态标签标题将为我们的用户提供更加丰富和有趣的使用体验。 ## 效果展示  ## 具体操作 1.复制代码 打开网站后台-外观-设置外观-自定义设置-底部自定义内容(或者自定义页面也可以),将以下代码复制粘贴到其中即可。 ```html //崩溃欺骗 var OriginTitle = document.title; var titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document
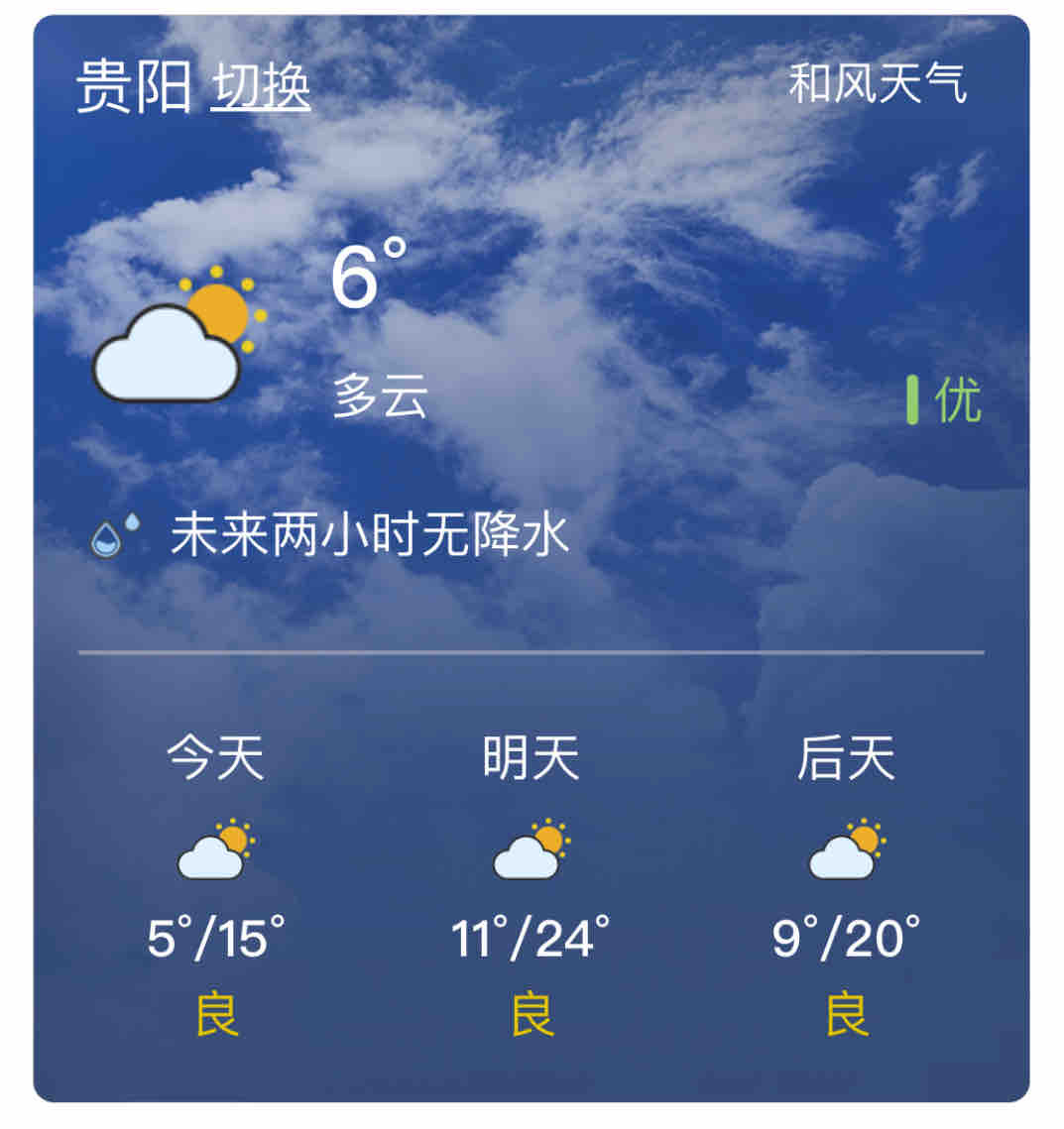
随着互联网技术的不断发展,网站的交互性和用户体验变得越来越重要。"和风天气"组件作为一种提升网站品质的工具,可以为网站添加实时天气信息,使网站更具实用性和吸引力。在这个科技日新月异的时代,为网站增添"和风天气"组件,不仅能够提供便捷的天气服务,还能够让网站紧跟时代潮流,提升用户体验。 本文将为您介绍如何为网站添加"和风天气"组件,让您轻松实现网站与天气信息的完美融合。 ## 效果展示  ## 具体操作 1.将以下代码复制到需要添加该组件的位置。 ```html WIDGET = { "CONFIG": { "layout": "2", "width": "238", "height": "260", "background": "1", "dataColor": "FFFFFF",
在逛其他博主的博客时,无意间发现几款不错的主题(主要还是我个人觉得不错😂)。在这里做一个备用方案(以免以后找不到了),如果你也喜欢,可以一起食用。
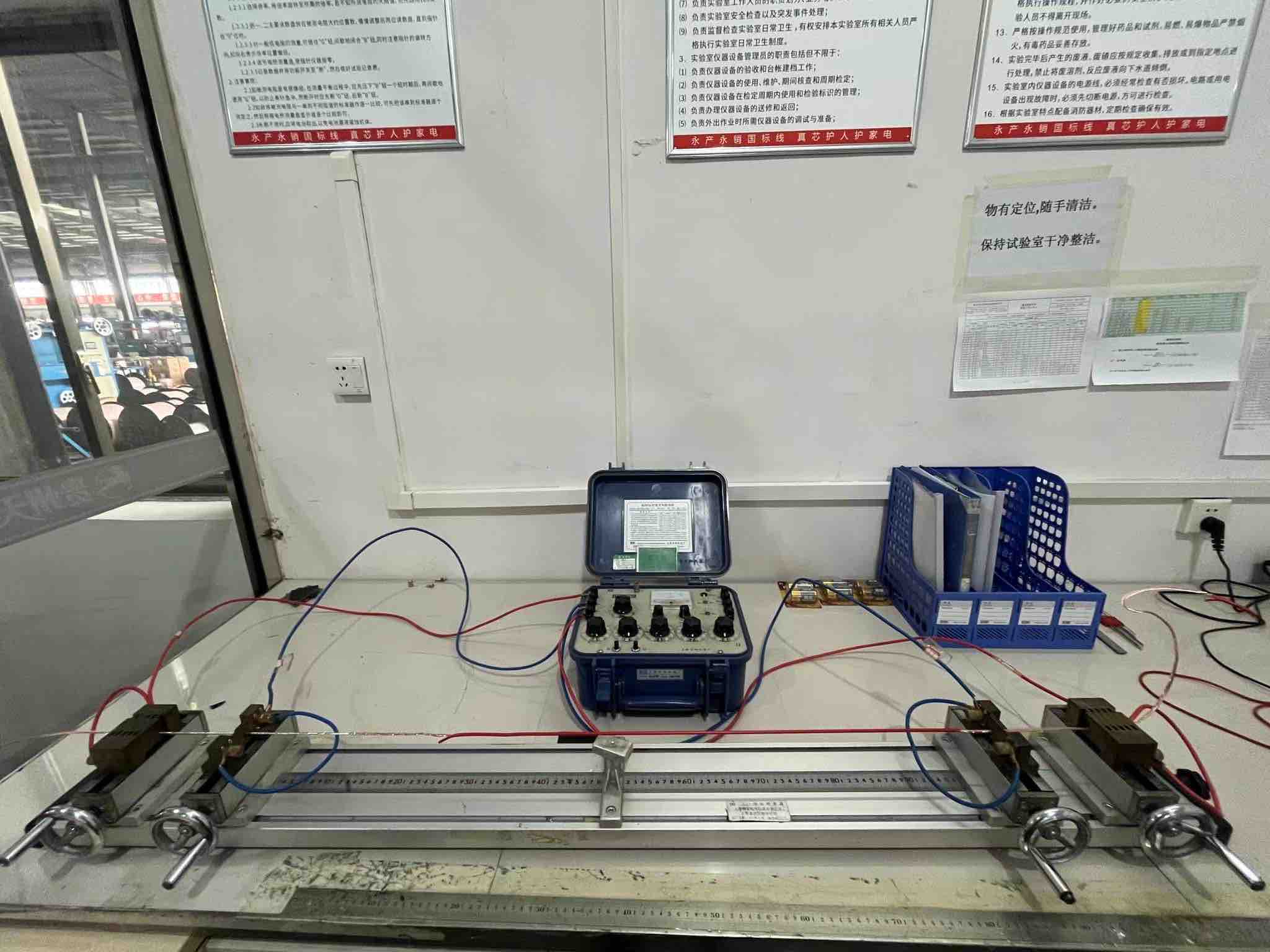
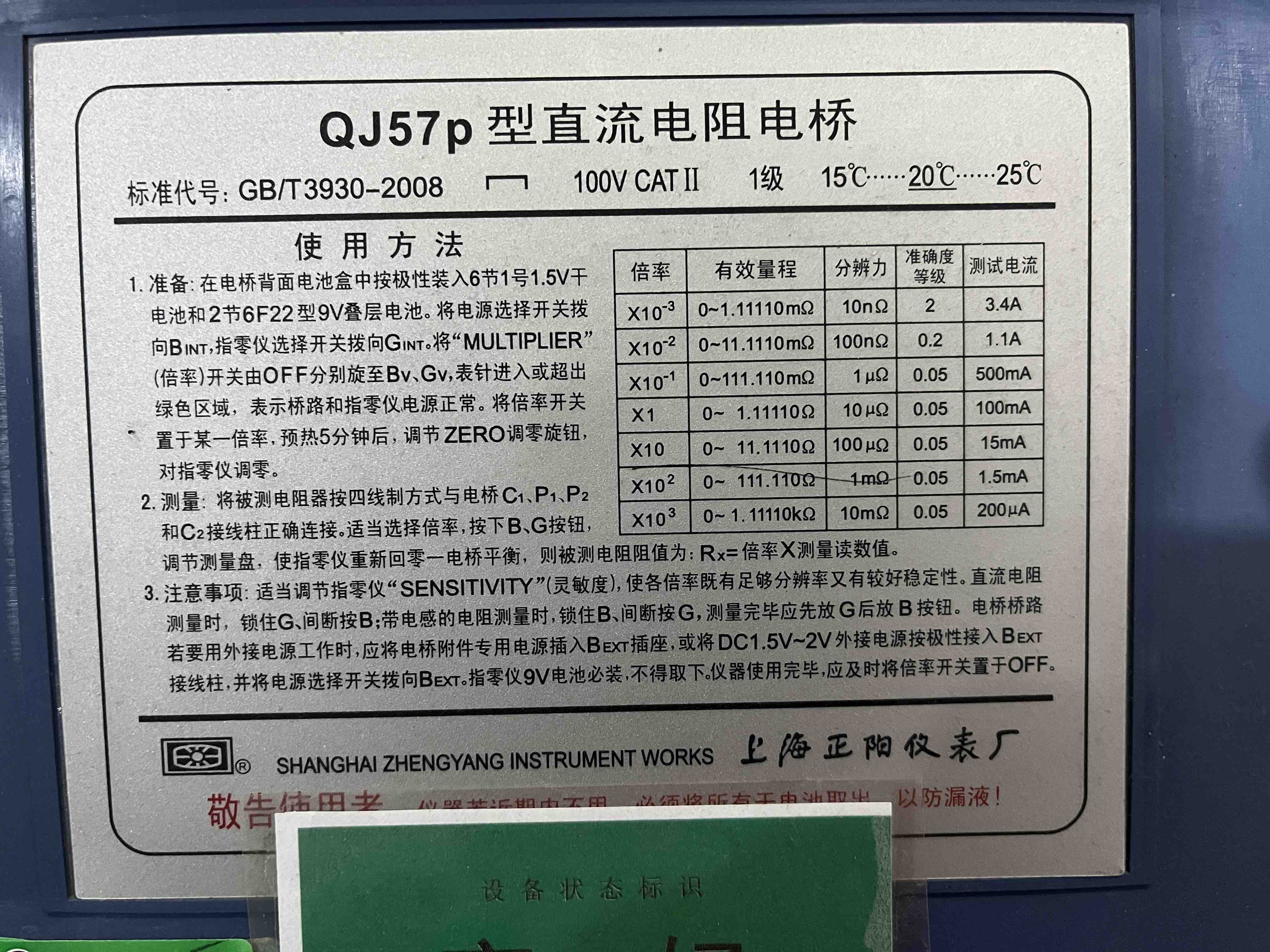
QJ57P型直流电阻电桥是一种精密的电阻测量仪器,它主要用于测量各种低压电器、变压器、电机、电缆和其它电气设备中的直流电阻值。这种电桥可以用于工厂、科研单位以及电力系统进行设备维护、检测和故障诊断。 ## 设备外观   ## 使用方法1:参考设备铭牌  ## 使用方法2:我的理解+实际操作 ### 准备工作 1.“QJ57P型直流电阻电桥”设备一台 2.将设备水平放置操作台上 3.按要求安装电池 
