为了帮助用户更高效地浏览网站,给大家分享一种实用的技巧:将页面进度条添加到网站顶部。这一功能可以让用户直观地了解当前页面位置及整体浏览进度,从而自主、快速地找到所需信息。掌握这一技巧,将为用户提供更加优质的网页浏览体验,助力网站取得更好的用户满意度与忠诚度。 ## 具体操作 将以下三段代码添加到您的网站,即可实现该功能: 1.引入JS代码 ```html ``` 2.添加HTML代码 ```html ``` 3.添加CSS样式代码 ```css #load { background-color: #2299dd; height: 2px; width: 0px; position: fixed; left: 0px; top: 0px; z-index: 9999; } ``` 4.保存并返回您的网站,重新刷新一下即可看到效果! 完!
在当今社会,国家标准日益成为我们工作、生活中不可或缺的参考。为了方便大家获取国家标准,我特意汇总了这篇“国家标准查询下载指南”。本文介绍了如何快速准确地查询和下载国家标准,以满足您在各自领域的需求。希望本文能为您提供便捷,助力您在国家标准应用过程中取得成功。 > 去哪里下载国家标准? ## 1.国家标准全文公开系统  立即前往 该系统提供国家标准的题录信息和全文在线阅读,具有 “分类检索”、“热词搜索” 等功能。于2017年3月16日国家标准委官方网站正式上线运行。 > 虽然很多不能直接下载,但是提供 “在线预览”,如果对文件清晰度要求没那么高,截图就可以。 ## 2.学兔兔  立即前往 原标准分享网,网站主要提供国家标准、行业标准、地方标准文本下载:机械、建筑、
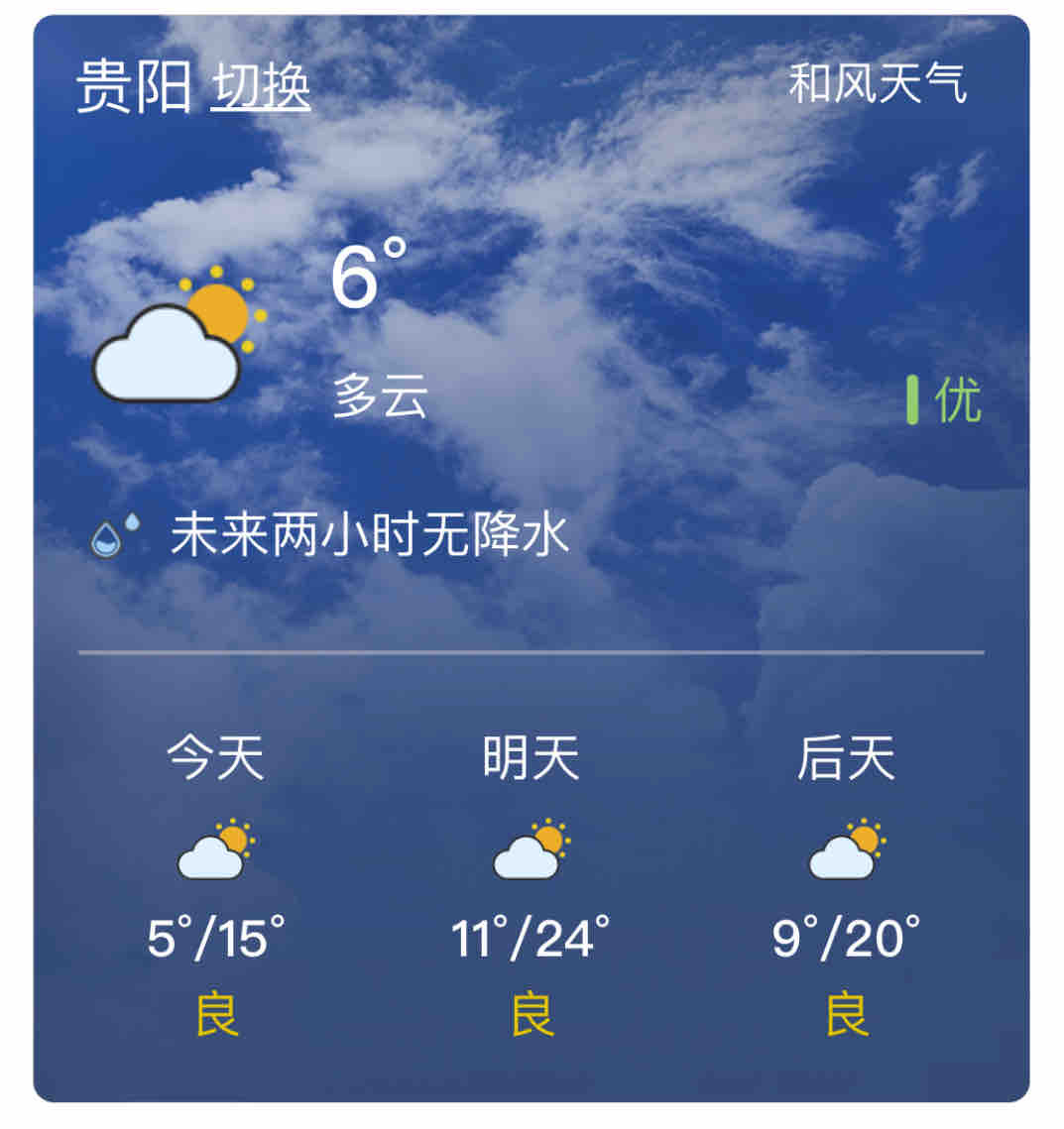
随着互联网技术的不断发展,网站的交互性和用户体验变得越来越重要。"和风天气"组件作为一种提升网站品质的工具,可以为网站添加实时天气信息,使网站更具实用性和吸引力。在这个科技日新月异的时代,为网站增添"和风天气"组件,不仅能够提供便捷的天气服务,还能够让网站紧跟时代潮流,提升用户体验。 本文将为您介绍如何为网站添加"和风天气"组件,让您轻松实现网站与天气信息的完美融合。 ## 效果展示  ## 具体操作 1.将以下代码复制到需要添加该组件的位置。 ```html WIDGET = { "CONFIG": { "layout": "2", "width": "238", "height": "260", "background": "1", "dataColor": "FFFFFF",
在逛其他博主的博客时,无意间发现几款不错的主题(主要还是我个人觉得不错😂)。在这里做一个备用方案(以免以后找不到了),如果你也喜欢,可以一起食用。
在现代网页设计中,HTML技术至关重要。本次分享一款HTML文字液态动态渐变效果,让您的网页更具吸引力。通过本文,您将学会如何实现这一效果,并分享实用的技巧和心得。让我们一起探索HTML文字液态动态渐变的奥秘,为网页设计增添创意。接下来,让我们开始正文部分的讲解吧! ## 效果展示  ## 代码 ```html YECLOUD /* 重置默认的margin、padding和box-sizing样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* body元素的
为了提升用户体验,网站添加Loading加载效果至关重要。加载效果需具备视觉吸引、加载速度、交互性、兼容性和简洁性等特点。本文将为您介绍如何在网站中实现一个美观且实用的Loading加载效果。 ## 具体操作(方法1) 1.新建一个Loading样式的css文件。将以下代码放进去,然后引用这个文件 ```css #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; margin-top:0px;top:0px; } #Loadanimation-center{ width:100%; height:100%; position:relative; } #Loadanimation-center-absolute{ position:absolute; left:50%; top:50%;
提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。 ### 效果1  ### 效果2  ### 效果3  ### 效果4  ### 效果5 。
在这个信息爆炸的时代,我们每天都需要面对海量的新闻和信息。然而,我们的时间却是有限的,我们无法深入地了解每一个事件、每一条新闻。于是,我们需要一种简洁有效的方式,让我们在短短60秒内,快速读懂世界。 这就是“每天60秒读懂世界”的理念所在:通过精炼的信息和关键要点,帮助我们抓住世界的脉搏,了解重要事件和趋势,从而更好地应对挑战,做出明智的决策。让我们一起走进这个令人期待的世界,用60秒的时间,读懂整个世界。 > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。 立即前往每天60秒读懂世界(2)。
刘郎 ( 博主6小时前在线 )
敬畏生命,热爱生活!