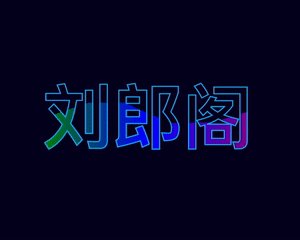
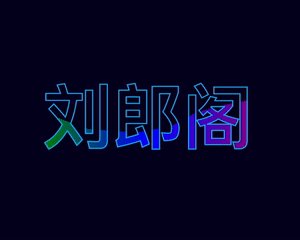
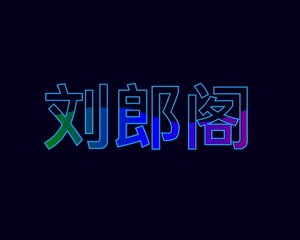
在现代网页设计中,HTML技术至关重要。本次分享一款HTML文字液态动态渐变效果,让您的网页更具吸引力。通过本文,您将学会如何实现这一效果,并分享实用的技巧和心得。让我们一起探索HTML文字液态动态渐变的奥秘,为网页设计增添创意。接下来,让我们开始正文部分的讲解吧! ## 效果展示  ## 代码 ```html YECLOUD /* 重置默认的margin、padding和box-sizing样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* body元素的
刘郎 ( 博主4分钟前在线 )
敬畏生命,热爱生活!